ColorCode Researcher カラーコード リサーチャー
ColorCode Researcher (カラーコードリサーチャー)は
色彩の数値を調べます。
文字色と下地色の2色を常に対比させて色を選びやすくし、グラデーションを求めたり
基準値としての色相環や色名の他にも、ディスプレイに表示されるすべての色を取り込み
自分の好みの配色で、色彩パレット(コレクション)をいくつも作れるソフトウェアです。

 インストーラ [ ColorCodeResearcher_Install.exe ] を zip圧縮形式 で ダウンロード
インストーラ [ ColorCodeResearcher_Install.exe ] を zip圧縮形式 で ダウンロード
ギャラリー Gallery
当アプリでは、自由に色を選び、その数値を調べ、他へコピーするなどして、利用しやすくできます。
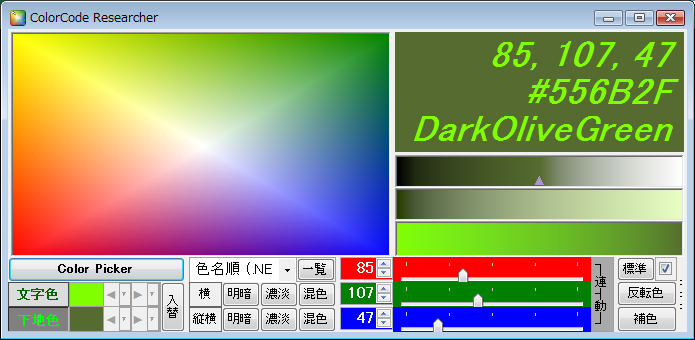
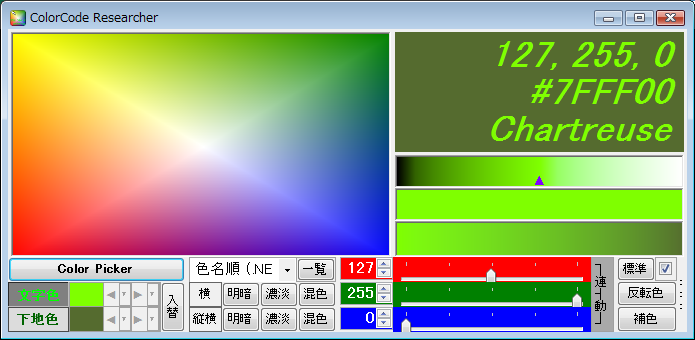
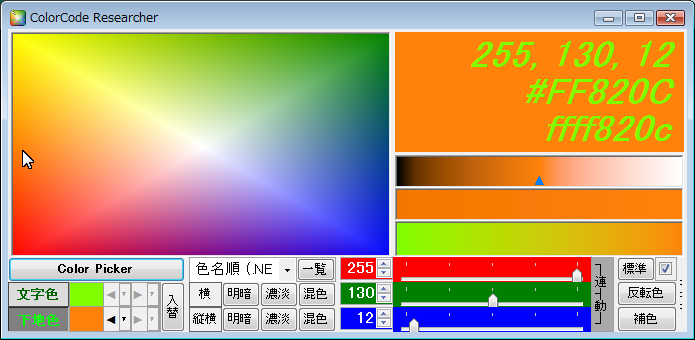
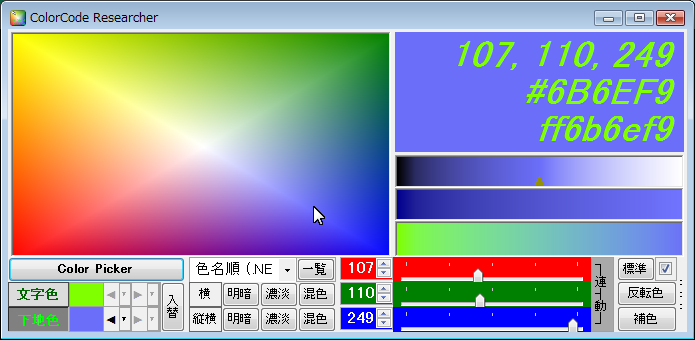
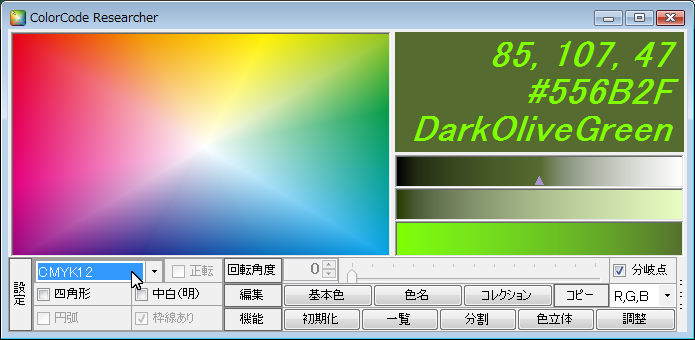
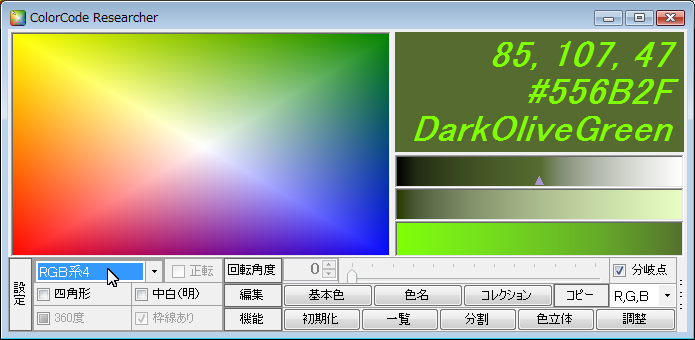
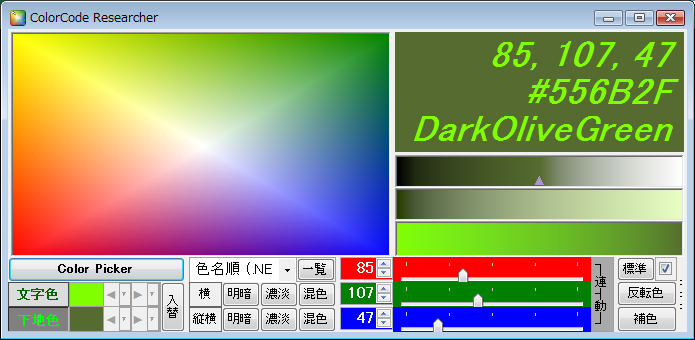
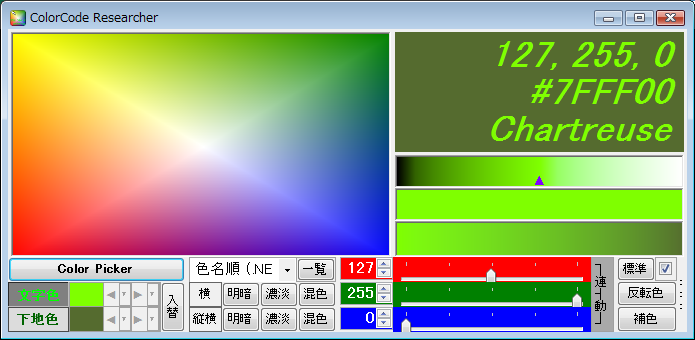
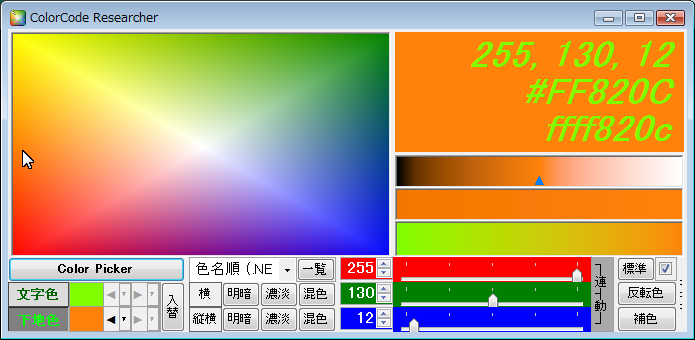
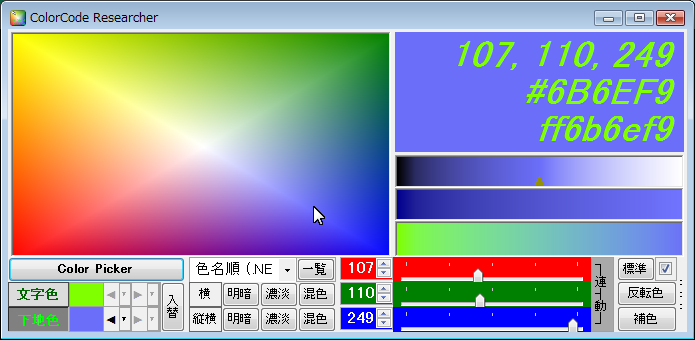
本体画面の左下では、[文字色]と[下地色]とで、2つの色の選択を切り替えできるようになっています。


(左画像は[下地色]、右は[文字色]を選択。通常はわかりやすい[下地色]をお使いください。)
画面の下段は、初期値の状態では次のようになっています。(左下では[下地色]を選択しています。)

「Color Picker」ボタンを押すと、ディスプレイ画面内の マウスのポインタ矢印で指し示す、任意の地点の色に 変更することができます。
当アプリ、または当アプリ以外の別アプリ(写真など)から「目的の1色」を取得したい場合に、特に便利です。
もちろん、RGBの3原色の値を変更して、任意の色を作ることも可能です。
| 「反転色」ボタンを使えば、RGB3色をそれぞれ中央から反転した色を得ることができます。 |
Red
Green
Blue |  | 反転 |  | |
| #556B2F | | #AA94D0 | | |
| 「連動」ボタンを押しておくと、3色の「差」を保ったまま、数値を左右に連動させて変更することもできます。 |
| (連動ボタンは「R,G,Bとも連動」のほか、ボタンを押すたびに「RGのみ」「GBのみ」「RBのみ」「連動なし」の順で切り替えできます。) |
Red
Green
Blue |  | → |  → →  → →  → →  → →  |
| 連動 |  | 左端 |  | 右端 |  |
| #556B2F | | #263C00 | | #E9FFC3 |
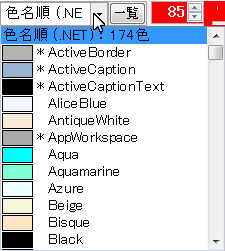
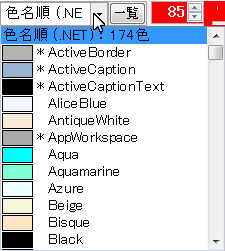
「色名順」のコンボボックスでは、英語で名前のついた標準的な色のリストから、選択中の[文字色]または[下地色]を変更できます。
 |  | アルファベット順に並んでいますので
英語の具体的な色名がわかっている場合には、便利に使えます。 |
(実際の色調で選びたい場合や、日本語の色名で探す場合などには
「一覧」ボタンを押すと表示される
後述の「色一覧」画面を使うと便利です。) |
(リスト内の色は、開発環境 [.NET Framework] の定義色で
*印は開発に使う部品用の色名です。後者の具体的な色調は
ご利用のシステムの設定により異なる可能性がありますが
同じシステム内であれば共用されるため問題ありません。) |
画面の左上には、初期値で4色からなるグラデーションが示されており、右側中段には、選択中の色を使ったグラデーションが示されます。
 | 
([下地色]を選択中) |  | #000000 | ~ #556B2F ~ | #FFFFFF |
#263C00 | ~( #556B2F )~ | #E9FFC3 |
#7FFF00 | ~ | #556B2F |
右側中段の、選択中の色を使った3種のグラデーションは、選択した色の微調整に向いており、上にも示すとおり、次のようになっています。
• 1段目は、選択色の「
明暗」 (
黒 から
選択色 までと、
選択色 から
白 までの、2段階式グラデーション。中央▲印の位置が選択色)
• 2段目は、選択色の「
濃淡」 (
選択色 をもとにした、前述の「連動」(RGBとも)による
左端 から
右端 までの2色によるグラデーション)
• 3段目は、[文字色]と[下地色]の「
混色」 (左端に置かれた
[文字色] から右端の
[下地色] までの2色による「混色」グラデーション)
これらのグラデーション領域をクリックすると、マウスのポインタ矢印が指し示す位置で、選択中の色を手早く変更できます。
(クリック1回目は変更開始、2回目で確定。確定せずに領域から出た場合は、元の色に戻ります。)


(上の画像はそれぞれ左上の4色グラデーション領域で2回クリックし、下地色の変更を「確定」したところです。)
今回変更した色は、すべて「履歴」を取ってあるので、[◀][▶]ボタンで、元に戻したり先へ進めたりできます。

→

→

(ここでは上で変更した色を[◀]ボタンで元に戻しています。)
隣に[▼]が小さく表示された[▾]ボタンを押せば、コンボボックスの履歴リストから選択することもできます。
 グラデーション分割
グラデーション分割2色のあいだを徐々に滑らかに変化する「グラデーション」は、その途中にある連続性を表現できる色をいくつかピックアップして
「項目の色分け」に使いたい、などの場合があります。そのような用途には、段階的・等間隔に区切られているほうが、むしろ便利です。
当アプリでは [文字色] と [下地色] の2色を常に把握しており、片方の色が [選択色] となりますので、そのような分割も簡単にできます。
| 画面下段中央にある「明暗」「濃淡」「混色」の各ボタンには、「横」と「縦横」の2種類があります。 |  |  |
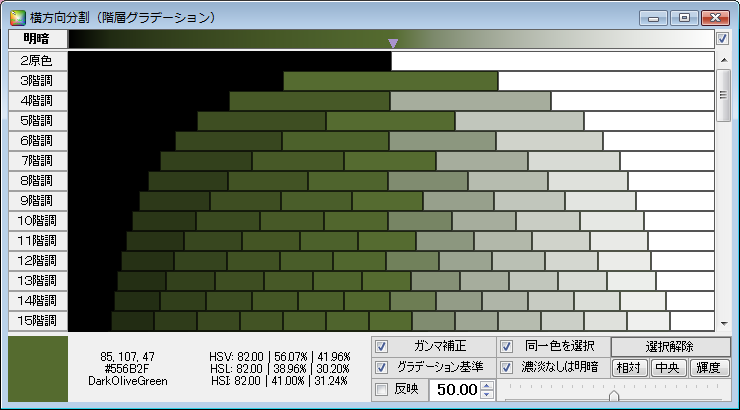
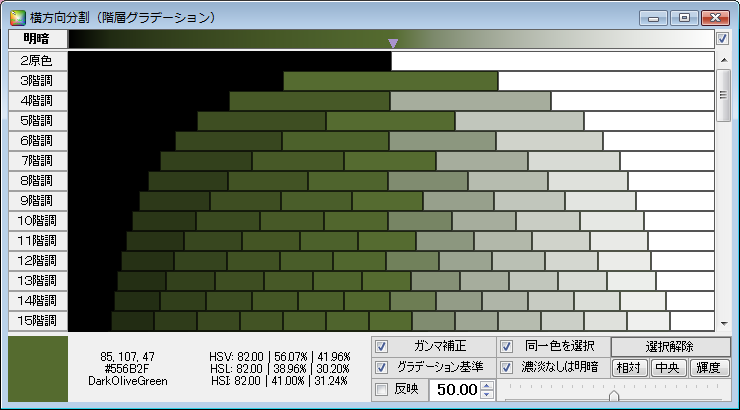
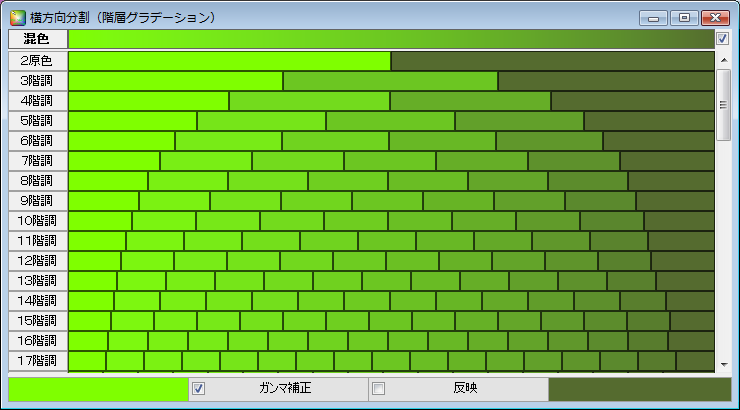
•「横」は、横方向に分割した、2色間の等間隔グラデーション(階層グラデーション)です。
各行[2]~[64]の間で分割数を変えてあり(階調)、利用中の行とクリックした箇所には印が付くので、連続する作業もわかりやすくできます。 |
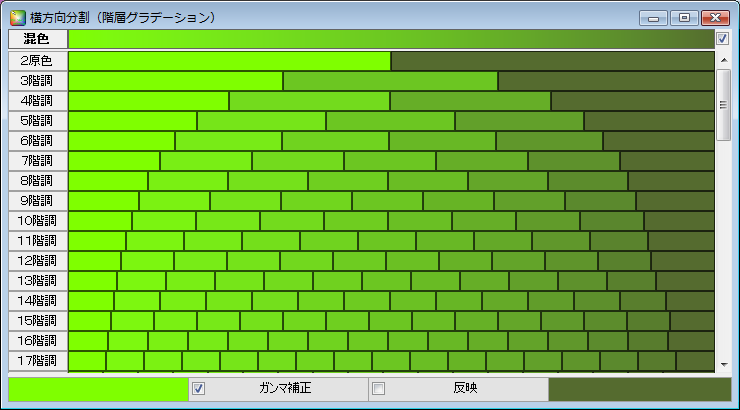
| #000000 ~ #556B2F ~ #FFFFFF | #263C00 ~ #556B2F ~ #E9FFC3 | #7FFF00 ~ #556B2F |
 |  |  |
(横-明暗。 [選択色] の「明暗」)
選択色の位置▼は自由に動かせます。
横分割の初期位置は「中央」になります。
同一色を基準とする「濃淡」への切替も可。 | (横-濃淡。 [選択色] の「濃淡」)
選択色の位置▼は自由に動かせます。
横分割の初期位置は「中央」になります。
同一色を基準とする「明暗」への切替も可。 | (横-混色。[文字色]と[下地色]の「混色」)
2色の間をとるシンプルなグラデーション。
単一の選択色がないため ▼および切替なし。
|
| |
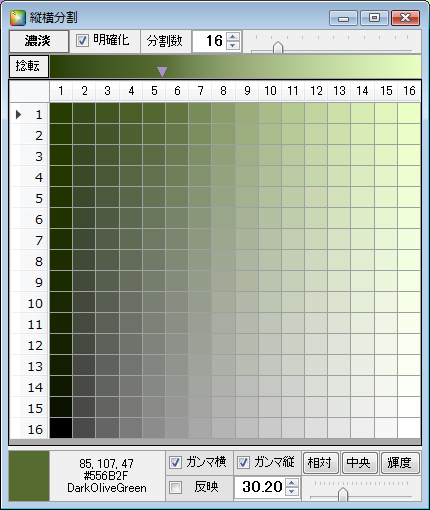
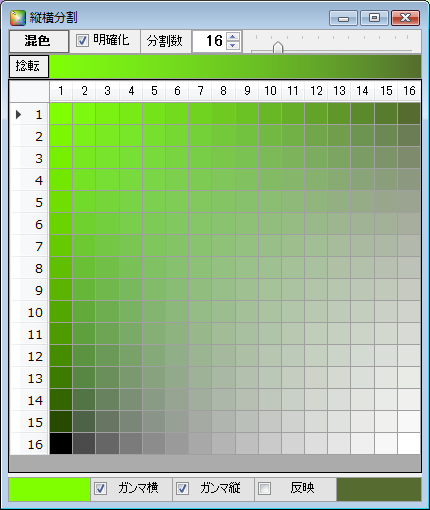
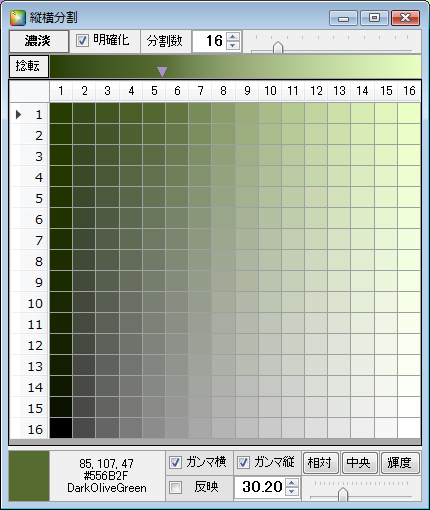
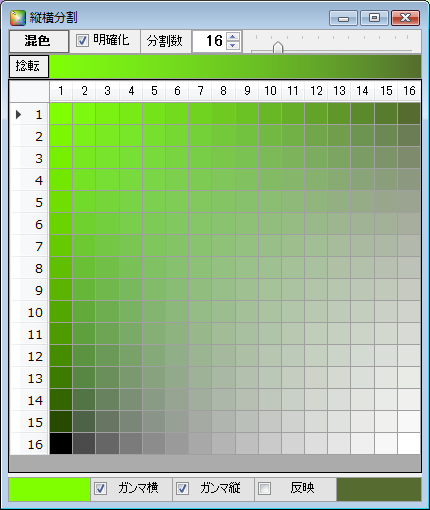
•「縦横」は、2色の下方の左下隅に黒、右下隅に白を加えた、4色の平面で構成する等間隔グラデーション(縦横分割グラデーション)です。
1行目は前項「横」とほぼ同じ、最下行は「グレースケール」とほぼ同じになります。分割数は縦横共通に[2]~[100]の間で変更もできます。 |
| #000000 ~ #556B2F ~ #FFFFFF | #263C00 ~ #556B2F ~ #E9FFC3 | #7FFF00 ~ #556B2F |
 |  |  |
(縦横-明暗。 [選択色] の「明暗」)
選択色の位置▼は自由に動かせます。
縦横分割の初期位置は「輝度」になります。
同一色を基準とする「濃淡」への切替も可。 | (縦横-濃淡。 [選択色] の「濃淡」)
選択色の位置▼は自由に動かせます。
縦横分割の初期位置は「輝度」になります。
同一色を基準とする「明暗」への切替も可。 | (縦横-混色。[文字色]と[下地色]の「混色」)
2色の間をとるシンプルなグラデーション。
単一の選択色がないため ▼および切替なし。
|
これらで表示される各セルの色の値は「クリックでコピー」されます。(コピーする値の表現形式は別途選択可)
また画面内の「反映」にチェックを入れておくと、クリックしたセルの色で メイン画面の選択色を変更することもできます。
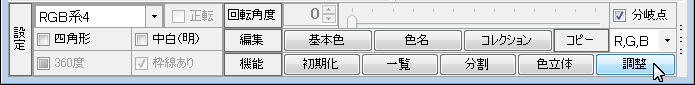
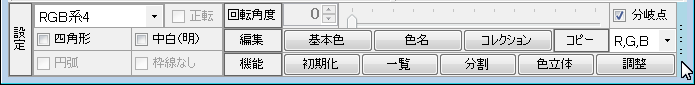
拡張的機能
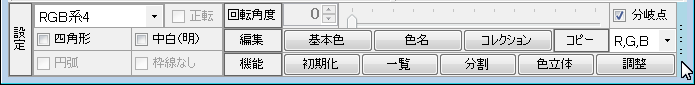
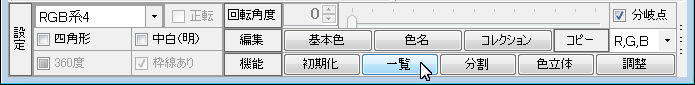
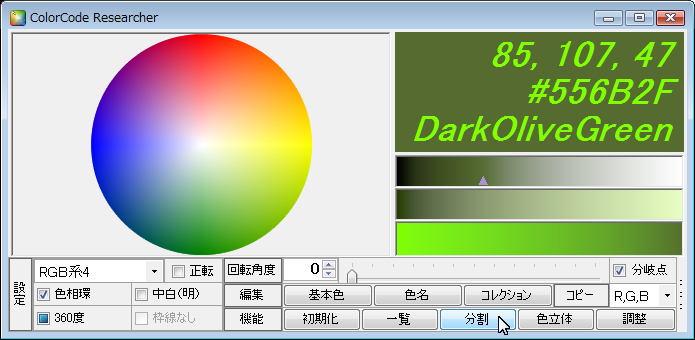
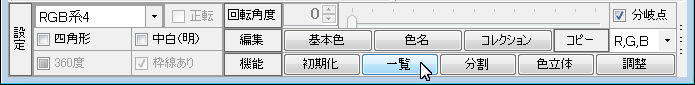
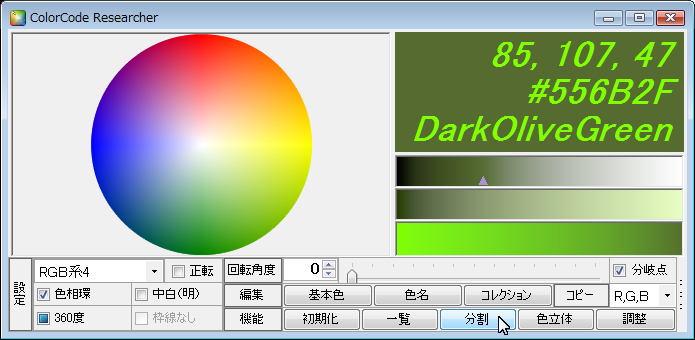
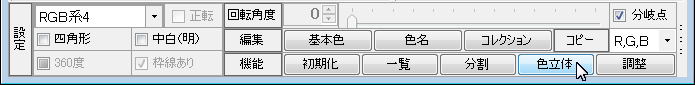
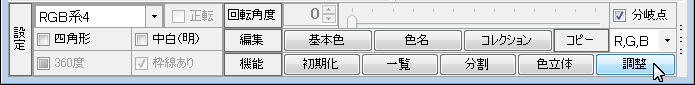
画面右下には、下段のコントロール部の表示を切り替える、縦長の切替ボタンがあります。
(画像ではマウスのポインタ矢印で指し示しており、色が水色に変わっています。もう一度押せば元に戻ります。)


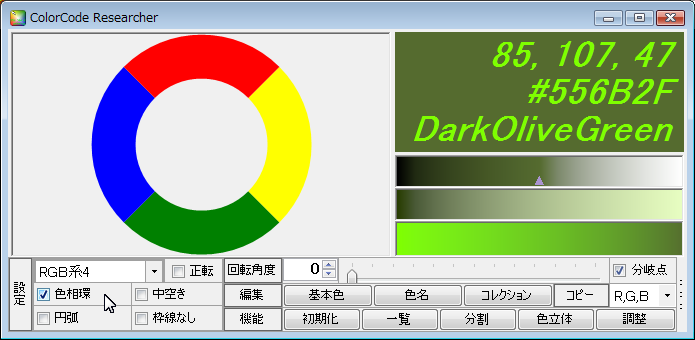
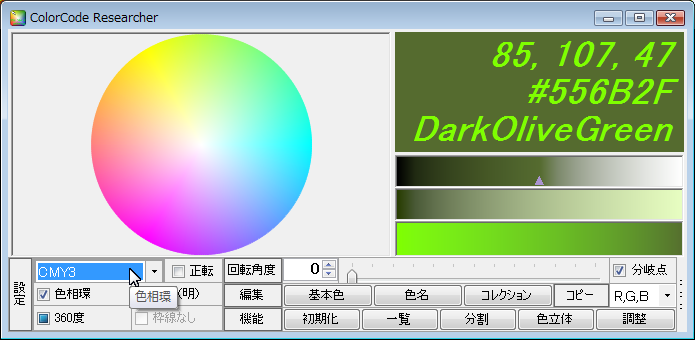
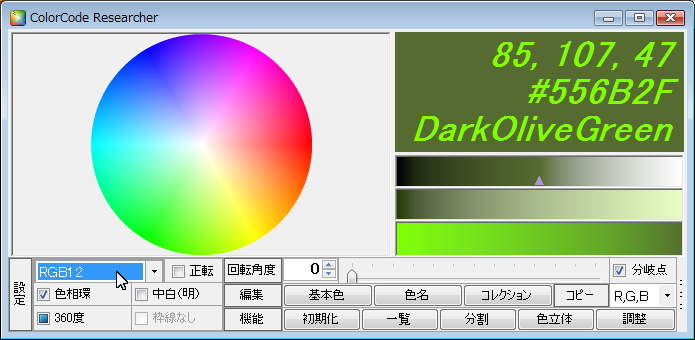
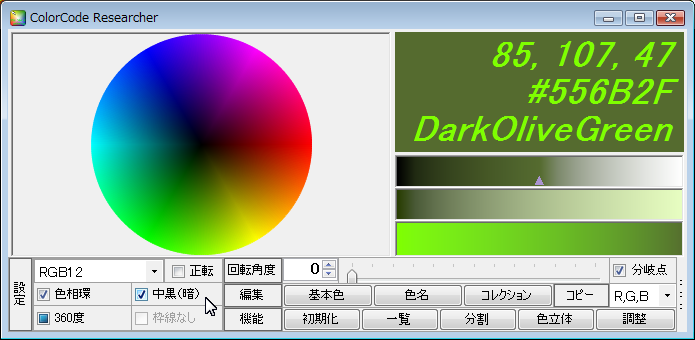
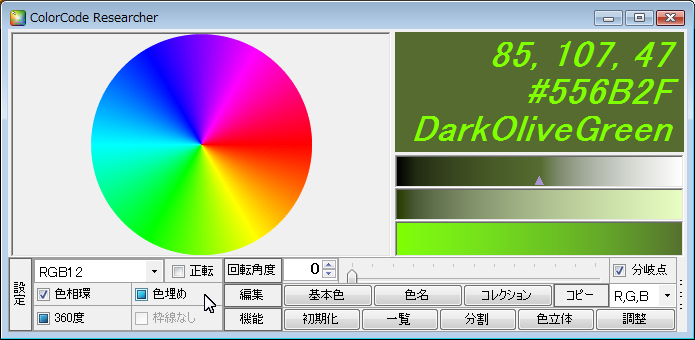
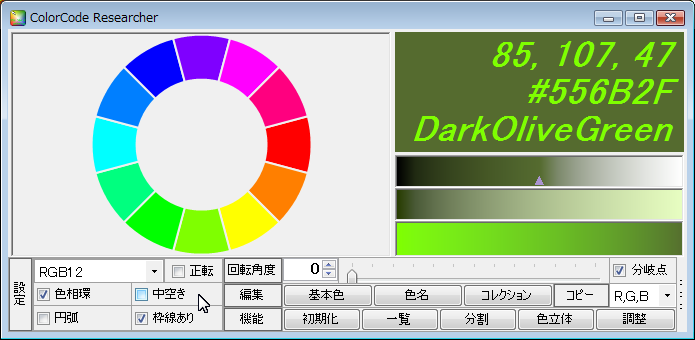
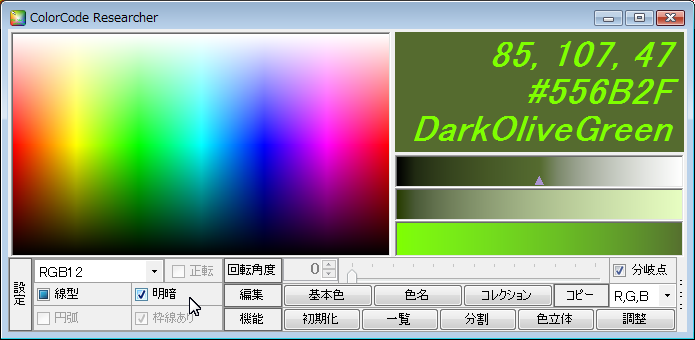
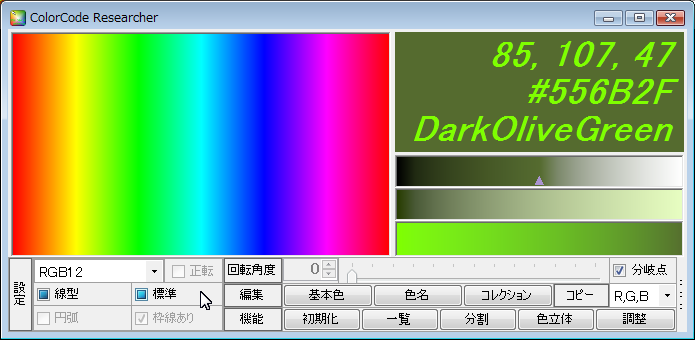
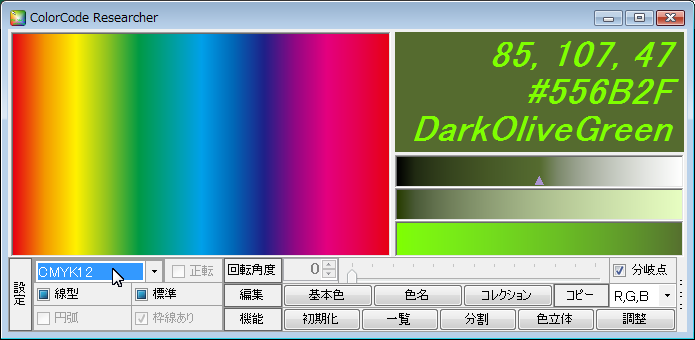
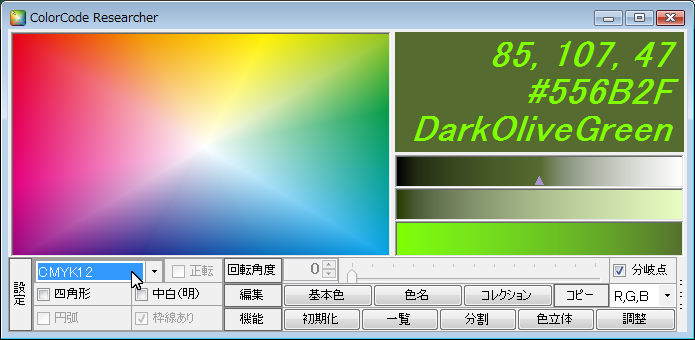
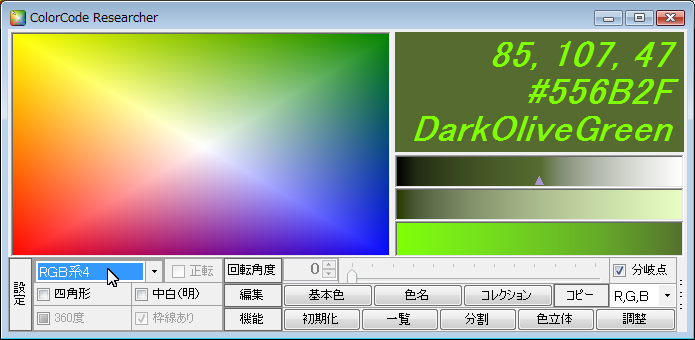
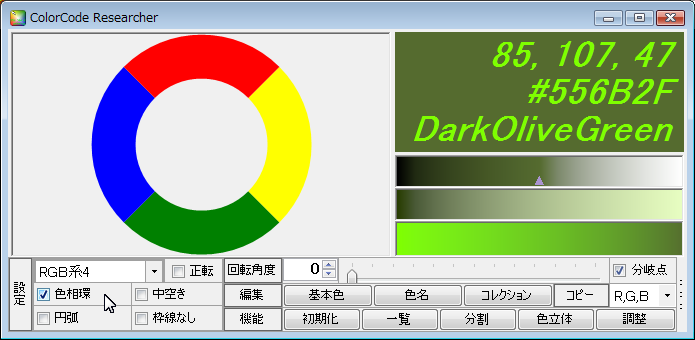
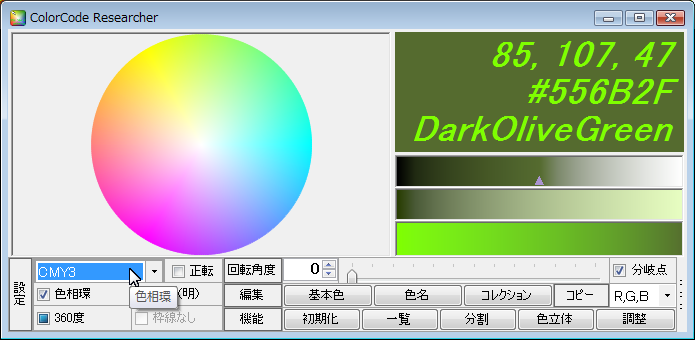
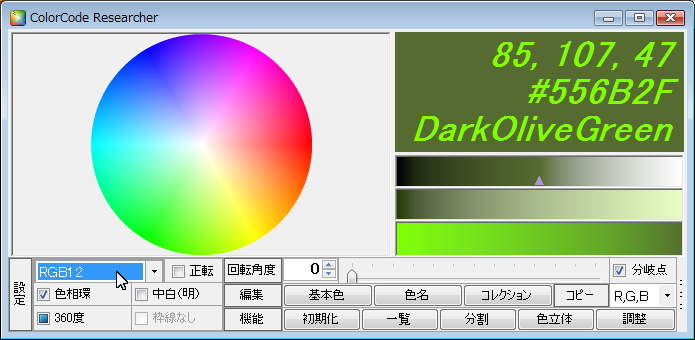
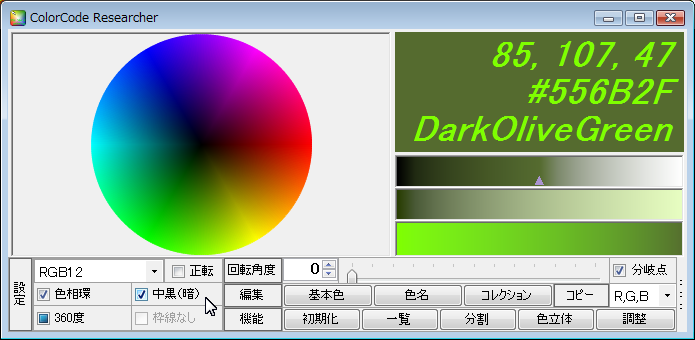
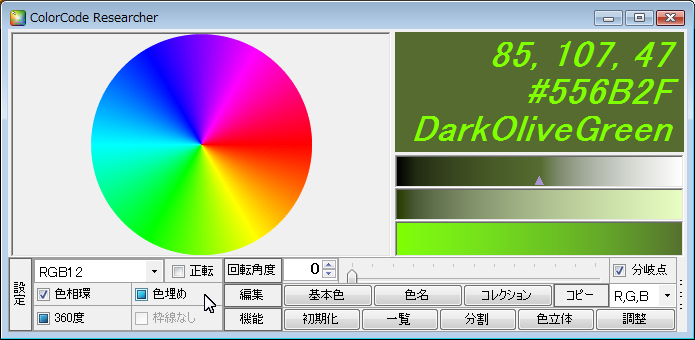
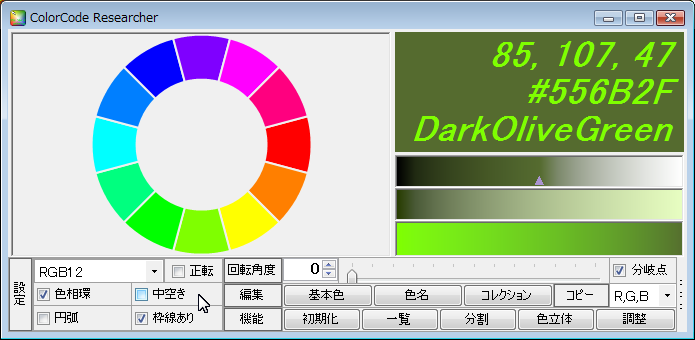
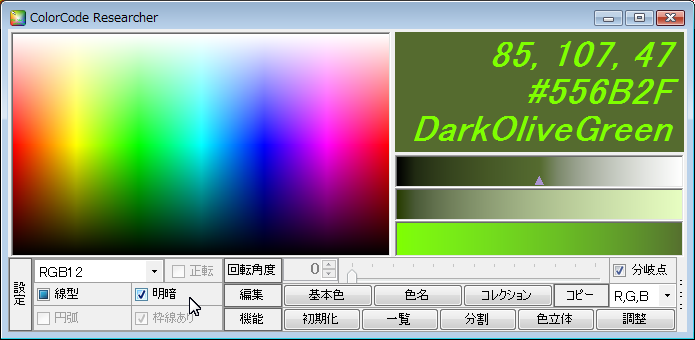
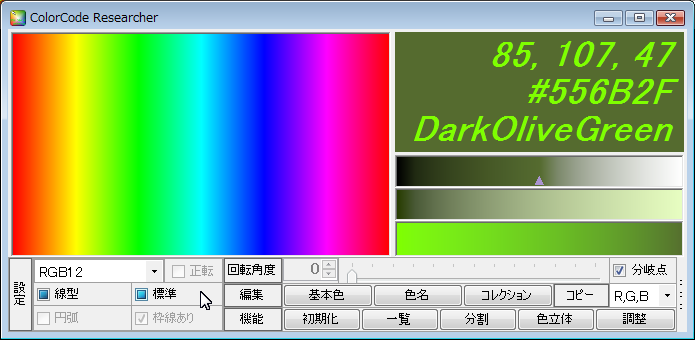
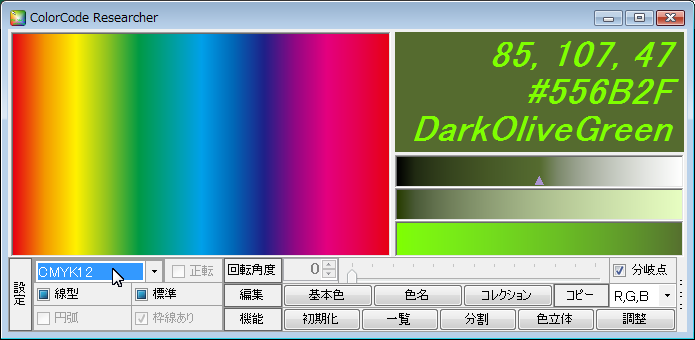
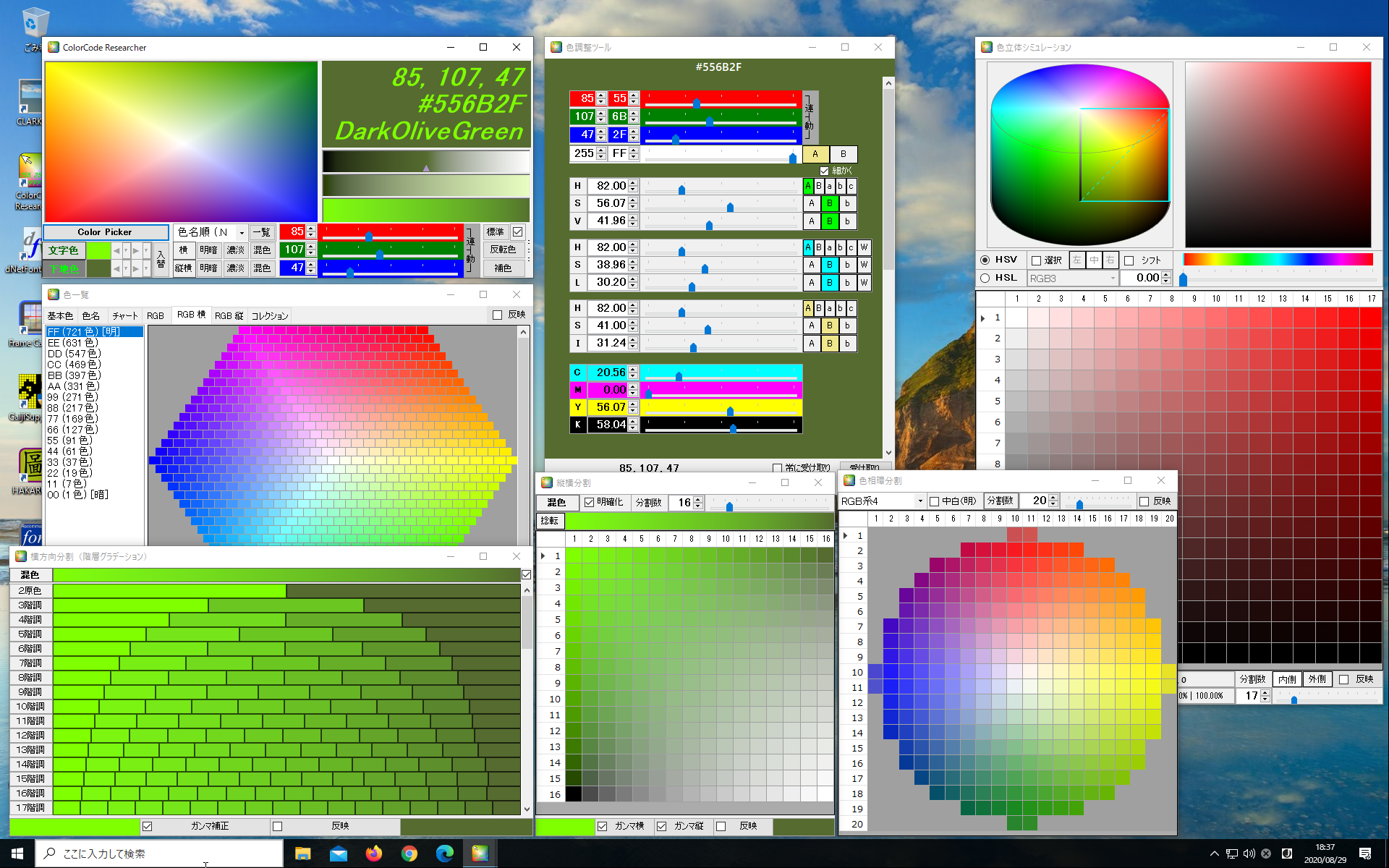
以下では「設定」や「回転角度」を調節して、左上の四角形のグラデーション領域を、様々な形式の「色相環」や「線形」に変更しています。














「線型」では、Windows標準の「色の設定」画面(カラーダイアログ)とよく似たグラデーションとなります。






「四角形」は、当アプリで最初に選択されていた方式です。
(ある程度は使えますが、正確性などは他の方式のほうが優れています。最初の状況に戻したい場合は、色相環に「RGB系4」を選びます。)





「色相環」「線形」「四角形」は、当初の4色グラデーションと同様、領域内をクリックすると、選択中の色の変更に使えます。
色相環を使えば反対側の180度に位置する反対色を見つけやすくなります。さらに当アプリでは任意の角度に回転させることも可能です。
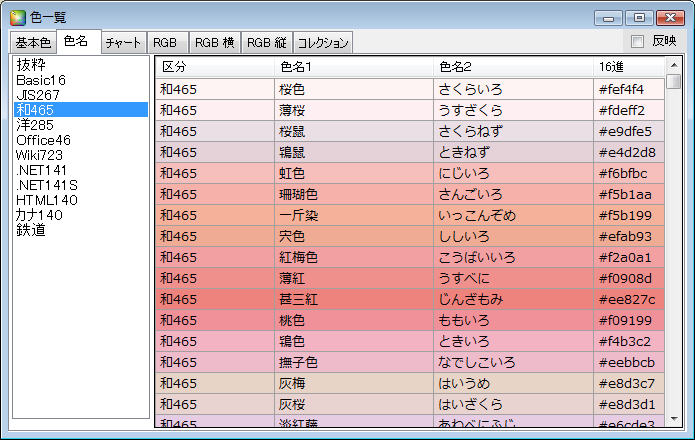
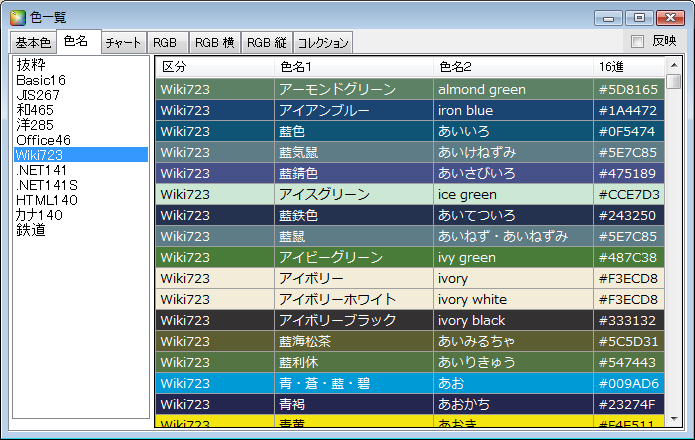
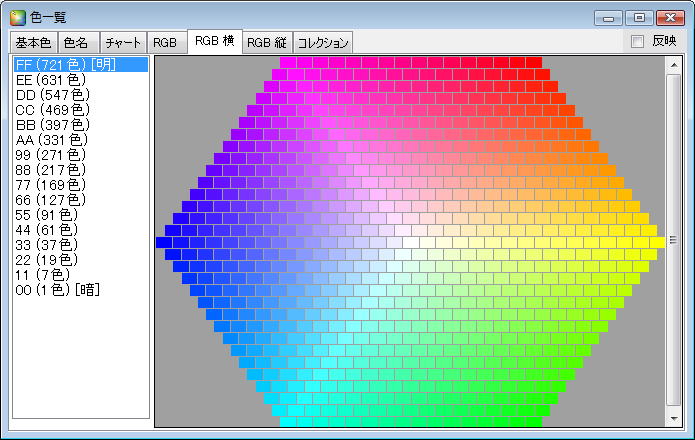
次は「一覧」ボタンを押して開く「色一覧」画面です。「名前のある色」や「決まりきった色」を可能な限り網羅しており
クリックすれば、本体画面の選択色が変わりますし、右クリックから色の情報をコピーすることもできます。


「色一覧」画面(後述)を開くための「一覧」ボタンは両方にあります。
「色一覧」画面は、本体画面と同じ幅で、本体画面の下側に接するように表示されます。各項の末尾の数字は色の数を示します。
以下は「色一覧」画面の「基本色」タブからの抜粋です。色彩・色調は「方式」(~系)に左右される場合があります。


「基本色」は、色相環などを表示する際にも基本となる、定番の配色群です。
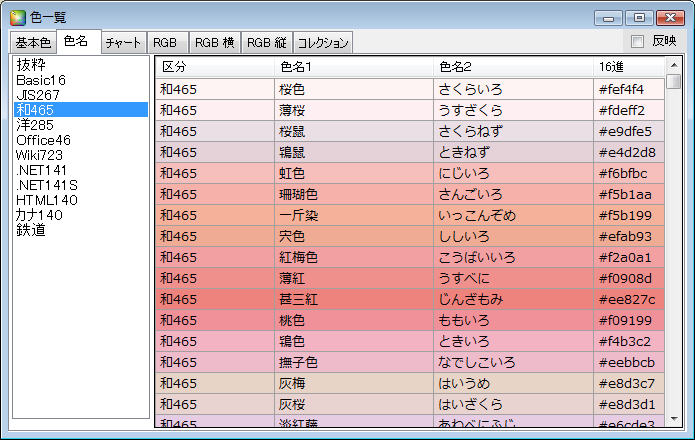
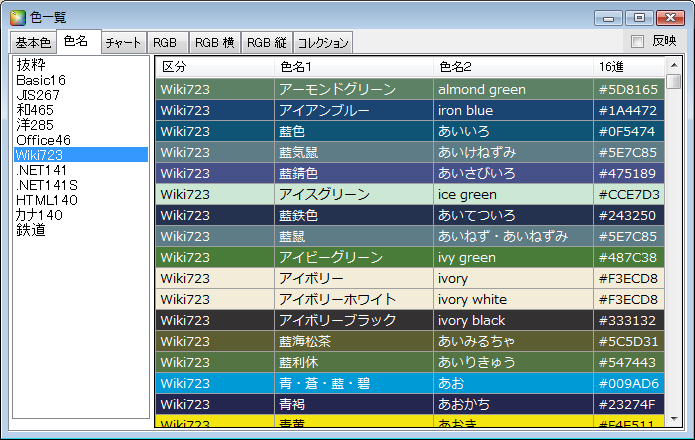
以下は「色一覧」画面の「色名」タブからの抜粋です。名前のある色はほとんど網羅しています。


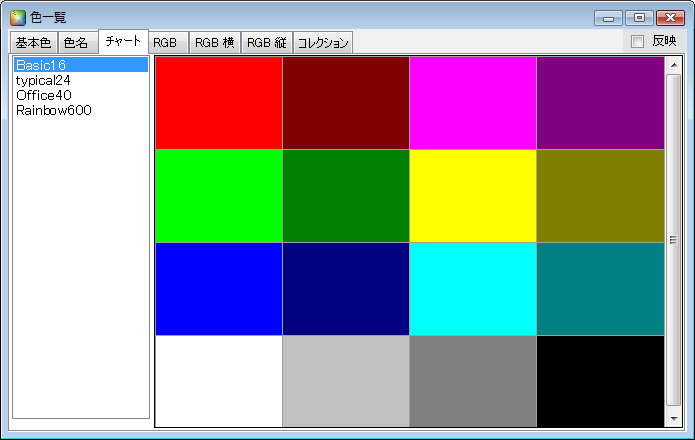
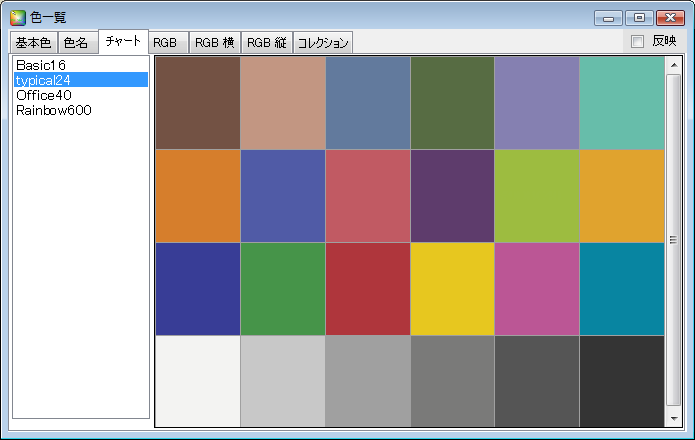
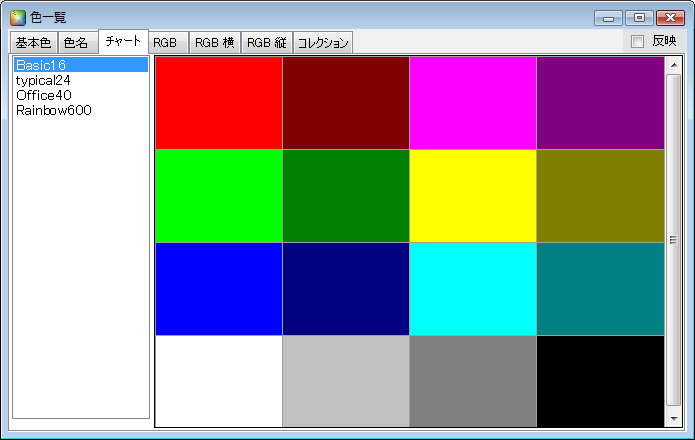
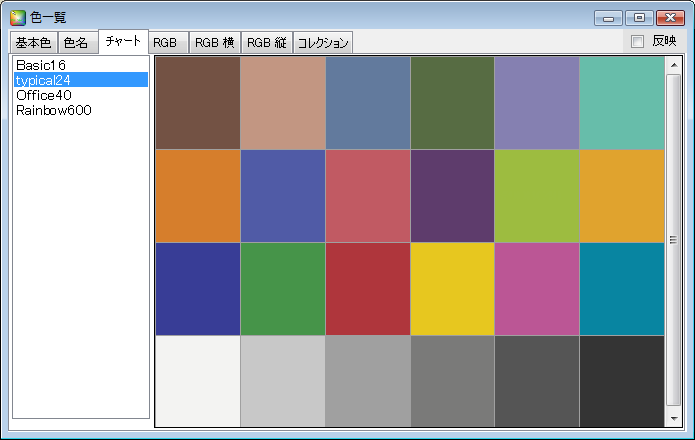
以下は「色一覧」画面の「チャート」タブからの抜粋です。標準的なカラーチャートなどを収録しています。


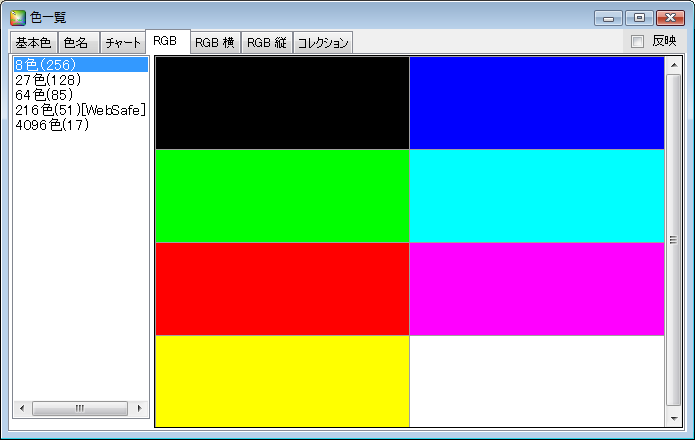
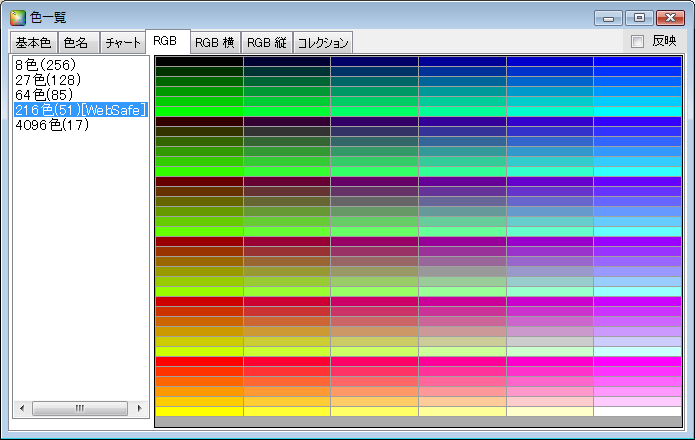
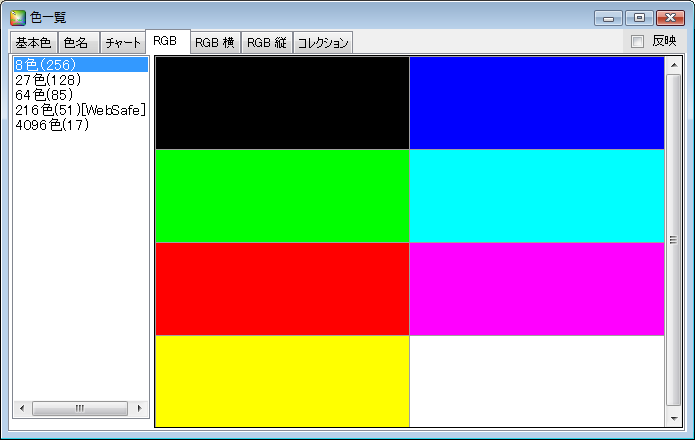
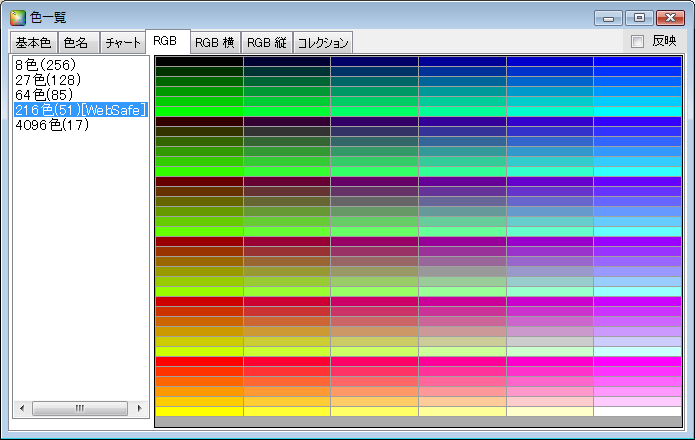
以下は「色一覧」画面の「RGB」タブからの抜粋です。R,G,Bの互いの中間色を単純な割り算で求めたもので、括弧内は数値の差(10進数)です。


右側の216色は「WEBセーフカラー」と呼ばれる組み合わせになっていますが、現在では ほぼ陳腐化しています。
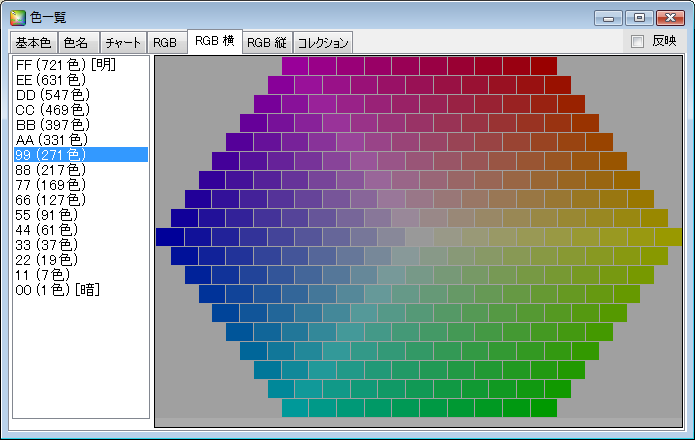
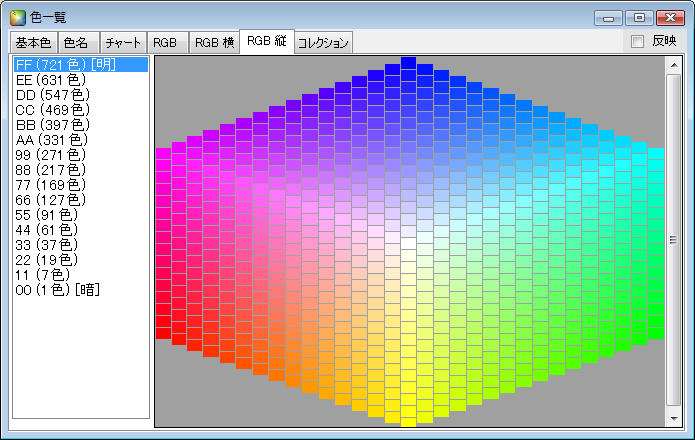
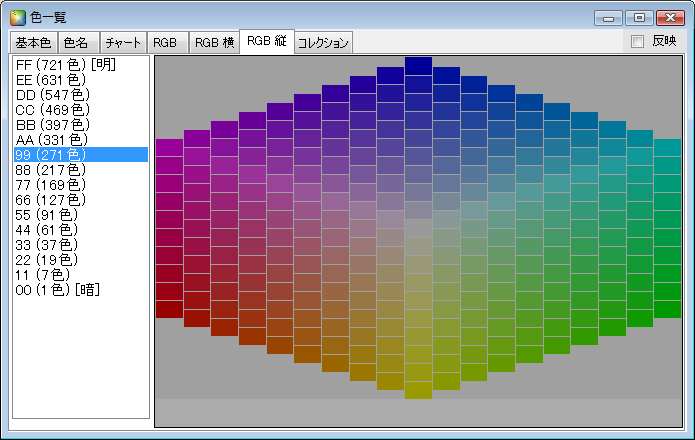
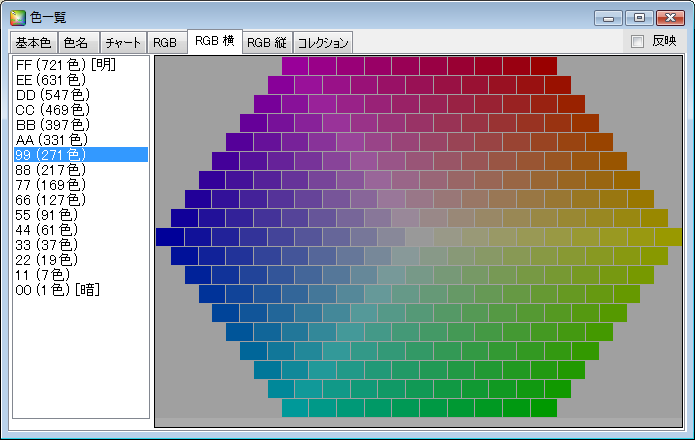
以下は「色一覧」画面の「RGB横」タブからの抜粋です。[FF]が最も強い(明るい)色で、分割可能な色数は、暗くなるほど減っていきます。


[FF]の六角形の中央が白で、暗くなるほど分割数が減るのは、下向きのRGB六角錐モデルを 上から見て 横方向に輪切りにしていくためです。
隣り合うセルの色の差は 16進で[11]ずつ([EE]<[FF])にしており、ちょうど「WEBセーフカラー」の倍の細かさになっています。
(ちなみに「RGB横」というのは、ここでのセルの向きが横並びという意味です。)
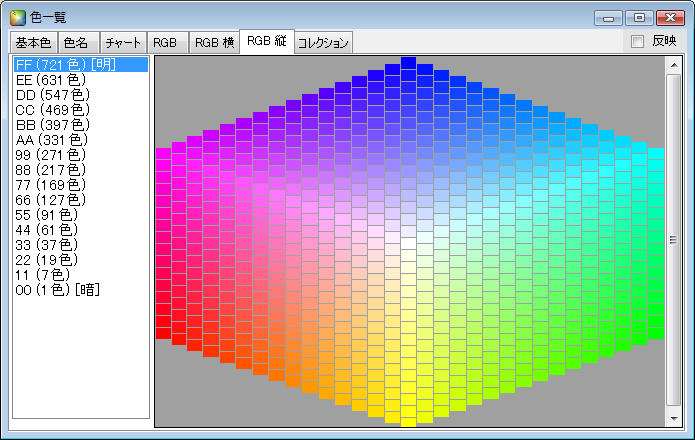
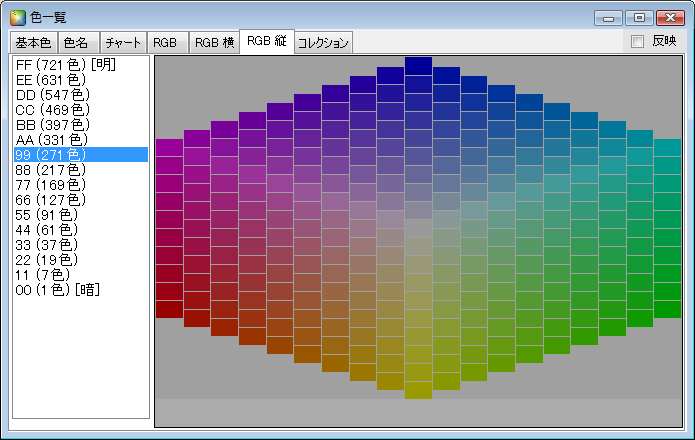
以下は「色一覧」画面の「RGB縦」タブからの抜粋です。(セルの向きが違うだけで、構成色は「RGB横」とまったく同じです)


「コレクション」タブでは、自分専用のカラーパレットを作れます。(初期値は「チャート」の[typical24]と同じ色が入っています。)

(コレクションの操作で必要となる機能は、画面下段にまとめてあります。)
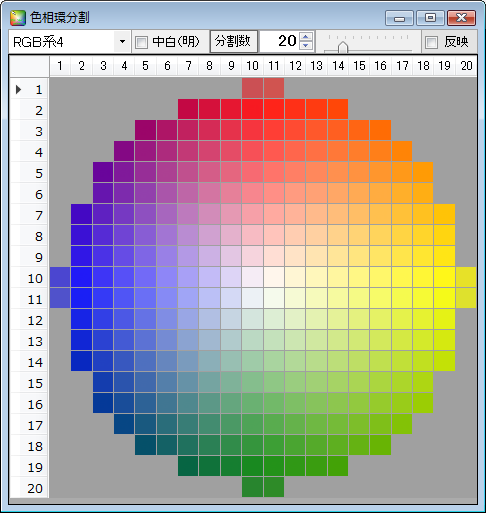
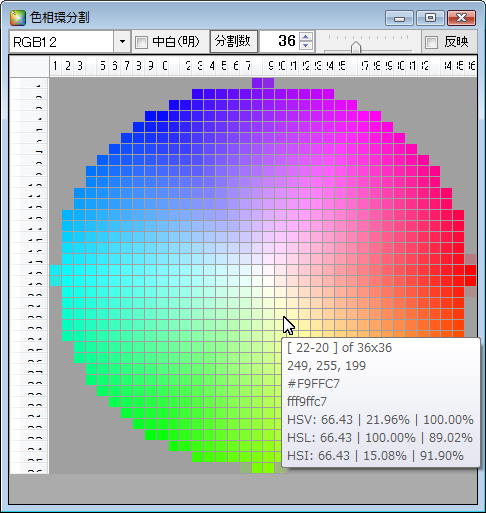
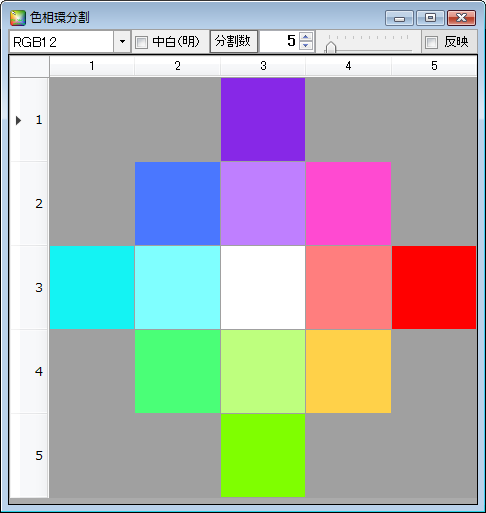
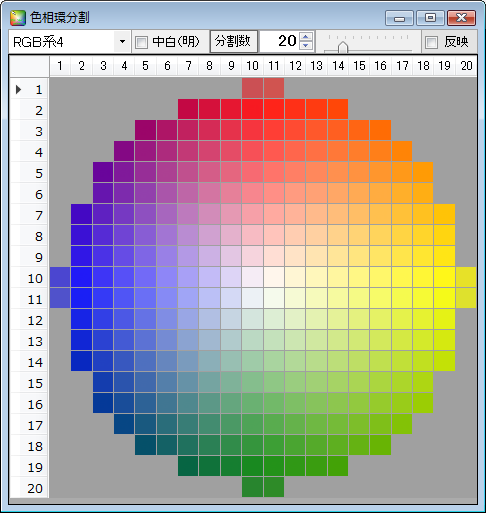
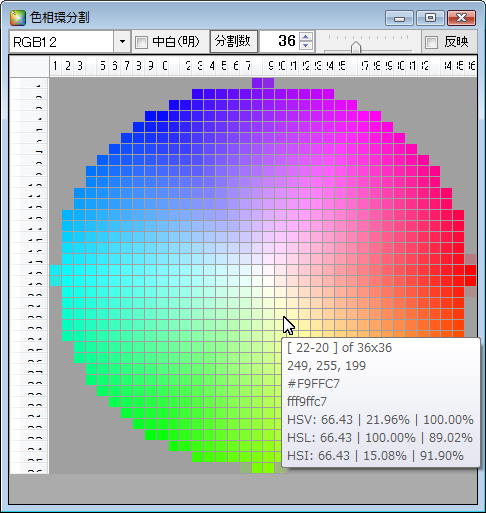
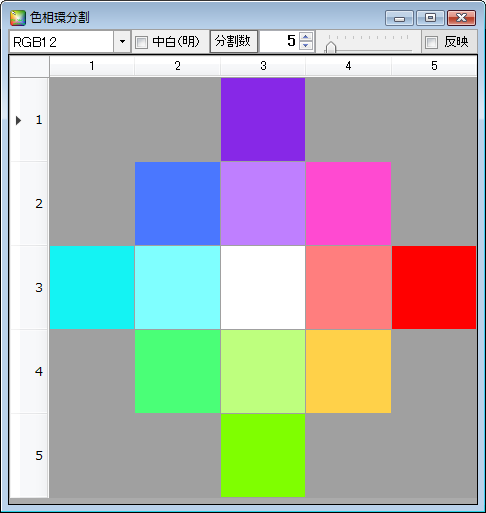
色相環分割
コントロール部を切り替えたときに「機能」の中央にある「分割」ボタンは、色相環のグラデーションを等間隔に分割するものです。
 |
| 色相環の色調は「基本色」と同様に切替でき、分割数も「縦横」と同様に変更できます。 |
 |  |  |
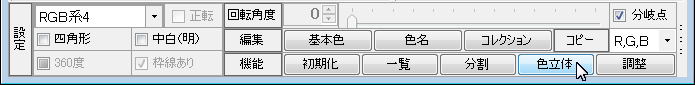
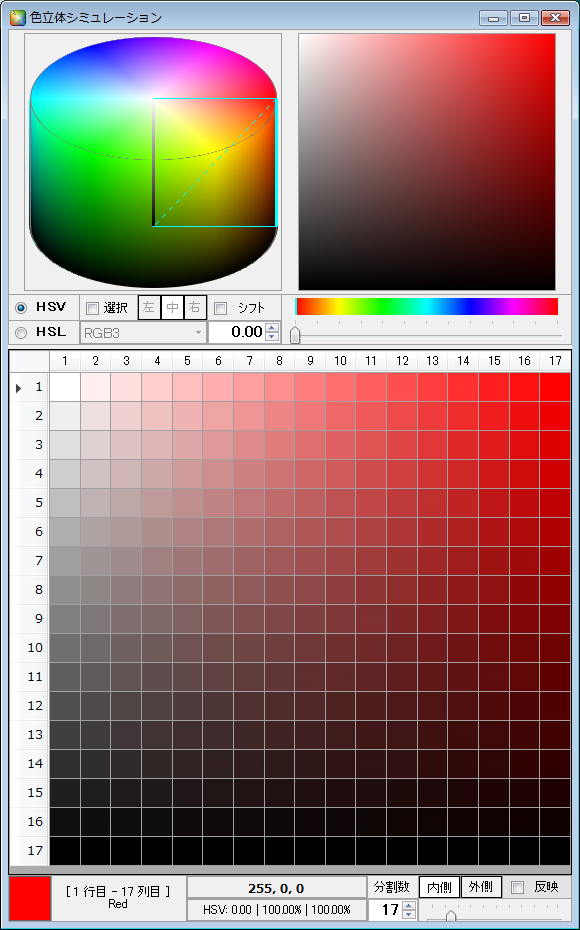
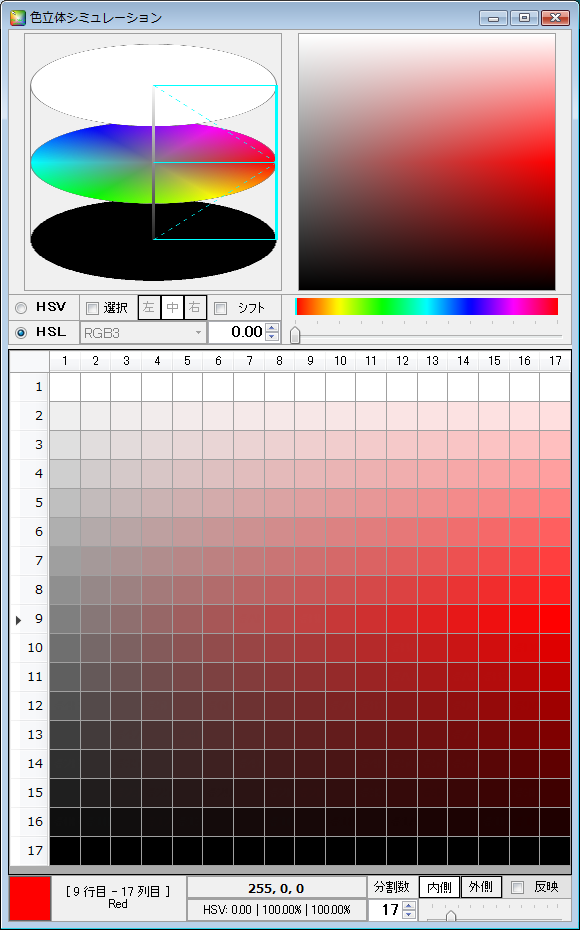
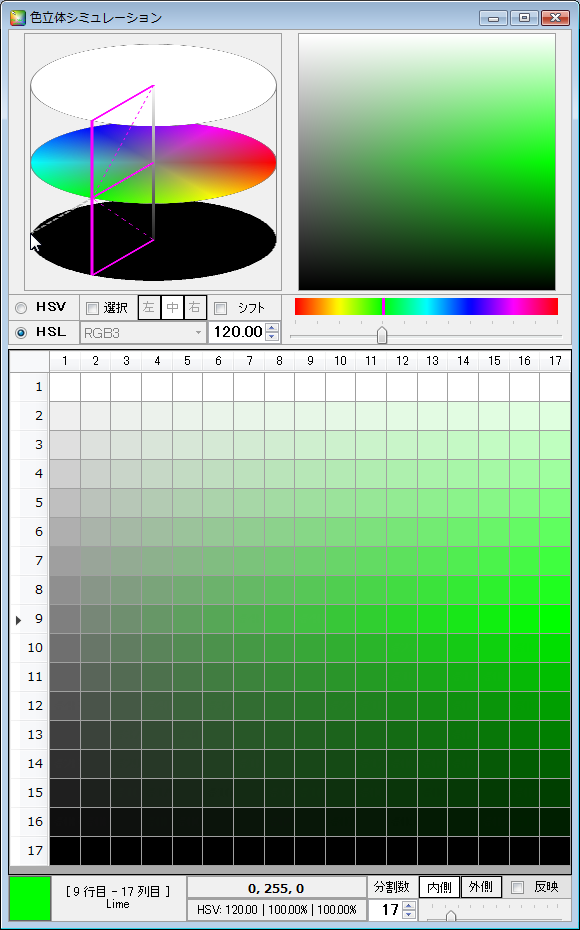
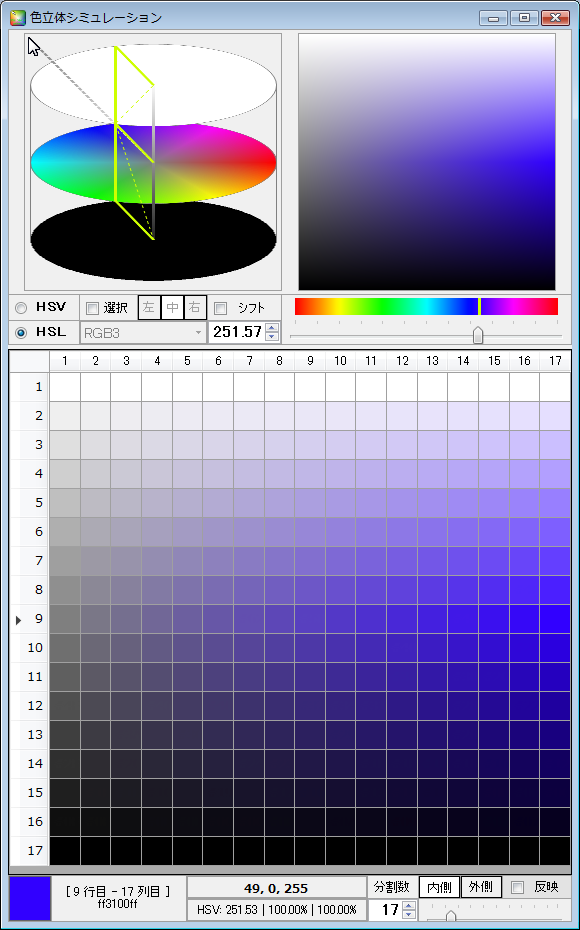
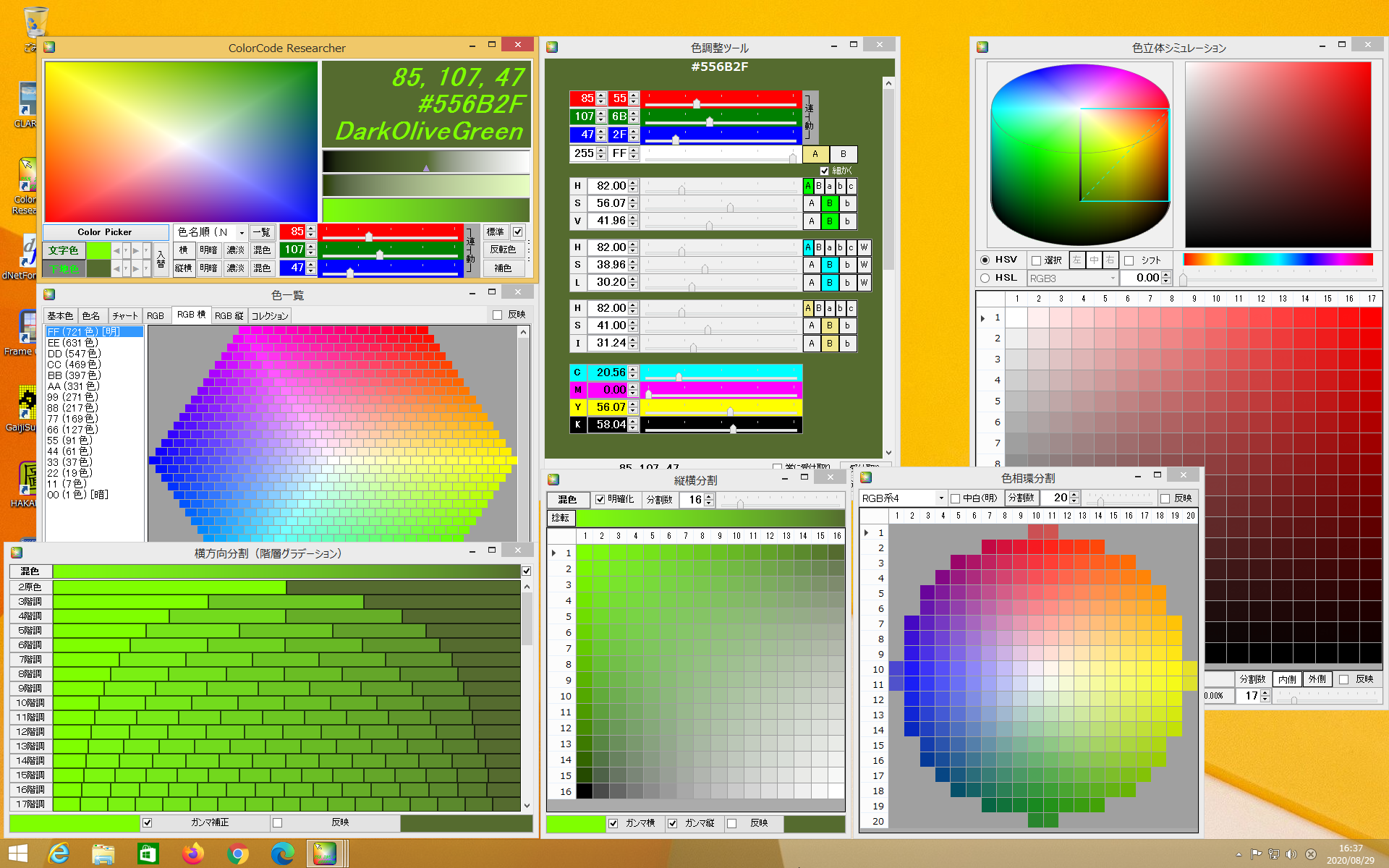
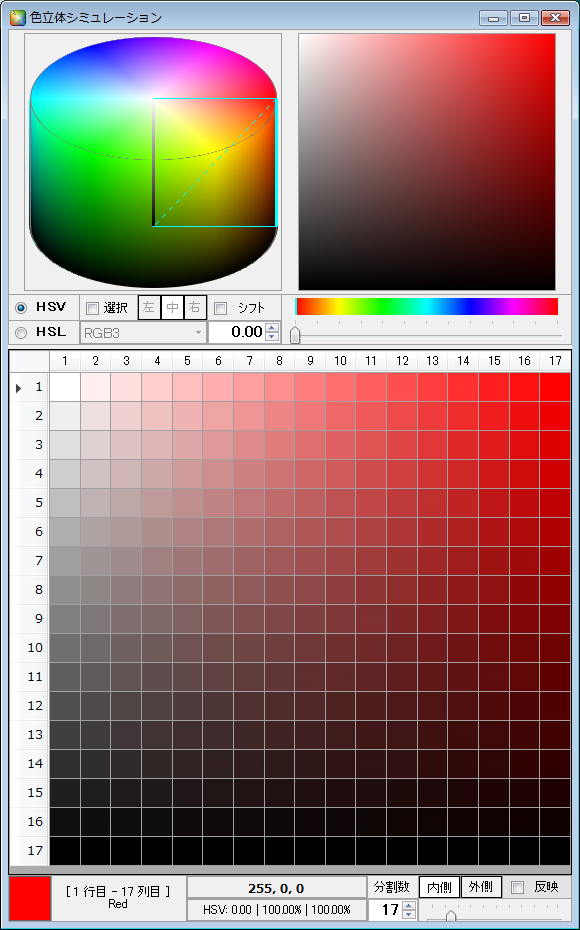
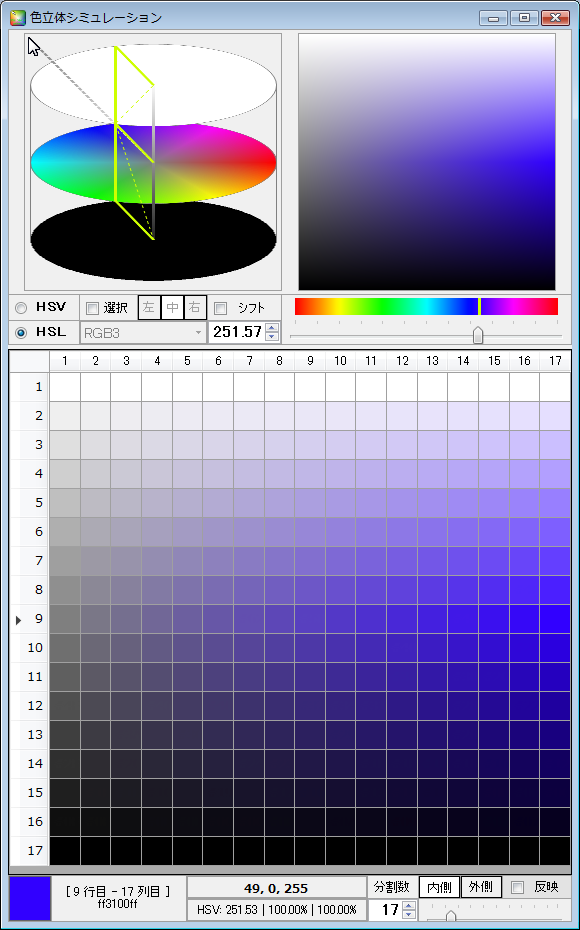
「色立体」ボタンでは「HSV色空間」や「HSL色空間」を円筒モデルの半径で切り取る面で分割する「色立体」ページをシミュレートできます。

標準は RGB ですが、他系統の色相環についても擬似的な手法で選択できるようにしています。
HSV では、色相環が上面に配置され、円の中心は白です。また、図では見えていませんが円筒の底面は黒一色です。
理論の説明には下側の黒を頂点とする下向きの円錐モデルが使われますが、ここでは平面で切り取るため、扱い易い円筒モデルにしています。 |
 |  |  |
| |
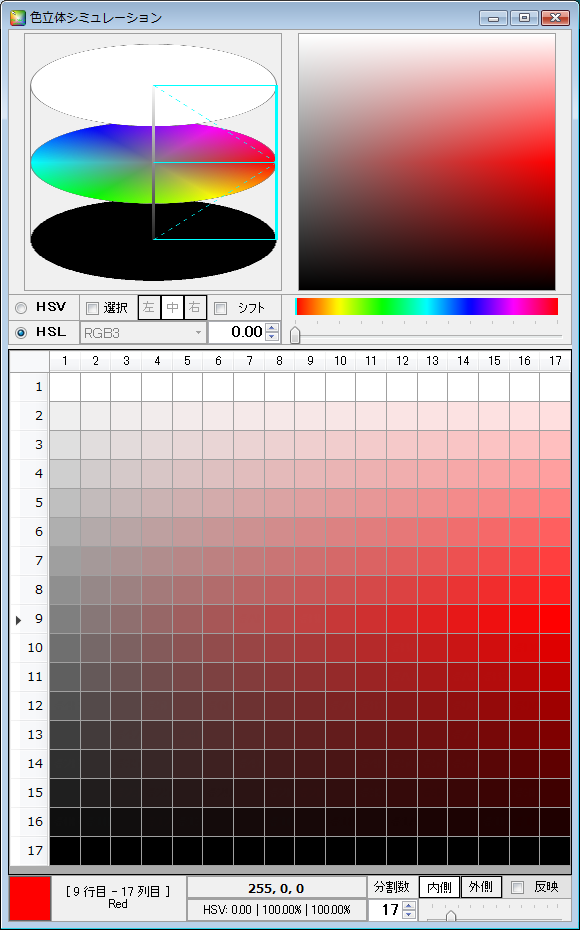
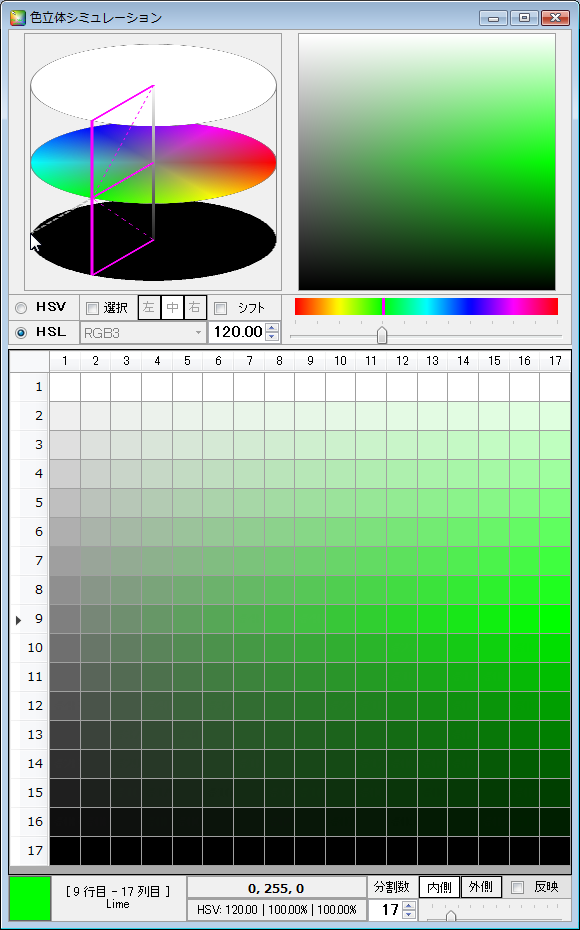
HSL では、色相環が上下の中段に配置され、立体の上端は白、下端は黒です。このため、中段にある色相環の円の中心は、常に灰色となります。
理論の説明には上下に頂点を持つ双円錐モデルが使われますが、ここでは円筒モデルにしているため、上下の白と黒は平面(円)になっています。 |
 |  |  |
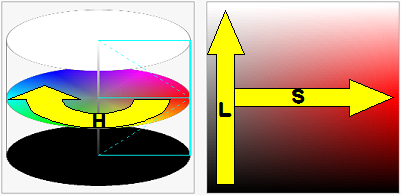
どちらも、具体的な色としては、下段側の段階的な分割グラデーションと、右上の漸進的な平滑グラデーションの、両方が使えます。
[選択]のチェックで各種の色相環に変更した場合は、本来の RGB によるグラデーションとは描画手法が異なるものになります。
下段側の分割グラデーションは、右上の平滑グラデーションを基にしており、前述の別項と同様に、分割数を変更できます。
分割グラデーションの四隅を除く中間の各セルは、[内側]と[外側] で参照地点を選択できます。(0~255の中間値[127.5]→[127]/[128])
なお、HSV色空間 は 360度の色相(Hue)と、白から色相色までの彩度(Saturation)、および黒から白までの明度(Value)で表現されます。
HSL色空間 は 360度の色相(Hue)と、灰色から色相色(純色)までの彩度(Saturation)、および黒から白までの輝度(Luminance)で表現されます。
HSV は HSB とも、HSL は HLS とも呼ばれることがあります。明度[V/B]は[Brightness]、輝度[L]は[Lightness/Luminosity]でも可です。
色相[H]は、上図では色相環の360度で示される円の外周部分にあたる色で、基準が RGB なら、HSV でも HSL でも同じ色(純色)です。
彩度[S]については、同じ語が使われていますが、HSV での低彩度は白、HSL での低彩度は灰色のため、内容的には異なるものです。
また 同様に 色相[H] と 彩度[S] を用いる HSI もあります。HSI の [I] は[Intensity](輝度,強度) で、R,G,B 3値の平均値です。
単純な HSI から HSV が生まれ HSL へと発展したようです。色相[H] は HSI,HSV,HSL とも同じですが、彩度[S] はそれぞれ異なります。
(HSI は色相環を用いる立体的表現には適していません。詳しくは 英語の説明となりますが こちら や こちら(pdf) をご参照ください。)
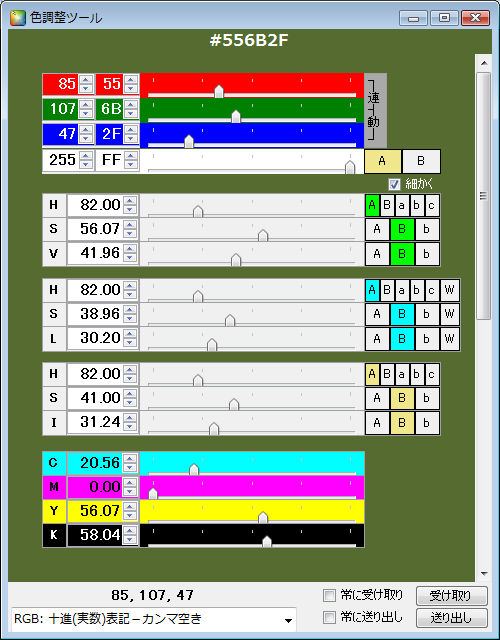
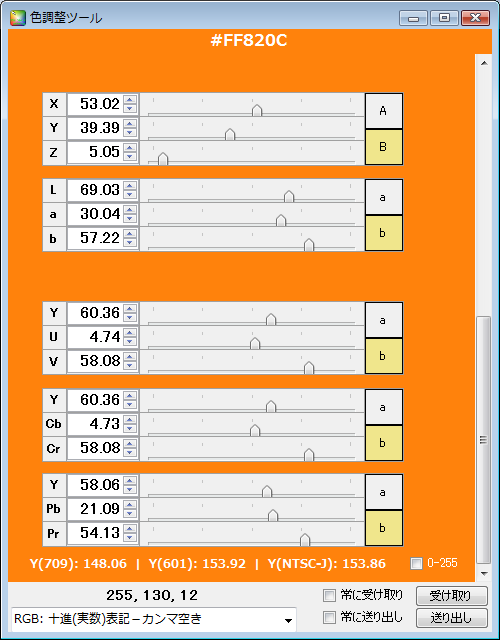
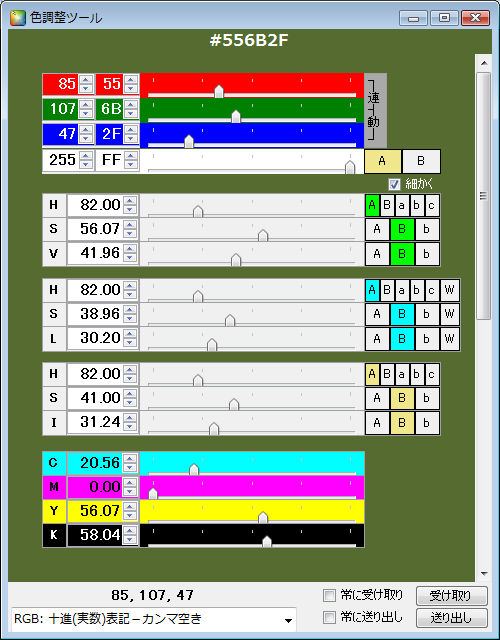
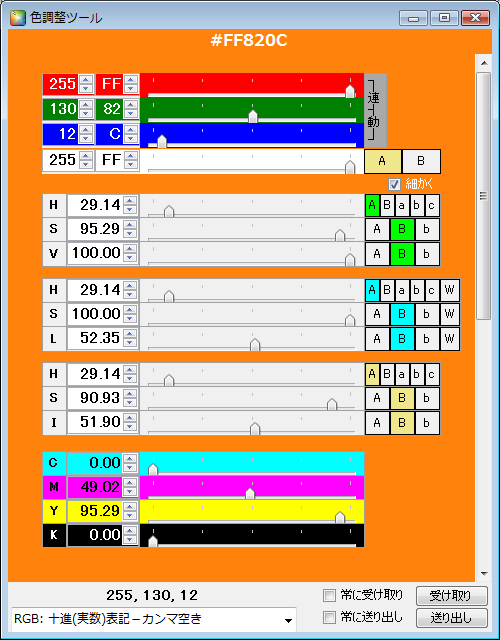
「調整」ボタンを押すと「色調整ツール」画面が表示されます。
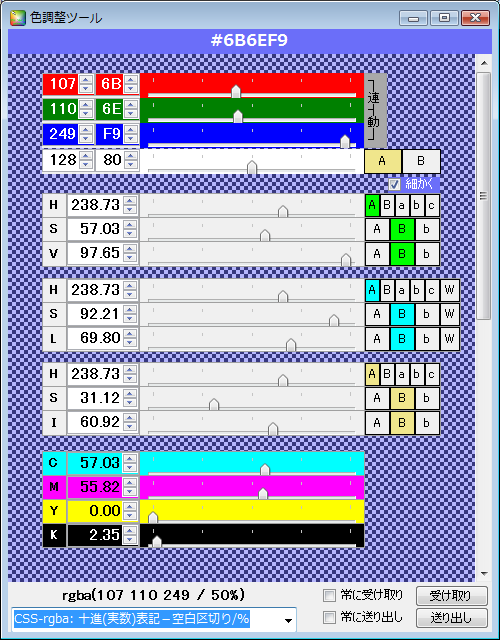
ここでは、RGB のほか HSV や HSL をはじめとする各種の色空間の値との相互変換ができ、透明色を含めた細かな調整が可能です。

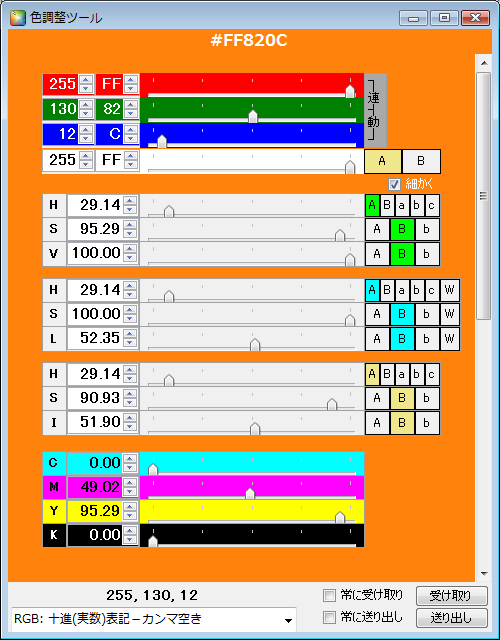
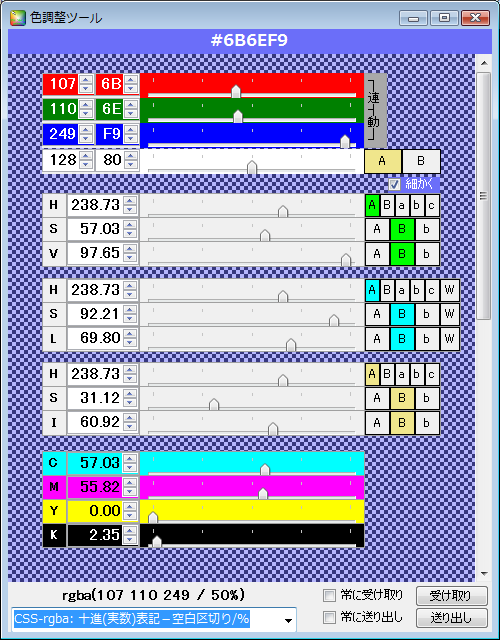
| 前半部分には、利用頻度が高いと思われるものを置いています。画面サイズを上下に拡げると、すべての項目を一度に利用することもできます。 |

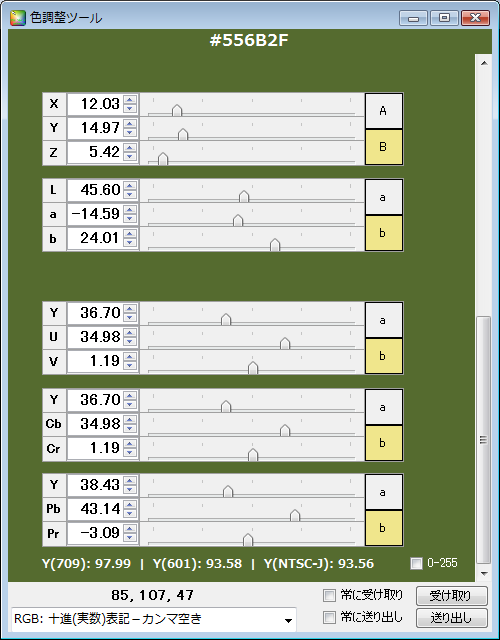
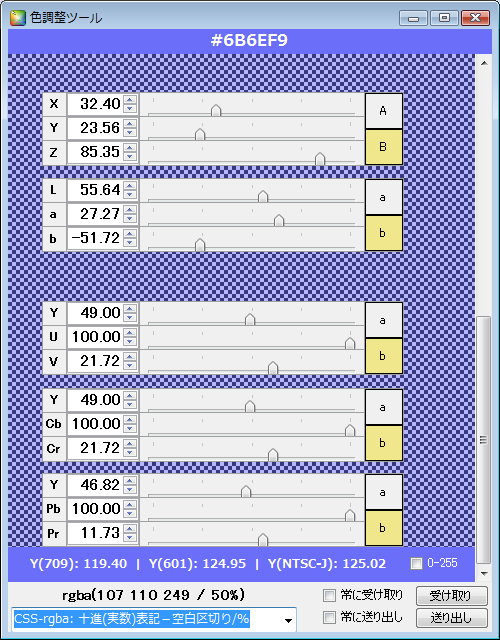
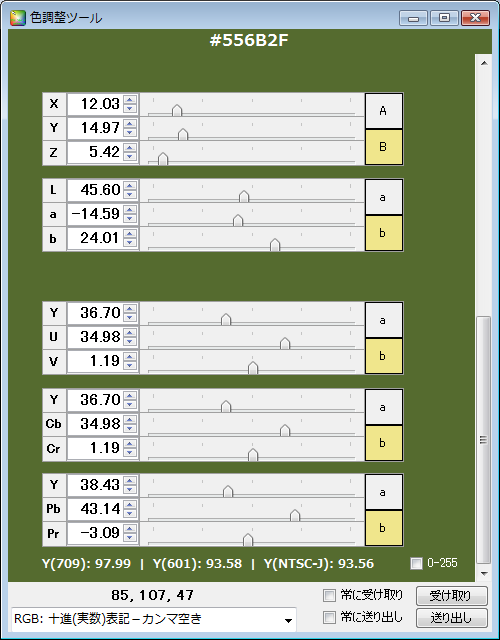
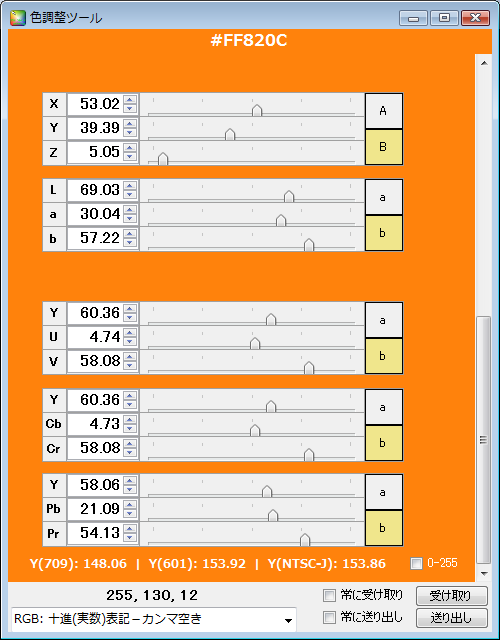
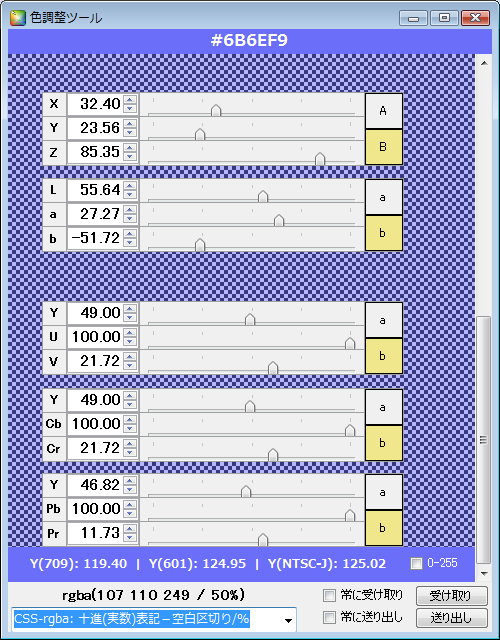
後半部分での項目は以下です。
 | 
 | 
 |
各項目の表現数値は、アプリ等で異なる基準範囲に沿うよう、表現の切替も可能です。(値[-128~0~+127] ⇄ %[-100%~0~+100%]等)
透明度(アルファ値[A]:不透明度)を扱う場合は透過状況が背景の市松模様で表現され、もとの不透明色も上下に併置されます。(上図右側)
[受け取り],[送り出し] ボタンにより、当アプリのメイン画面の選択色との相互交換も可能です。チェックの指定により常時反映もできます。
パソコンの世界では、RGB色空間(sRBG)の 256×256×256=[16,777,216]色が基本仕様ですが
現実には、写真や印刷、映像製作分野などで、色に関する各種の色空間や表現様式が採られている場合があります。
デジタル写真や 4K,8K映像の表示に用いられる[Adobe RGB]は、[sRGB]よりも広い色域を細かく分けて、色再現性を高めます。
当アプリでは [sRGB] 仕様の 16,777,216色のみが利用可能です。[Adobe RGB] など拡張的な色空間では色数が不十分な場合があります。
色についての主な情報は、ツールチップヒントで表示される箇所もありますし、本体画面サイズを拡大することでも表示できます。

[HSV]: 色相(Hue),彩度(Saturation),明度(Brightness,Lightness,Value) (HSV=HSB)
[HSL]: 色相(Hue),彩度(Saturation),輝度(Luminance,Lightness,Luminosity) (HSL=HLS)
[HSI]: 色相(Hue),彩度(Saturation),輝度,強度(Intensity)

 インストーラ [ ColorCodeResearcher_Install.exe ] を zip圧縮形式 で ダウンロード
インストーラ [ ColorCodeResearcher_Install.exe ] を zip圧縮形式 で ダウンロード
→ 詳細へ進む


 インストーラ [ ColorCodeResearcher_Install.exe ] を zip圧縮形式 で ダウンロード
インストーラ [ ColorCodeResearcher_Install.exe ] を zip圧縮形式 で ダウンロード








 →
→  →
→  →
→  →
→ 










 →
→  →
→