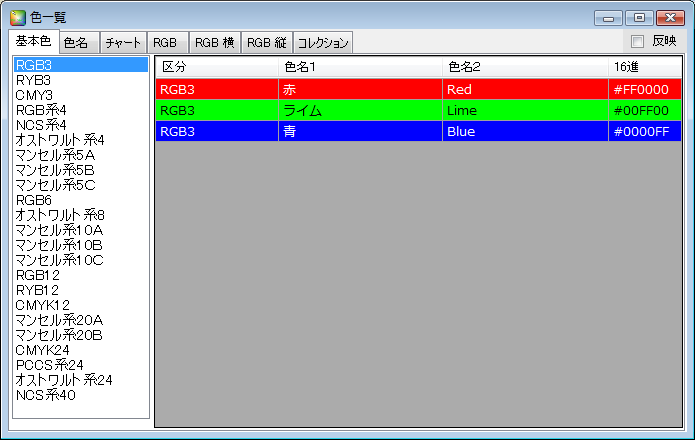
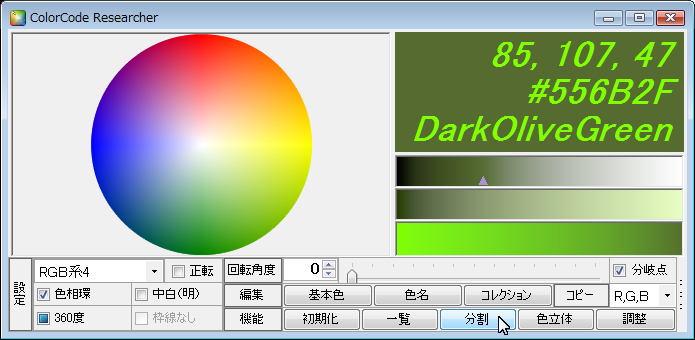
本体画面
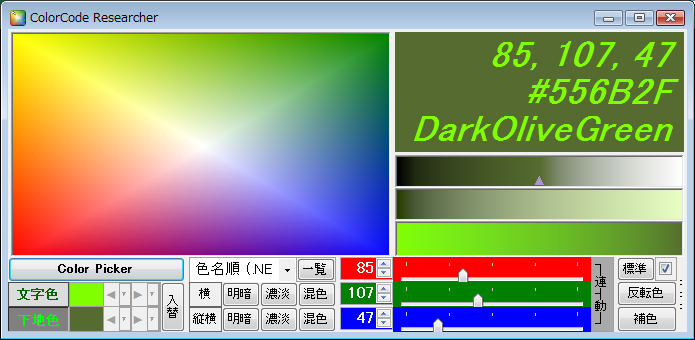
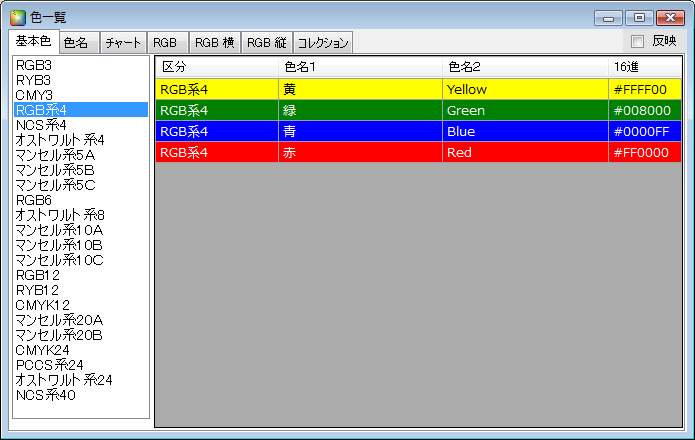
• [文字色]と[下地色]
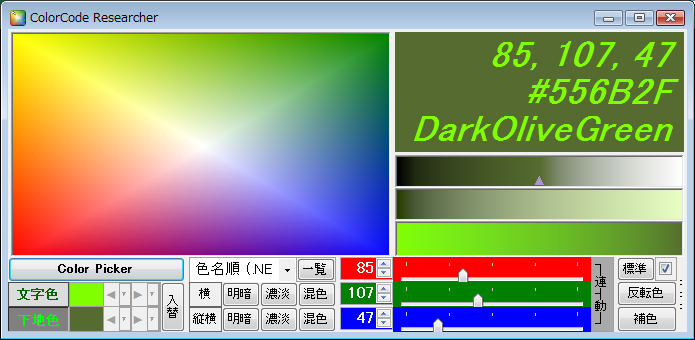
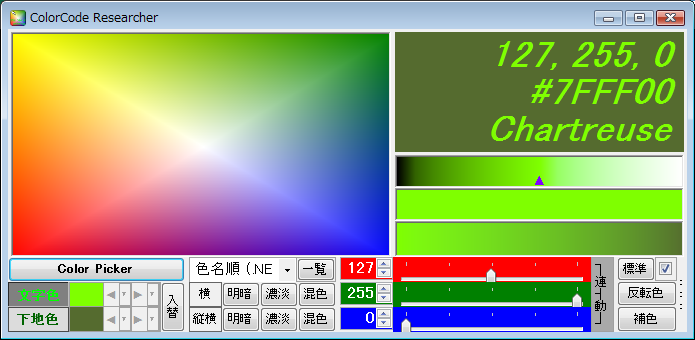
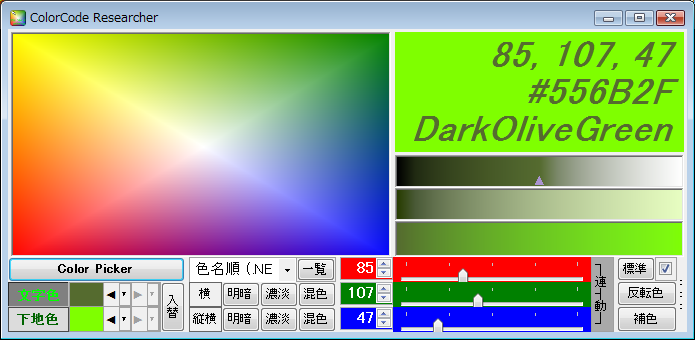
画面左下では、[文字色]と[下地色]とで、2つの色の選択を切り替えできるようになっています。

 (左画像では[下地色]、右画像では[文字色]を選択。)
(左画像では[下地色]、右画像では[文字色]を選択。)
画面右上には常に、画面左下で選択したほうの「色の情報」が
文字列として表示され、下段側にはRGB3原色の数値とグラフが表示されます。
([文字色]と[下地色]の選択を切り替えても、画面左上の、文字と下地の「色」は変わりません。
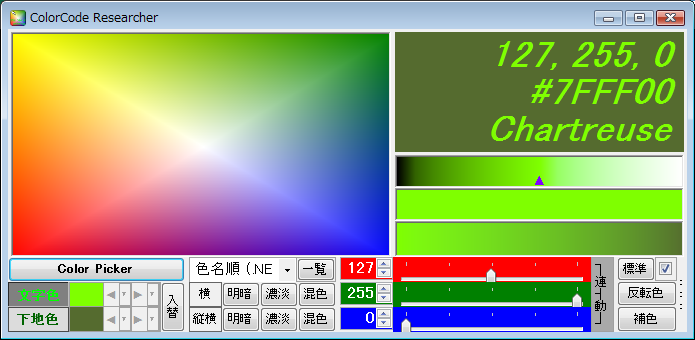
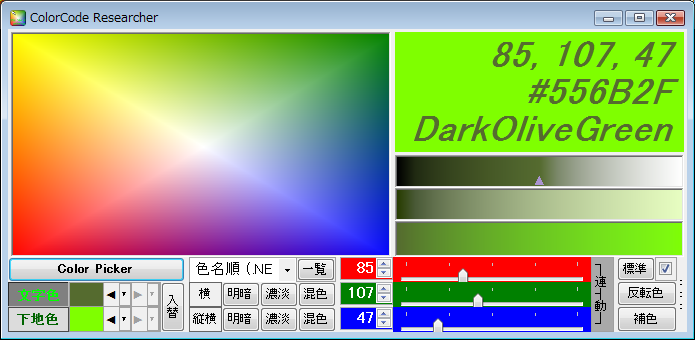
文字と下地の「色」を入れ替えたい場合は、[入替]ボタンを押せば入れ替わります。)

 ([入替]ボタンを押したところ。今度は先程とは逆に、左画像では[文字色]、右画像では[下地色]を選択しています。)
([入替]ボタンを押したところ。今度は先程とは逆に、左画像では[文字色]、右画像では[下地色]を選択しています。)
[文字色]は、文字の部分だけの色であり、下地色に比べて面積が狭いため、混乱する場合があるので
通常は、わかりやすい[下地色]を選んでおくのが良いでしょう。
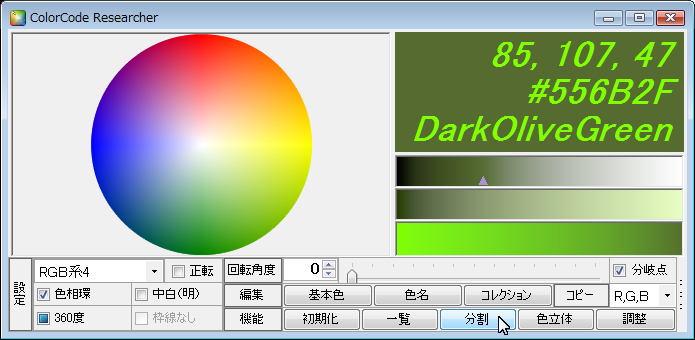
画面右下には「標準」「補色」「反転色」のボタンがあります。
(「標準」ボタンの右にあるチェックボックスは、マウスのポインタ矢印を重ねると表示されるツールチップヒントの要/不要を切り替えます。)
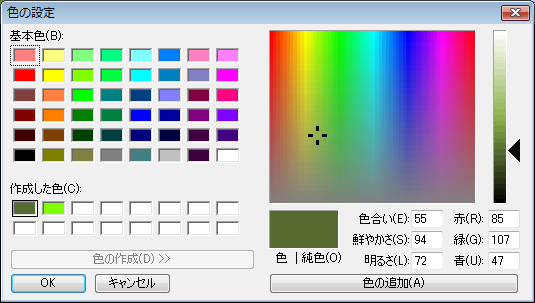
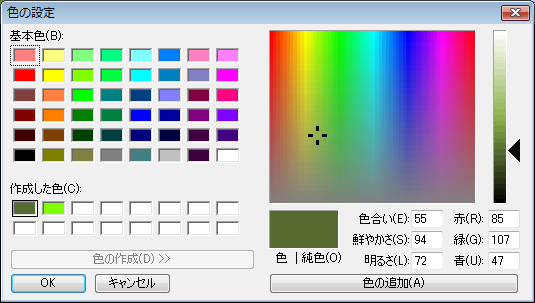
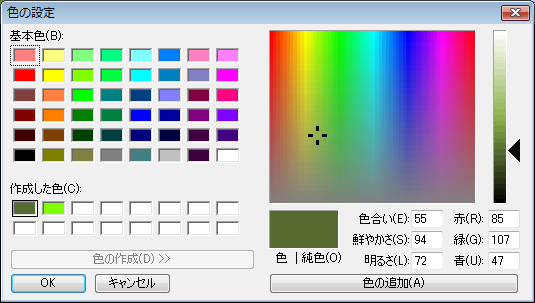
「標準」ボタンを押すと、Windowsで標準的な「色の設定」画面(カラーダイアログ)が表示されます。
カラーダイアログの操作に慣れている場合は、こちらで欲しい色を選んだり作ったりすることもできます。
「作成した色」欄の初期値は、「下地色」または「文字色」の どちらが選択色になっているかで変わります。
| • 選択色が「下地色」の場合 | • 選択色が「文字色」の場合 |
 |  |  |  |
右下部分に見えている 赤・緑・青 は、括弧内の表記が R,G,
U になっていますが、R,G,
B の値がそのまま入っていますので、同じと捉えていいようです。
その隣の 色合い(E)・鮮やかさ(S)・明るさ(L) の各欄については、
HSL の 色相(H)・彩度(S)・輝度(L) を [0-255] の範囲で表現した値となっています。
(カラーダイアログの特徴となっている、HSL の [0-255] 表現については、後述の「色調整ツール」でも対応しています。)
なお、下地色を変更して 文字色に近くなると 見づらくなるため、文字色を変更する必要が出てくる、などの場合があります。
そのような場合には、現在の文字色の「補色」または「反転色」を、新たな文字色とするのが簡単です。
ちなみに「補色」とは、色相環において反対側に対置される色のことで、一般にもよく使われます。RGBでの典型例は以下です。
#FF0000 (255, 0, 0) Red | ←補色→ | #00FFFF (0, 255, 255) Cyan |  |
#00FF00 (0, 255, 0) Lime | ←補色→ | #FF00FF (255, 0, 255) Magenta (Fuchsia) |
#0000FF (0, 0, 255) Blue | ←補色→ | #FFFF00 (255, 255, 0) Yellow |
ちなみに Magenta(マゼンタ)は、イタリアで戦場となった地名に由来する染料の名だということです。
また Fuchsia(フクシア)はもともと 花の名 で、その花をもとにした染料はフクシンと言うようです。
本来これらは別の色ですが、パソコンやインターネットの世界では、同じ #FF00FF と定義されています。
次に「反転色」とは、R,G,B の各色(0~255の値)を、中央の値(255÷2=127.5)を基準に、数値的に反転させた色のことです。
↗ 反転色
元の色 →
↘ 補色 | #AA94D0 (170, 148, 208)
#556B2F (85, 107, 47) DarkOliveGreen
#452F6B (69, 47, 107) | #8000FF (128, 0, 255)
#7FFF00 (127, 255, 0) Chartreuse
#8000FF (128, 0, 255) |
元の色と反転色との関係は、R,G,B の各成分ごとに足し合わせると それぞれで 255 になる色、とも言えます。
(左上: DarkOliveGreen と 反転色 との関係・・・ R: 170+85=255,G: 148+107=255,B: 208+47=255)
3つとも 255 なら 白 ですから、反転色は白を挟んだ対極に位置する色だともいえます。
反転色は多くの場合、補色とは異なる色になりますが、元の色が RGB色相環上の色(純色)の場合には、同じ色になります。
上の例で右側に挙げた Chartreuse (シャルトリューズ) は、RGB色相環で Lime と Yellow とのあいだに位置する純色です。
このため、 Chartreuse については反転色も補色も同じ色 #8000FF になっています。
(R,G,Bの3値が等しい灰色(グレースケール)の場合、
反転色は明るさが反転した灰色になりますが、補色は(元の色が色相環で示せないため)存在しません。)
• グラデーション
画面右側中段には、2色のうち選択中の色を使った [明暗][濃淡][混色]の、連続的な グラデーションが、常に表示されています。
(三段目の[混色]は、選択色と もう一方の 非選択色 とを交えた[混色]です。次の4例では いずれも[下地色]を選択しています。)
この3種のグラデーションを使うと、選択中の色を基準にした バリエーションカラー を、簡単に得ることができます。
それぞれの枠内でクリックすれば、マウスのポインタ矢印が重なっている、グラデーション上の現在位置の色が提示されますので
欲しい色に変わったところでもう一度クリックすれば、色の変更が確定します。
(このときグラデーションの基準色も変わります。)
(2回目のクリックをしないまま、ポインタ矢印が表示域から出た場合には、元の色に戻るようになっています。)
この操作は、画面左上の、レインボーカラーのグラデーションとなっている表示領域でも同様です。
クリックすれば選択中の色を簡単に選ぶことができ 2回目のクリックで変更を確定できますので、基準の色を手早く変更できます。
左上の表示領域は、四角形のほか、色相環や線型グラデーションへも切替可能です。
(色相環や線型グラデーションの各種バリエーションは「概要」ページをご参照ください。)
• RGB3原色
RGB3原色のグラフは、小さな ▲▼ ボタンで増減でき、数値を直接入力してもよく、あるいは
マウスのドラッグ操作により、左右に動かすこともできます。
Red
Green
Blue |  | | 85, 107, 47
#556B2F
DarkOliveGreen |
ちなみに、RGB のグラフに用いている色は、本来なら、真の RGBカラー
R:
#FF0000 (255, 0, 0) red
G:
#00FF00 (0, 255, 0) lime
B:
#0000FF (0, 0, 255) blue
を直接用いるべきところですが、
G の緑色については、人間が緑色として認識しやすく、全体として落ち着いた色になるよう
当アプリでは
#008000 (0, 128, 0) green を用いています。
R,G,B それぞれの、色の数値の範囲は、10進数で [0]~[255] なので、各「256通り」の値を持ちます。
RGB3色の組み合わせでは、256 × 256 × 256 = 16,777,216 なので、1670万色以上ということです。
また、前述の [0]~[255] という数値の範囲は、16進数に直すと [0]~[FF] となります。
先頭に[#]が付く、色の16進表現は、10進数から2桁ずつの16進数に直した値を、R,G,B の順で、繋げてあらわしています。
上の
#556B2F (85, 107, 47) DarkOliveGreen の例で言えば
R:( 85₍₁₀₎ = 55₍₁₆₎ )、G:( 107₍₁₀₎ = 6B₍₁₆₎ )、B:( 47₍₁₀₎ = 2F₍₁₆₎ )です。
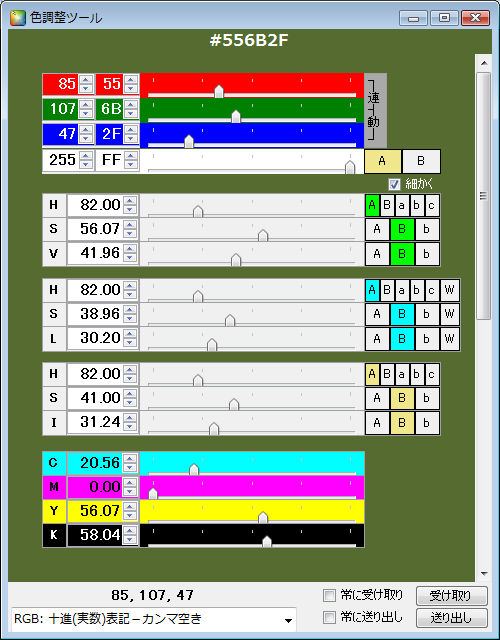
16進表現は、本体画面の下段を切り替えて「調整」ボタンから開く「色調整ツール」を使うと、直接扱うこともできます。(後述)
ちなみに、CSSの仕様には、[00]を[0]、[11]を[1]、[22]を[2]、…[FF]を[F]とする、短縮記法もあります。
[#000000]→[#000]、[#112233]→[#123]、[#AABBCC]→[#ABC]、[#FFFFFF]→[#FFF]、というように簡単に書けますが、
この場合の色数は 16 × 16 × 16 = 4,096色 となるため、 #556B2F などの数値の中間に位置する色は、この書き方では表現できません。
当アプリでは、CSSの短縮記法については非対応としていますのでご了承ください。
「連動」ボタンを押すと、RGB3色の「差」を保ったまま、ドラッグ操作を「連動」させることができるようになります。
連動箇所は「連動」ボタンを押す度に「R,G,B とも」「R,G のみ」「G,B のみ」「R,B のみ」「連動なし」で切替できます。
連動する範囲は、連動する色のどれかが、左端の最小値 [0] または 右端の最大値 [255] に達するまでの範囲となります。
| • 連動なし (通常) | |
基準  #556B2F #556B2F |
| • R,G,B とも連動 | | • R,G のみ連動 (B は保留) |
左端  | #263C00 | 左端  | #00162F |
右端  | #E9FFC3 | 右端  | #E9FF2F |
| | |
| • G,B のみ連動 (R は保留) | | • R,B のみ連動 (G は保留) |
左端  | #553C00 | 左端  | #266B00 |
右端  | #55FFC3 | 右端  | #FF6BD9 |
本体画面の「反転色」ボタンを押すと、RGBの各色の数値を、中央の位置を挟んで「反転」させることができます。
| • 基準色 | | • 反転色 |
基準  | #556B2F | 反転  | #AA94D0 |
| | |
基準  | #000000 black | 反転  | #FFFFFF white |
基準  | #FF0000 red | 反転  | #00FFFF cyan |
基準  | #00FF00 lime | 反転  | #FF00FF fuchsia |
基準  | #0000FF blue | 反転  | #FFFF00 yellow |
RGB3原色につきまして、さらに詳しくは「
参考-RGB3原色」として別章(次章)にまとめておりますのでご参照ください。
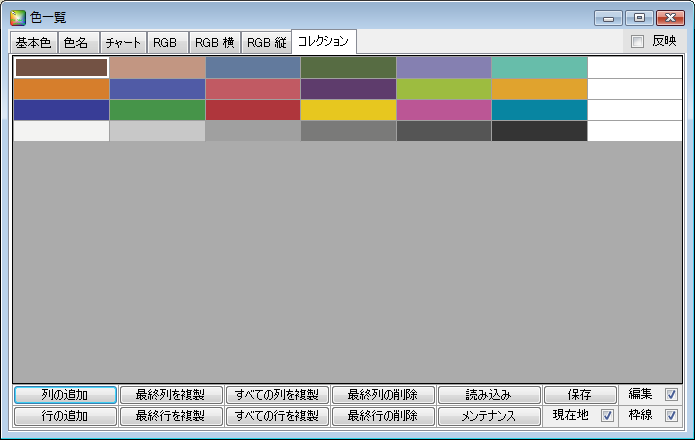
• コピー機能
当アプリでは、すべての色の表現は【クリックでコピー】を実現し「クリックすればコピーできる」ようになっています。
コピーのための選択肢は、本体画面の下段側を切り替えると右下に見えるコンボボックスで、次のように切替できます。
 初期値では「R,G,B」形式が選択されています。「画像」形式については もちろん文字情報ではありませんのでご注意ください。
(色情報を不用意にコピーしてしまうことを避けたい場合は、事前に「しない」に切り替えておかれることをお奨めします。)
初期値では「R,G,B」形式が選択されています。「画像」形式については もちろん文字情報ではありませんのでご注意ください。
(色情報を不用意にコピーしてしまうことを避けたい場合は、事前に「しない」に切り替えておかれることをお奨めします。)
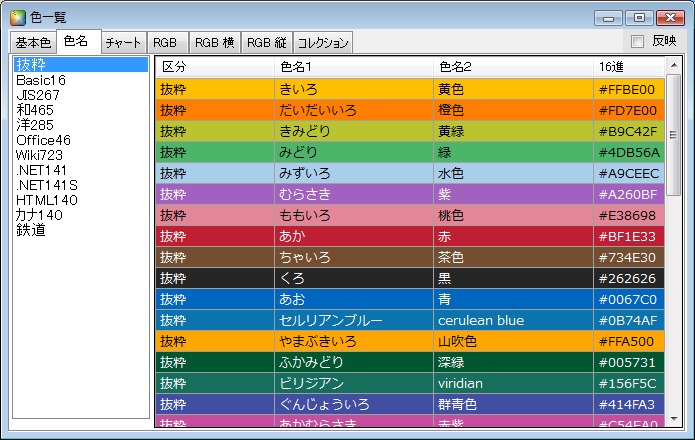
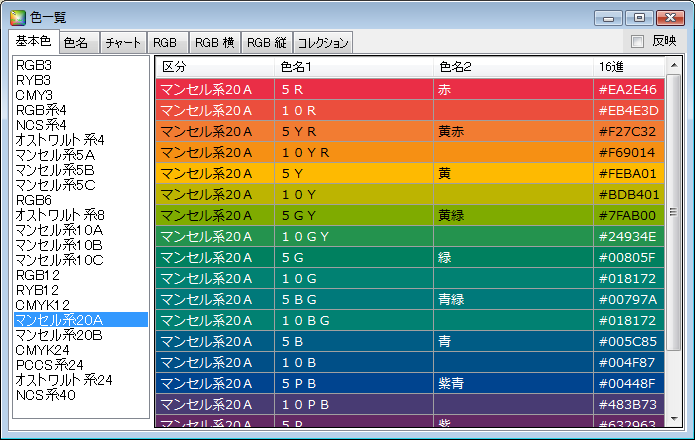
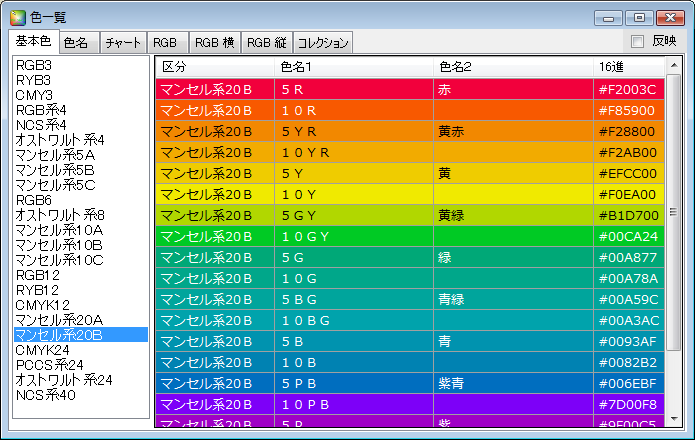
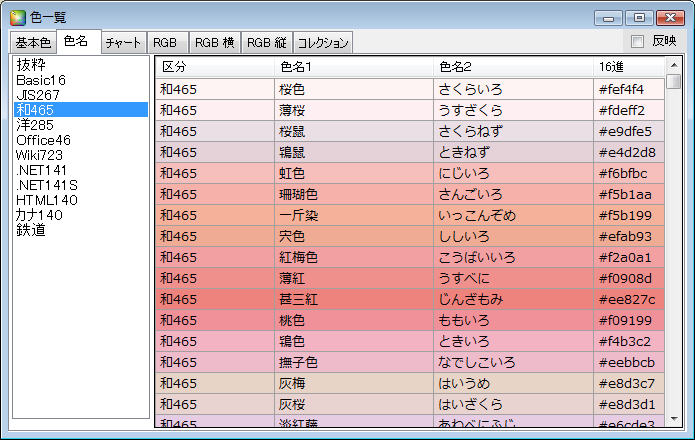
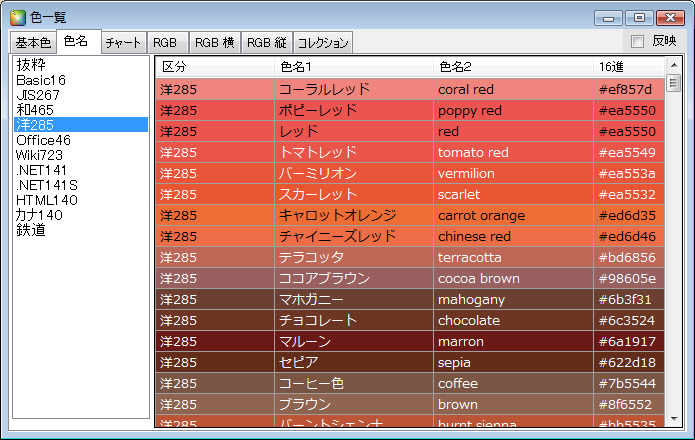
使い方は、たとえば「色一覧」に表示されている色の情報をコピーする場合は、表示された色をクリックするだけです。

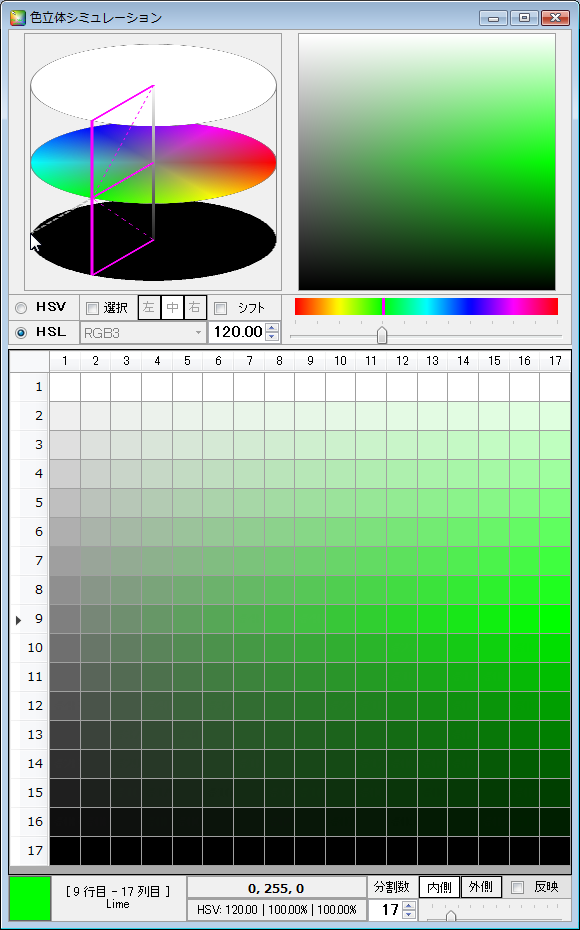
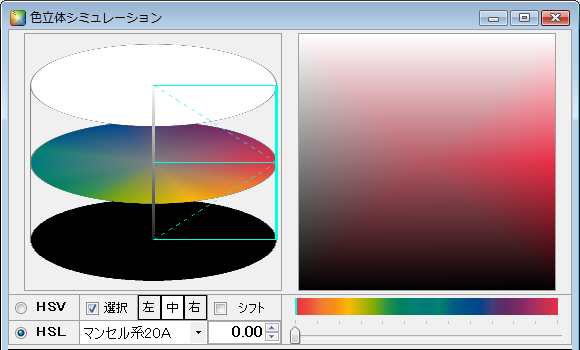
 この【クリックでコピー】は「横方向分割」「縦横分割」「色相環分割」「色立体シミュレーション(HSV/HSL)」など
色が格子状に区切られる仕組みの画面については、どれも同様に利用できます。(「色調整ツール」には固有の方式があります。)
この【クリックでコピー】は「横方向分割」「縦横分割」「色相環分割」「色立体シミュレーション(HSV/HSL)」など
色が格子状に区切られる仕組みの画面については、どれも同様に利用できます。(「色調整ツール」には固有の方式があります。)
コピーした色情報は好きな場所へ貼り付けできますし、受け取り側のアプリ次第で、色情報の活用方法は異なってきます。
次の表は「色一覧」を使い、上の画像のように特定の色を選択した場合の、コピーされた結果の選択肢による違いを示しています。
| 選択肢 | しない | R,G,B | #16進 | 16進 | 色名 | 画像 |
| 初期値の文字色と同じ色 | - | 127, 255, 0 | #7FFF00 | 7FFF00 | Chartreuse |  |
| 初期値の下地色と同じ色 | - | 85, 107, 47 | #556B2F | 556B2F | DarkOliveGreen |  |
| RGB横より任意-1 | - | 255, 51, 119 | #FF3377 | FF3377 | ffff3377 |  |
| RGB横より任意-2 | - | 255, 153, 204 | #FF99CC | FF99CC | ローズ |  |
| RGB横より任意-3 | - | 102, 51, 255 | #6633FF | 6633FF | 北越急行ほくほく線 パープル |  |
なお、「色一覧」をはじめとする各種サブ画面では、その色の箇所でマウスを右クリックすると
表示されるサブメニューから、各種形式の色情報をコピーできるようにもなっています。


([▶]印のある項目には細目が付随しますが、[▶]印の項目でクリックしても その項目の機能が実現されるようになっています。)
参考-RGB3原色
• 歴史と展望
元来、色の表現には素材そのものが持つ色が使われてきました。文明以前の
ラスコー洞窟の壁画などでは赤土や木炭、他では草木の汁や動物の血液なども使われたようです。文明が興って各種の素材が発見されると、紙に対する墨や朱、衣類に対する藍などの染料、絵画などに使われる岩絵具や油絵具などの顔料などが、人々の生活を、徐々にではありましたが次々と、彩りあるものにしていきました。
1704年、万有引力の発見でも知られる 英国の
アイザック・ニュートンは、
プリズムを用いて白色光を7色に
分光し、白色光は あらゆる色の光の集合体であること、色の本質は光であるということを発見しました。次いで1801年、英国の
トマス・ヤングが、色覚の研究をもとに、色は赤黄青(RYB)の3要素に集約されると発表、さらにドイツの
ヘルムホルツが3原色の理論(
ヤング=ヘルムホルツの三色説)に発展させましたが、実際にはその3色を混ぜただけでは成立しない色があるなど、3原色と実際の色との関係は、長きに渡り、謎とされてきました。
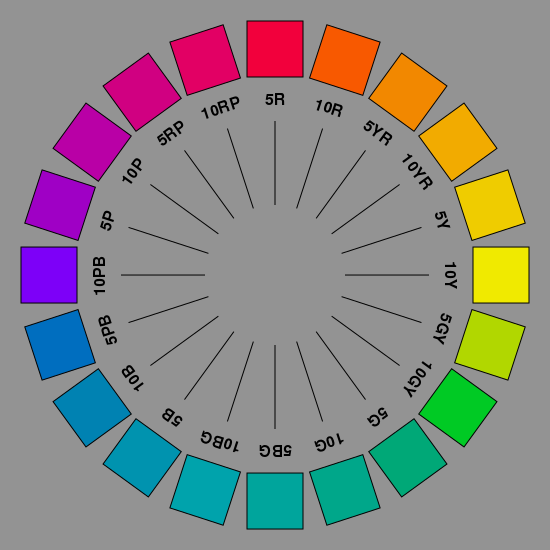
| ニュートンの実験 | ヤング=ヘルムホルツの
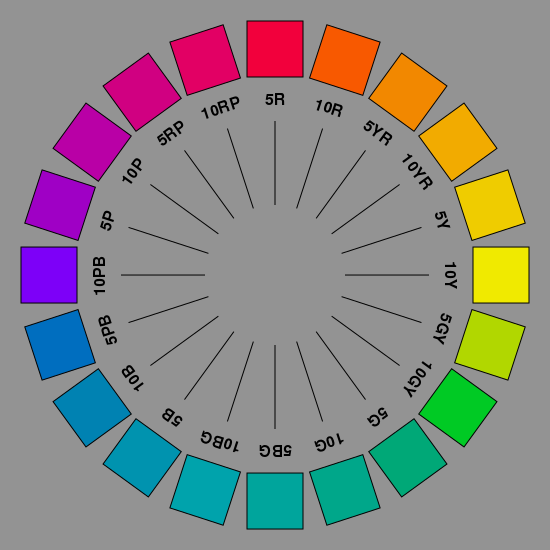
三色説(模式図) | | RYB色相環 | マンセルの色相環
(マンセル・カラー・システム) |

 |  | |  |  |
プリズムを用いて白色光を7色に分光
(色の数は音階の数に合わせた) | 初期のRYBカラーモデル
(減法混色・色域が狭い) | | 赤黄青(RYB)と紫橙緑(VOG)
(美術・美術教育・絵画) | 赤,黄,緑,青,紫 (R,Y,G,B,P) の5色と
中間に YR,GY,BG,PB,RP を設ける |
謎は謎のまま残りましたが、美術系の分野では、原色からの混色によって新たな色を作り出す、ということも数多くおこなわれました。そのための合理的な原色の配置として
色相環 というものが考案され、RYB系のほか、ドイツの文豪で自然科学者でもあった
ゲーテの「
色彩論」における色彩環、アメリカの画家で美術教師の
マンセルによる
マンセルカラーシステム(1905/1943改)、ドイツの化学者
オストヴァルトによる
オストワルト表色系(1942/1958-1972)など、またヤング=ヘルムホルツの三色説に異を唱えたドイツの生理学者
ヘリングの
反対色説に基づくスウェーデンカラーセンター財団による
ナチュラルカラーシステム(NCS,1964~)など、数々の基準色が誕生しました。
現在では、物体として見えている色は、物質が他の色の光を吸収した結果、吸収されずに残った色の光(
補色)だけが反射されて、色として見えているのだ、ということがわかっています。さらに、人間の目の
網膜(Retina)にある視細胞において、色には反応しないものの、暗所でも物の形を識別できる
桿体細胞 と、網膜の中心にあたる黄斑部に密に分布し、特定の波長域の光(つまり色)に反応する3種類の
錐体細胞 というものがあり、後者はそれぞれ
赤(R)・緑(G)・青(B) の3色の光に反応するということもわかっています。
つまり、謎とされてきた原因は、人間は色のことを「物の色」として捉えてしまいがちだ、ということだったのです。普段の生活で接している、多くの色の光が混ざった物体の反射に基づいた色ではなく、ニュートンの実験まで立ち返って「光の色がすべてだ」と捉えなおした上で、純粋な色の光で捉え、人間の知覚に基づく3原色に定義し直すと、謎とされてきた部分は氷解し、少なくとも理論上は、作れない色などない筈だ、ということが明らかになってきました。
これらの知見を元に 1913年に
国際照明委員会(CIE,仏:Commission Internationale de l'Éclairage)が組織され、数学的に関数を使った色の数値化などの実用へ向けた研究が重ねられます。1922年の
アメリカ光学学会の報告に基づき、1931年には CIE標準表色系 を開発、
「CIE 1931 RGB色空間」「CIE 1931 XYZ色空間」を定義し、1967年には標準光源
D65 (6504K)、1976年には「
CIE LAB色空間」「
CIE LUV色空間」を追加、これらは標準の
色空間として、色彩に携わる人々に広く使われています。
光の3原色
(色光の3原色) | RGB色相環 | sRGBの範囲
(CIE xy色度図内の三角形の領域) | 色の3原色
(色料の3原色・色材の3原色) |
 |  |  |  |
現行のRGBカラーモデル
(加法混色・テレビ等) | 技術的実現性に基づく基準色により
論理的・定量的な表現が可能となった | 色の付いた部分が人間が知覚できる色域
(表示色は便宜的な表現であり不正確)
その外側は紫外線や赤外線などの波長域 | RGBに基づくCMYカラーモデル
(減法混色・プリンタ等) |
この人間の知覚に基づく
RGB3色は
光の3原色 と呼ばれており、劇場やスタジアムのナイター照明に使われるカクテル光線のように、暗所でもRGB3色の強い光を重ねると最大輝度の白色として見えるという「
加法混合」の性質を持っています。この特性を活かして、テレビやパソコン等のディスプレイ装置は、黒地に規則正しく敷き詰めた微細なRGB3色の組を、割合を変えて発光させることで色を表現するように作られており、現代に生きる我々は、現在ご覧の画面の色なども含め、各種の表示装置から得られる色の恩恵を享受しています。
アナログ時代のカラーテレビなど、色の表現には RGB の仕組みが使われてきました。すべて数値化されるデジタル時代の標準規格は [sRGB] といいますが(IEC:
国際電気標準会議により制定)、デジタルハイビジョン(HD画質,2K)にしても、sRGBはアナログ時代の色再現性の延長にあるため、可視光全体に比べれば 若干狭い色域です(上図の三角形)。なお近年では Apple社の Retinaディスプレイなどの高級モニタや、4K,8K といった高画質デジタルテレビも登場しています。これらは[sRGB]よりも広い三角形を持つ [Adobe RGB] の色域に対応しているものも多く、それが当たり前になる日も遠くないものと思われます。
また、RGBの補色となる シアン(C)・マゼンタ(M)・イエロー(Y) の CMY3色を
色の3原色 (色料の3原色)といいます。
これは白い紙などの上で CMY3色の塗料などを混ぜ合わせると、理論的には最小輝度の黒色になるという「
減法混合」の性質を持っています。
実際の色料の混合では、用紙やインクの科学的特性など複雑な要素が絡むため、CMY3色のみから完全な黒色を得るのは困難です。
このため プリンタなどでは、輪郭などの[版](Key Plate)として顔料系の黒も用いる
CMYK が一般に使われ、色再現性を高めています。
プリンタによっては CMYK の中間色となるインクも併用する機種などもあり、一般に色の吸収が困難なディスプレイの発光表示よりも
用紙やインクの特性までを考慮に入れた印刷結果の反射色で表現するプリント現像のほうが、色再現性については高くなる傾向にあります。
※ 当アプリではディスプレイの表示(色光の3原色)によって色を表現しているため、色料の3原色については明示的な扱いをしておりません。
色の感じ方には個人差もあります。これは錐体細胞の感度の個人差のほか、白内障など眼球の病気や視神経および大脳での認識処理などにも個人差があるためです。マンセルなど旧来型の色相環やカラーチャート等も対比や配色などに便利ではありますが、それらの基準色でさえ 色相環を作った人たちが独自に決めたものに過ぎません。その基準に沿う限りにおいては有効ですが、やはり絶対的な色ではなく、ある意味で恣意的であるとも言えます。同じ「赤」でも、マンセルの赤と色鉛筆の赤とパソコンの赤などでは微妙に(または明らかに)異なります。パソコンで表示される色はパソコンの基準の中で見ているから正しいように見えているのです。
霊長類の一部を除く哺乳類の錐体細胞は2種類、魚類,両生類,爬虫類,鳥類は4種類の錐体細胞を持ち、後者では近紫外線まで認識するものと考えられています。またヒトでも先天性
色覚異常(色盲)などで錐体細胞の種類が3種類未満の場合もあり、この場合は どの錐体細胞が無いか によって、色の感じ方は大きく異なるようです。さらに突然変異により4色型色覚を持つ人も、稀にではありますが実際に居るということです。5色型以上の色覚は一部の鳥や蝶だけでヒトでは未確認とされます。
平均視力を有するヒトの錐体細胞は、それぞれ 短めの波長("S";420~440nm→青)、中程度の波長("M";530~540nm→緑)、長めの波長("L";560~580nm→赤)、と異なる分光感度をピークに興奮(反応)する3種類です。この「三刺激値」をもとにする「LMS色空間」も考案されましたが、ヒトの錐体細胞は機械的なセンサーではないので、ピークの周辺部のカーブにおいては互いに重なり合う部分があり、人はそこも含めて色として感じているため、ピーク値を基準とするだけでは実用的表現に向かない面があります。一方 CIE XYZ色空間は、平均視力を有する人が見ることができるすべての色感覚を包含しています。 そのため、CIE XYZ色空間 は、デバイスによって変わることのない、多くの人にとって絶対的な色の表現といえます。
CIE RGB色空間は、赤:700nm、緑:546.1nm、青:435.8nm、と定義されました。CIE RGB色空間は、CIE XYZ色空間の現実的な近似であるといえます。
絶対的な色が欲しい場合には、XYZ色空間を用いる専用の計測機器を使い、色光の波長を測って調整するなどの方法があります。出版・印刷などのプロの現場では、DTPによる校正作業を経る場合などに、ディスプレイ・モニタの表面に表示された色を計測した上で微調整をおこない色を合わせる、カラー・マネジメント(色彩管理) や キャリブレーション(較正) と呼ばれる方法があります。フィルム時代には自前で機器を揃えて現像までおこなう人がいたように(現在も可能)、昨今ではデジタル一眼レフなど個人で撮影した画像の表示などに、趣味の延長でキャリブレーション等をおこなう人もいるようです。
アナログ時代のテレビ(コンポジット映像)は、日米韓や中南米諸国などは
NTSC、西ドイツ等の西欧諸国や東南アジアなどは
PAL、フランスおよび東欧諸国やアフリカなどは
SECAM、といった方式でしたが、いずれもカラー放送には RGB の仕組みが使われてきました。ブラウン管の時代のテレビ(受像機)側は、黒地の表面部分に細かく規則的に敷き詰められたRGB3色の蛍光体に、ブラウン管内の奥に組み込まれた3本のビーム管(電子銃)から 各地点のRGBの強弱に応じた電子ビームが走査状に送られることにより 3色の蛍光体が発光して、色や画像を表示していました。また撮影側のテレビカメラ(ビデオカメラ)でいえば、真空管時代の撮像管は CCDなどデジタルチップの撮像素子(撮像板)に置き換わりましたが、RGB3色を別々に取り込む3管式/3板式が高画質の高級機で、一度に取り込む単管式/単板式が普及型です。撮像素子は動画以外にも写真撮影のデジタルカメラ(デジカメ)にも使われており、携帯電話やスマートフォンやタブレット端末などにも組み込まれて、爆発的な普及と高精細化の一途をたどっています。
(アナログ時代のカラーテレビにおいては、電波に乗せる信号としては情報量の多い RGB 信号ではなく、白黒テレビとの互換性を重視したことから輝度信号(Y:明るさ)に重ねたカラー(C:クロマ,色)の信号を受像機側でY/C分離して赤緑青3原色の強度信号を復元するという、比較的簡単な回路構成で済む YIQ や
YUV といった方式が採られていました。後にビデオ等の色差
コンポーネント信号やDVD等のデジタル機器の高精細化に対応する YCbCr や YPbPr の方式が登場しましたが、デジタル技術の発展に伴い、放送電波を含めたテレビの仕組みは現在の
地上デジタル放送へと互換性を無視した大転換がおこなわれ、今に至っています。)
ちなみに写真や映画のカラーフィルムは、3層の乳剤(感光剤)の化学反応により色彩を表現できるようにしたもので、これも実質的に RGB の仕組みに沿ったものといえます。しかも分子レベルの化学反応であるため、商業映画向け標準の35mm(幅)フィルムはもとより、16mmフィルム製作の映像であっても、
NTSC(720×480)や
PAL/
SECAM(720×576)のアナログテレビで使うなどの分には十分きめ細かく、ブラウン管では到底およばない高画質でした。このため生放送を除けばドラマ制作はもちろん日々のニュース映像でさえ、業務用VTRが普及するまでは16mmのフィルム映像が基本でした。デジタル液晶時代の地上デジタル放送(地デジ)で現在主流の
HDTV(1920×1080;2K)や、
4K(3840×2160),8K(7680×4320) など次世代型の高画質テレビは、フィルム映画の分子レベル画質に近づこうとする試みであるとも言えます。なお1930年代以降のアメリカ映画の
テクニカラーでは、撮影時にプリズムで3色に分けて3本の白黒フィルムに記録し、上映用にはカラーフィルム一本にプリント現像したものを配給する、という仕組みが採られた時期もあります(総天然色)。ただしこの方法は、高画質ではあったものの高コストだったことから次第に使われなくなり、撮影時から3層式のカラーフィルムを使う方式が主流となりました。
デジタル一眼レフなど高機能なデジタルカメラでは、撮影する際の設定で、不可逆圧縮で劣化しがちな JPEG等の主流な画像フォーマットではなく、撮像素子から出てきたままの「生の」データで保存できる場合があります。これは RAW画像と呼ばれるもので、そのカメラで撮ったデジタル写真での最高画質となるものです。ただし、デジタルカメラの心臓部である撮像素子の多くが、メーカーごとの特許等により異なる仕様のため、RAW画像の仕様も多くが異なり、RAW画像を扱うためのソフトも メーカーごとに提供されたものを使うようになっています。このデジタル写真の RAW画像 の色域を再現することを目的とすれば、ディスプレイ表示よりもプリント現像のほうが有利であり、写真現像ソフト "Adobe Photoshop Lightroom" で利用可能な "ProPhoto RGB" などは、写真表示レタッチソフト "Adobe Photoshop" 等で利用可能な "Adobe RGB" と比べても、はるかに広い色再現性を有しています。なお現行のディスプレイ装置は、高級機種でも "Adobe RGB" までの対応がほとんどです。
"Adobe RGB" は、アドビ・システムズが提唱する色空間。数値的には "sRGB" と同様 0~255 の範囲(RGB各8ビットの3色分で計24ビット)をとりますが、R,G,B それぞれの基準色(とくに緑)の波長域が sRGB よりも広く取られており、より深い色の表現が可能です。また機器の内部において48ビットで処理する場合には、0~255の範囲にありながらも整数値のあいだの小数値も扱うことになります。このため Adobe RGB 対応モニタは、sRGBに比べて深く細やかな色彩表現が可能となっています。なお、静止画像の
PNG形式では、当初から 48ビットの色情報も格納可能な仕様となっています。
次の表は8ビットの数値表現を模式的にあらわしています。
| 桁位置 | 8 | 7 | 6 | 5 | 4 | 3 | 2 | 1 |
| 各桁の重み(指数表記) | 2⁷ | 2⁶ | 2⁵ | 2⁴ | 2³ | 2² | 2¹ | 2⁰ | | 8桁の2進数における最大値: 11111111
8桁計:(128+64+32+16+8+4+2+1=)255 |
| 各桁の1の値(10進表記) | 128 | 64 | 32 | 16 | 8 | 4 | 2 | 1 |
次の表は sRGB 24ビットカラー(truecolor)(フルカラー)における数値表現の具体例を示したものです。
| 色 | 黒 black | 灰色 gray | 白 white |
| RGB | R | G | B | R | G | B | R | G | B |
| 2進数(各8桁=8ビット) | 00000000 | 00000000 | 00000000 | 10000000 | 10000000 | 10000000 | 11111111 | 11111111 | 11111111 |
| 10進数(0~255の整数値) | 0 | 0 | 0 | 128 | 128 | 128 | 255 | 255 | 255 |
| 2桁の16進数(00~FF) | 00 | 00 | 00 | 80 | 80 | 80 | FF | FF | FF |
| 16進表現(8×3=24ビット分) | #000000 | #808080 | #FFFFFF |
次の図は sRGB, Adobe RGB, ProPhoto RGB などの表現可能な範囲を、CIE xy色度図の中に重ねて表現したものです。(色は近似色、D65は標準光源。)

(This file is licensed under the Creative Commons Attribution-Share Alike 3.0 Unported license. Click to original page. Author : BenRG and cmglee)
• [連動]によるグレースケール
当アプリでは R,G,B の値を揃えた上で [連動]機能で動かすと、黒から白へと至る 段階的な灰色の色調(グレースケール)が 簡単に得られます。
0, 0, 0  #000000 black | 64, 64, 64  #404040 | 128, 128, 128  #808080 gray | 192, 192, 192  #C0C0C0 silver | 255, 255, 255  #FFFFFF white |
| | 32, 32, 32  #202020 | 96, 96, 96  #606060 | 160, 160, 160  #A0A0A0 | 224, 224, 224  #E0E0E0 | |
(現行のRGBカラーモデル(sRGB)に基づく純粋なグレースケールは、RGB3色の値が揃うため、白と黒を入れても 256 階調しかありません。)
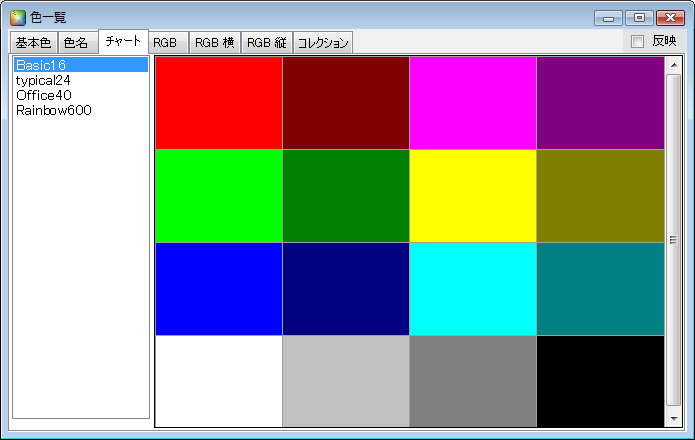
• WEBカラー標準16色
パソコン(インターネット)の黎明期に制定された「WEBカラー」には、パソコンにとって明解な数値で表現できる、簡単な色が選ばれました。
これらは、グラフを使ってあらわせば、「いかに明解か」が、よくわかります。
255, 0, 0  #FF0000 red | 128, 0, 0  #800000 maroon | 255, 0, 255  #FF00FF fuchsia | 128, 0, 128  #800080 purple |
0, 255, 0  #00FF00 lime | 0, 128, 0  #008000 green | 255, 255, 0  #FFFF00 yellow | 128, 128, 0  #808000 olive |
0, 0, 255  #0000FF blue | 0, 0, 128  #000080 navy | 0, 255, 255  #00FFFF cyan | 0, 128, 128  #008080 teal |
255, 255, 255  #FFFFFF white | 192, 192, 192  #C0C0C0 silver | 128, 128, 128  #808080 gray | 0, 0, 0  #000000 black |
パソコンでは、発光するディスプレイ画面を使って自然な色を表現するために「光の三原色」が使われています。
このため、物質的な色感覚とは多少異なり、特に「緑色」の表現は、最高輝度の G=100% で「ライム(黄緑色)」となります。
(WEBカラーとしての fuchsia(フクシア)は、magenta(マゼンタ)と同じ色(
#FF00FF )をあらわします。
ちなみに実際の fuchsia(フクシャ、フクシア)は「赤紫色」のことで、違う色(
#CC1669 )を指すようです。)
→参考:
ウェブカラー、
緑、
ライムグリーン、
フクシャ (ウィキペディア)
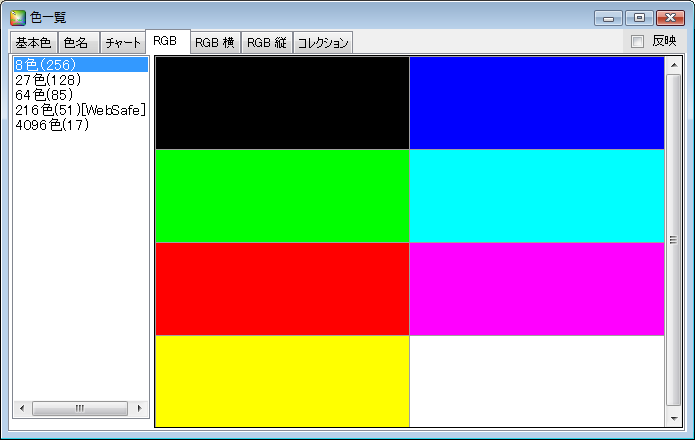
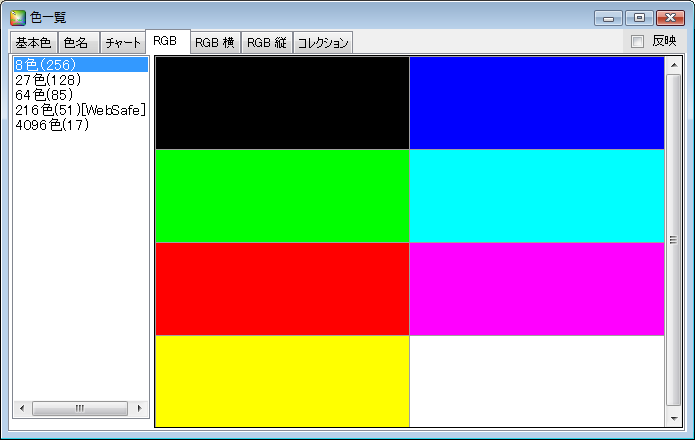
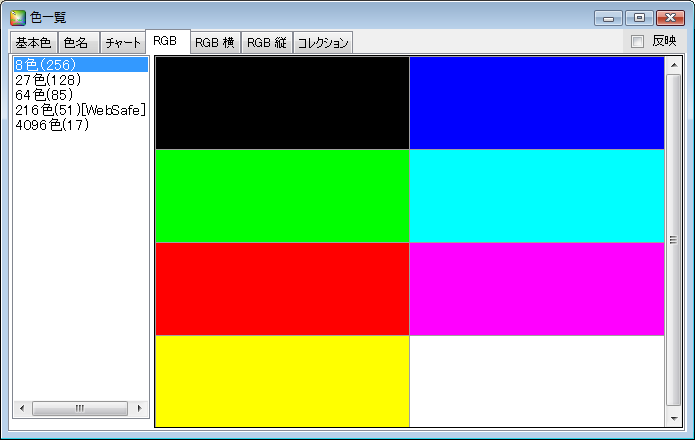
• 基本の8色とWEBセーフカラー
RGB3色で 中間の[128]などを除いた [0]と[255] だけの場合の組み合わせ方を見てみると、次の8通りが「基本中の基本」といえます。
 | 0, 0, 0  #000000 black | 0, 0, 255  #0000FF blue |
| 0, 255, 0  #00FF00 lime | 0, 255, 255  #00FFFF cyan |
255, 0, 0  #FF0000 red | 255, 0, 255  #FF00FF fuchsia |
| | 255, 255, 0  #FFFF00 yellow | 255, 255, 255  #FFFFFF white |
上記8色は「
RGB(光の三原色)」の重なり合いによってできる、すべての色要素と一致しています。
 | |
| | #000000 black #00FF00 lime #00FFFF cyan #FFFFFF white #FFFF00 yellow #0000FF blue #FF00FF fuchsia #FF0000 red |
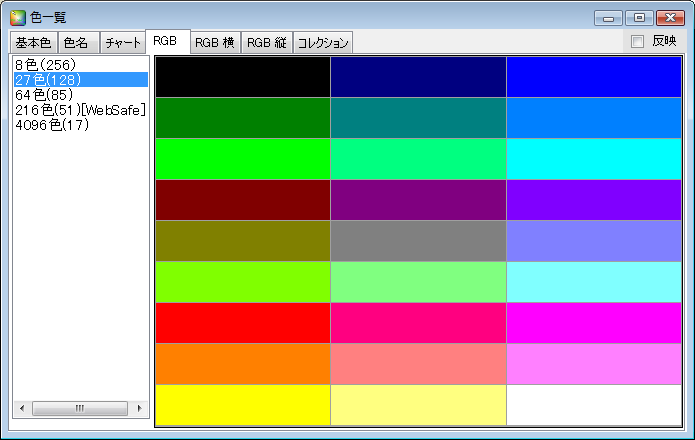
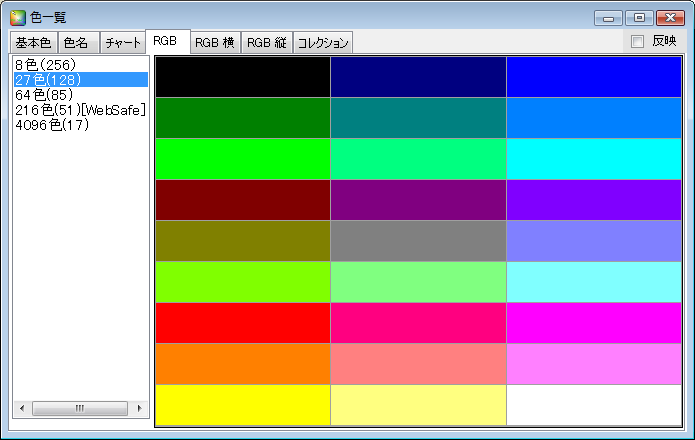
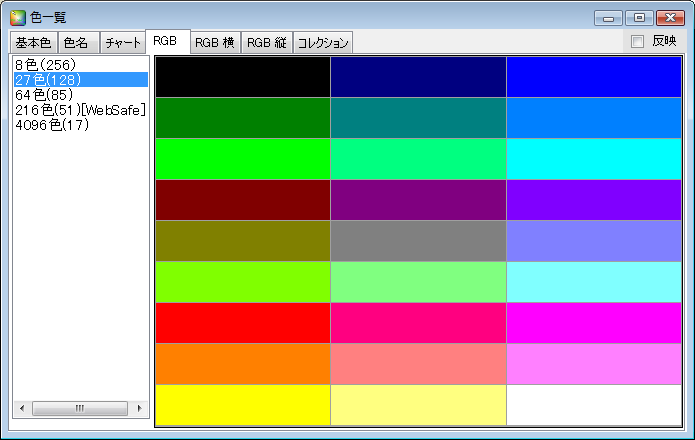
この基本の8色について、互いに隣り合う中間値も含めて、あらためて「数字(グラフ)の上で」すべて採り直すと、次のようになります。
 | 0, 0, 0  #000000 black | 0, 0, 128  #000080 navy | 0, 0, 255  #0000FF blue |
| | 0, 128, 0  #008000 green | 0, 128, 128  #008080 teal | 0, 128, 255  #0080FF |
| | 0, 255, 0  #00FF00 lime | 0, 255, 128  #00FF80 | 0, 255, 255  #00FFFF cyan |
| 128, 0, 0  #800000 maroon | 128, 0, 128  #800080 purple | 128, 0, 255  #8000FF |
128, 128, 0  #808000 olive | 128, 128, 128  #808080 gray | 128, 128, 255  #8080FF |
128, 255, 0  #80FF00 | 128, 255, 128  #80FF80 | 128, 255, 255  #80FFFF |
| | 255, 0, 0  #FF0000 red | 255, 0, 128  #FF0080 | 255, 0, 255  #FF00FF fuchsia |
| | 255, 128, 0  #FF8000 | 255, 128, 128  #FF8080 | 255, 128, 255  #FF80FF |
| | 255, 255, 0  #FFFF00 yellow | 255, 255, 128  #FFFF80 | 255, 255, 255  #FFFFFF white |
基本の8色では [0]と[255]だけでの すべての組み合わせでしたが、この27色では 中間の[128]も入る すべてのパターンが採られています。
簡単に考えれば、そのように数値の中間をとっていけば、すべての色のガイドラインのように利用できる可能性が考えられます。
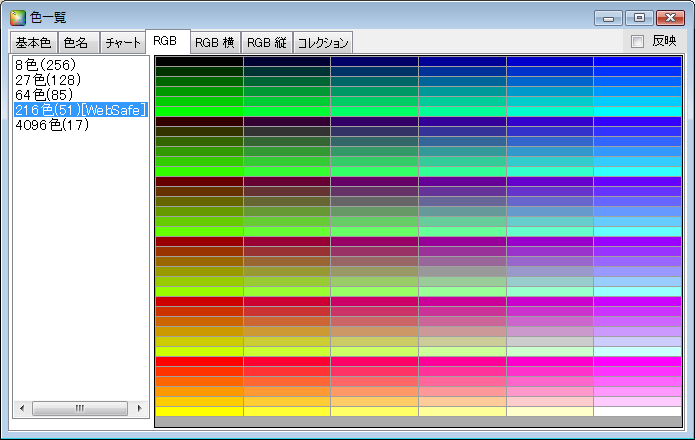
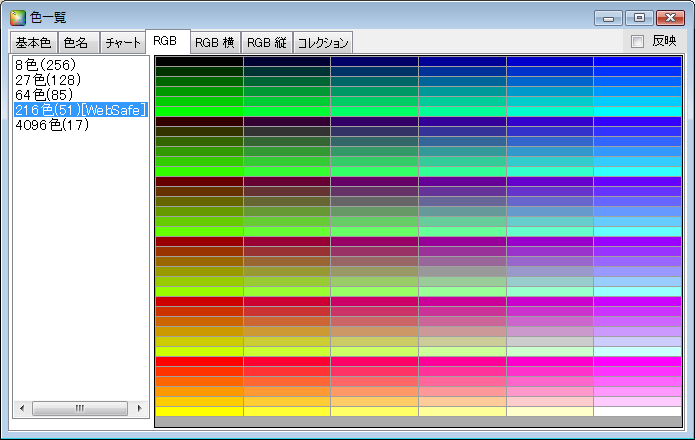
この方法で「色を割っていった」のが次の表です。(次の3番目は[85]ずつ、4番目は[51]ずつの差となっています。)




印象としては「自然な色」ではありませんが、上の一番右に示した組み合わせは「WEBセーフカラー」と呼ばれた 216色です。
このように、基本色の要素を「割り算」で求め、差を[51]としたものが、216色の「WEBセーフカラー」と呼ばれていたものでした。
(この「WEBセーフカラー」は、やはり自然な色ではないためか、現在では ほぼ陳腐化しています。)
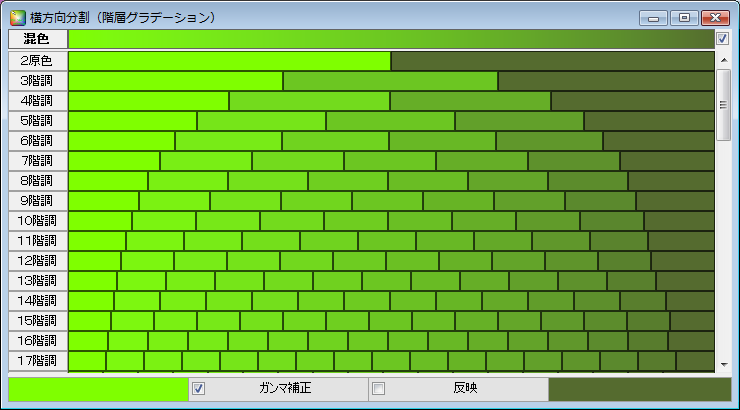
横方向分割・縦横分割・色相環分割
共通仕様 画面内の各セルにマウスのポインタ矢印を重ねると、メイン画面の選択色が「一時的に」そのセルの色になります。
各セルの「色の値」は「クリックでコピー」されますので、別アプリ等での利用も簡単です。(コピーする値の表現形式は別途選択可)
また「
反映」にチェックを入れておくと、クリックしたセルの色で メイン画面の選択色を直接変更することもできます。
本項ではわかりやすくするため「名前のある色」を中心に例示していますが、当然ながら名前のない色でも同様に処理できます。
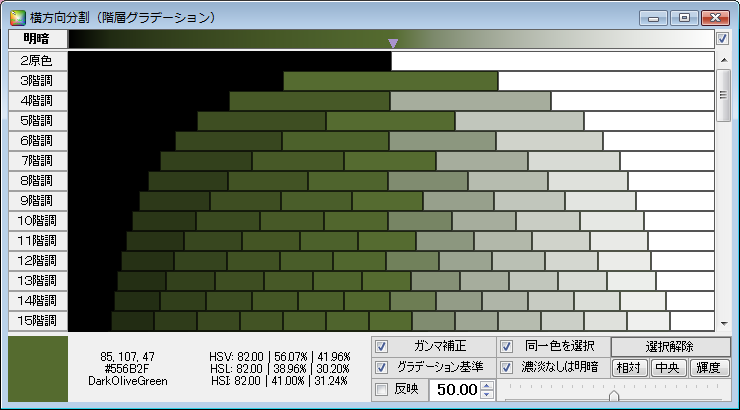
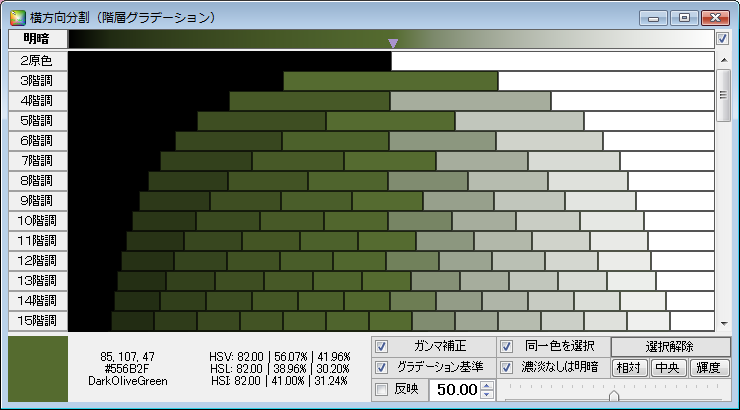
• [明暗]-横
メイン画面の [選択色] を基準にした「明暗」グラデーションを、横方向へ等間隔に分割します。

画面最上段の「明暗」の右側に描かれたグラデーションをもとに、各行の分割数で両端から等間隔に採った色が配置されます。
基準の [選択色] の初期位置は、横方向分割では [中央] に置かれ、最上段のグラデーションの中央に三角形の印(▼)が示されます。
画面右下の「同一色を選択」のチェックにより、各行で[選択色]と一致する色があれば「選択」された状態になります。
(上画像の例示色ではグラデーション描画による誤差のため [中央] の位置には同一色がない模様です。)
「明暗」というのは、基準となった [選択色] を途中に置き、基本的には
最も暗い色である[黒]から [選択色]を経由して 最も明るい色である[白]までの間を変化させたグラデーション、ということです。 | 左端:暗(最小値:黒) | | 選択色(元の色) | | 右端:明(最大値:白) |
| | 0, 0, 0 Black  # 000000 | ◀ | 85, 107, 47 DarkOliveGreen  #556B2F | ▶ | 255, 255, 255 White  # FFFFFF |
([選択色]については、グラデーション描画に伴って発生する整数値の誤差収束により、分割結果の各行には必ずしも置かれない場合があります。)
(左端の[黒]と右端の[白]についての正確性は、画面右上のチェックボックス(縦横分割でいう[明確化]チェックボックス)により確保されています。)
本項では、メイン画面の右側中段に3つあるグラデーションの、1番目 [明暗] が、考え方の基本になっています。
85, 107, 47 #556B2F  DarkOliveGreen |  | ◀◀◀ [明暗]
◁◁◁ [濃淡]
◁◁◁ [混色] |
基準となった [選択色] は、当画面の左下隅の表示域に色で明示され、その右隣には「色の情報」も常に表示されています。
各行に分割されたセルの色の情報は、マウスのポインタ矢印を重ねると、ツールチップヒントで表示されるようになっています。
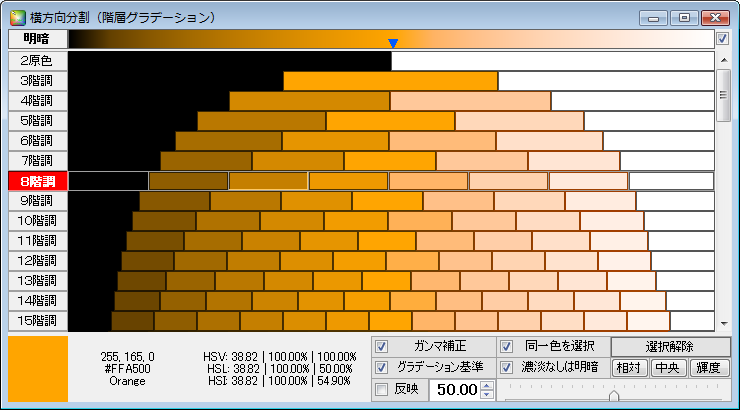
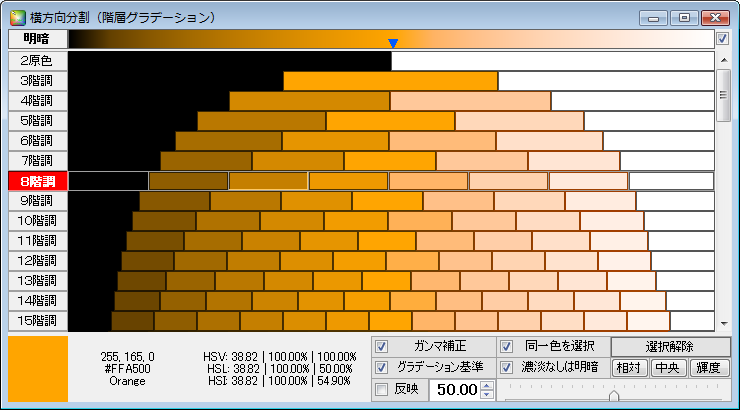
[選択色] を変更したい場合は、メイン画面で変更してから、あらためて 横方向の [明暗] ボタンを押して、当画面を表示します。

 (上の例示は [選択色] を オレンジ (255,165,0)(#FFA500)(Orange) に変えてみています。)
(上の例示は [選択色] を オレンジ (255,165,0)(#FFA500)(Orange) に変えてみています。)各行のセルを選択すると、メイン画面で選んだ様式で、色の情報がコピーされます。
このとき、選択中の行およびセルも強調表示されますので、次に選ぶ予定など作業中の色の場所が、わかりやすくなっています。
色のセルが「選択」されている状態は、画面右下の「選択解除」ボタンを押すと、解除できます。
分割数は「64階調」までをスクロールして利用できます。ちなみに分割数が多い行では開発部品の仕様により
見た目の構造上は等間隔になっていませんが(行の幅を分割数で割った結果が整数値のピクセル数で左からとられるため)
もとのグラデーションから採っている位置は等間隔となっています。これはツールチップの内容でもご確認いただけます。
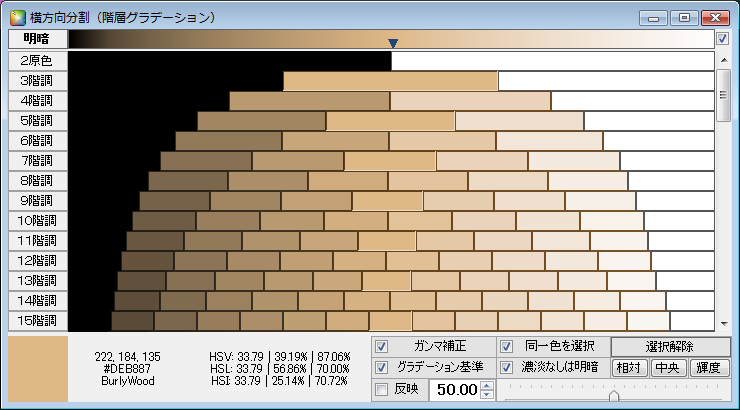
グラデーションを等間隔に分けた色を使おうとするとき、分岐点(▼)は[中央]ではないほうが好ましく思える場合があります。
[輝度]ボタンを押すと、[選択色]に応じて異なる[輝度]の値(HSL の [L]:Luminance)の位置に分岐点を置くことができますし
[相対]ボタンを押せば、[選択色]をRGB値でグラフ化したときの相対的な位置に分岐点を置くこともできます。(補足:後述)
あるいはまったく自由な位置に分岐点(▼)を動かすこともできるので、グラデーションの偏りを調節した分割色が利用できます。
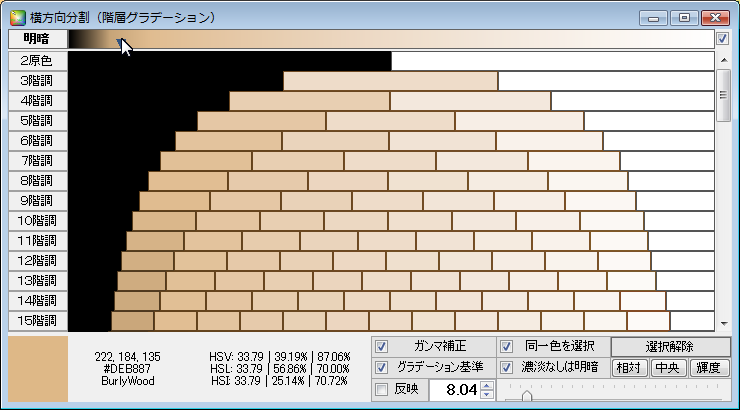
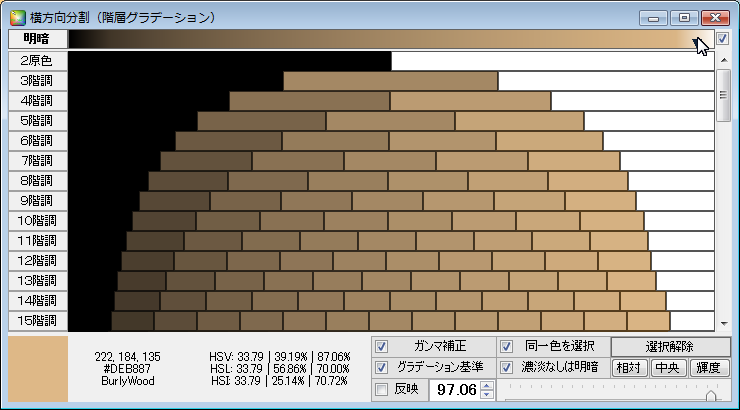
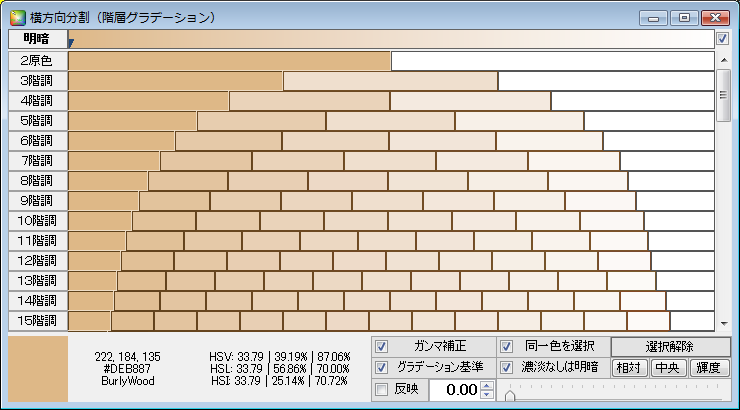
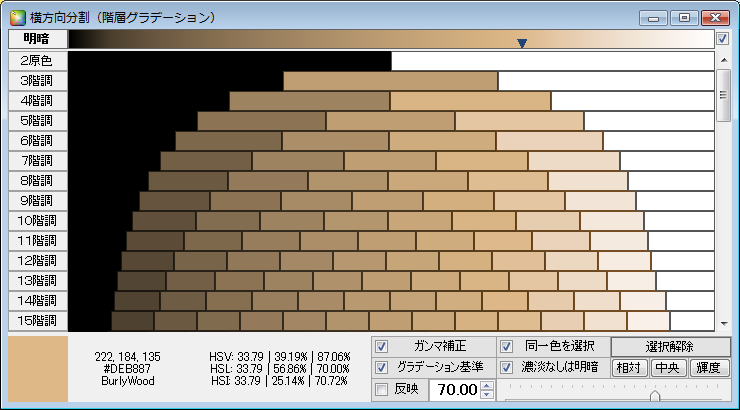
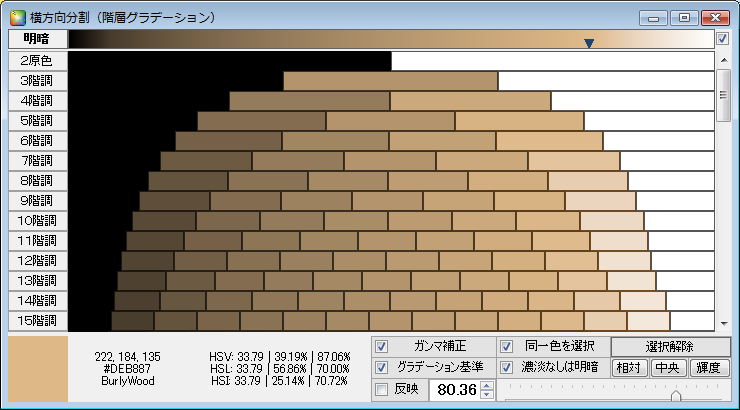
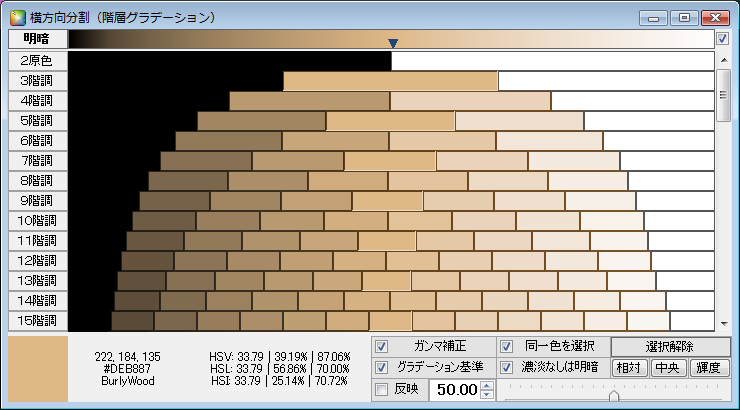
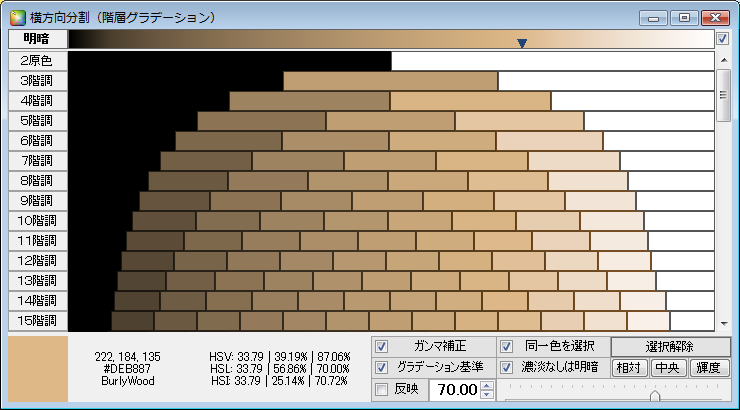
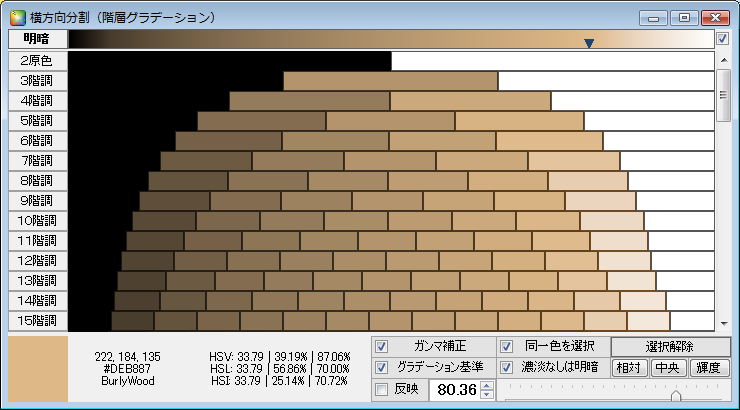
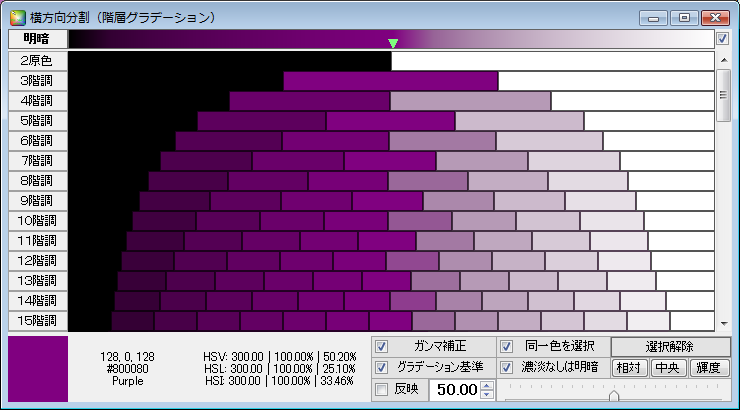
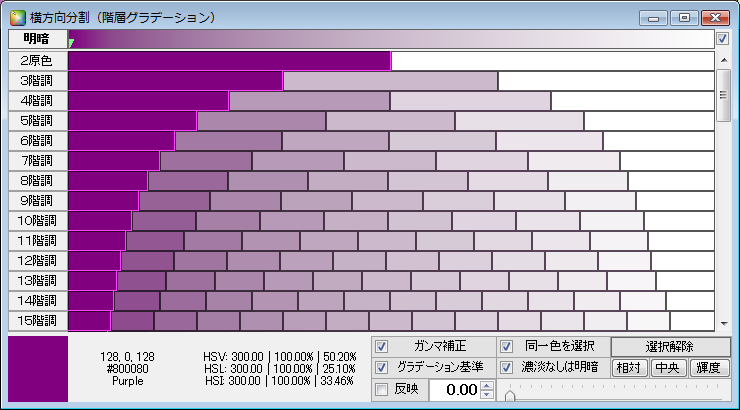
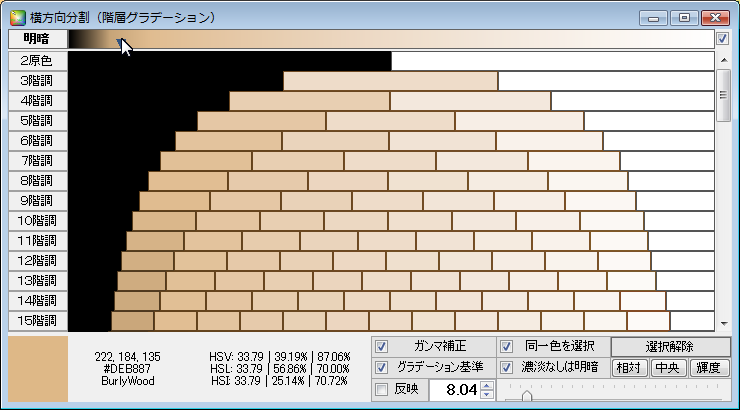
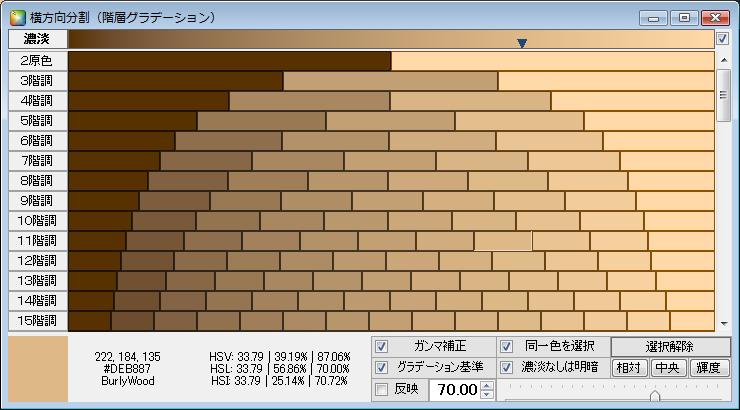
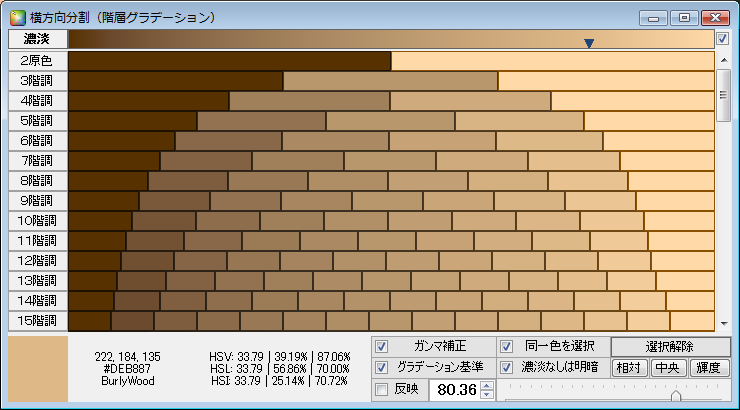
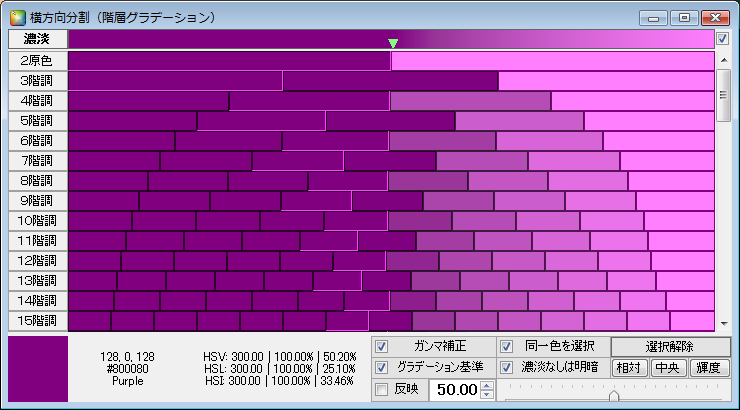
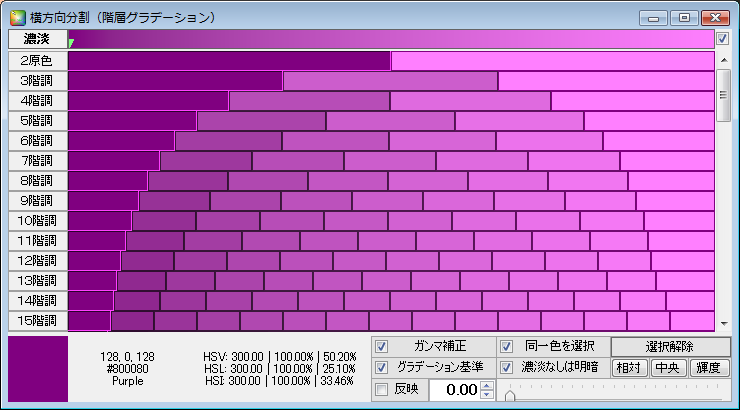
比較しやすくなるよう、中間的な灰色よりも少し明るめの色
BurlyWood と 暗めの色
Purple の2色の場合で例示します。
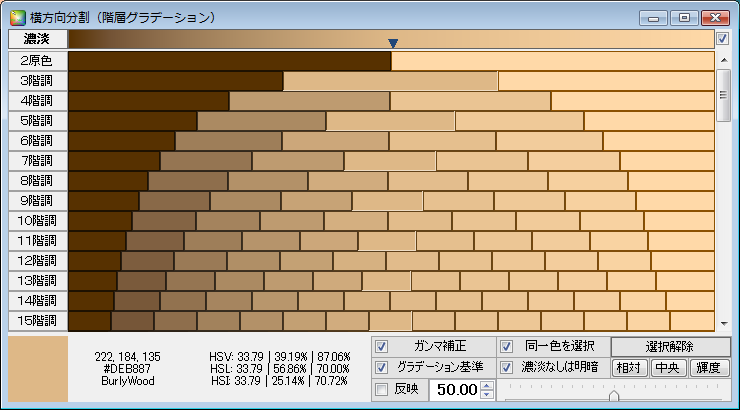
| 左端:濃(最小値) | | 選択色(元の色) | | 右端:淡(最大値) |
| | 0, 0, 0 Black  # 000000 | ◀ | 222, 184, 135 BurlyWood  #DEB887 | ▶ | 255, 255, 255 White  # FFFFFF |
| 左端:濃(最小値) | | 選択色(元の色) | | 右端:淡(最大値) |
| | 0, 0, 0 Black  # 000000 | ◀ | 128, 0, 128 Purple  #800080 | ▶ | 255, 255, 255 White  # FFFFFF |
(HSLの[L] の値 や 相対位置が [50.00%] となる色もあります。その場合 [輝度]や[相対]が[中央]の位置に一致します。)
(相対位置について詳しくは次の「補足」を開いてご参照ください。)
[相対]ボタンで得られる「相対位置」とは 前述のように、[選択色]をRGB値でグラフ化したときの相対的な(おおよその)位置、のことです。
なにも特別なものではないはずですが、当アプリ独自の参考指標と言えなくもない「相対位置」の求め方は、次のようにしています。
まず、選択色の系統色でのRGB値の最大と最小、つまり濃淡の値を求めます。これは「連動」で動かすことのできる左右の限界と同じです。
| 左端:濃(最小値) | | 選択色(元の色) | | 右端:淡(最大値) |
38, 60, 0  #263C 00 | ◀ | 85, 107, 47 DarkOliveGreen  #556B2F | ▶ | 233, 255, 195  #E9 FFC3 |
87, 49, 0  #5731 00 | ◀ | 222, 184, 135 BurlyWood  #DEB887 | ▶ | 255, 217, 168  # FFD9A8 |
128, 0, 128  #80 0080 | ◀ | 128, 0, 128 Purple  #800080 | ▶ | 255, 127, 255  # FF7F FF |
RGBの範囲は 0~255 の間ですので、系統色の範囲はおのずと明らかです。(Purpleの左側のように範囲に余裕が無い場合もあります。)
系統色の濃淡、つまりRGB値での左右の限界値がわかれば、次の計算で、元の色のRGB値での左右の相対位置が求められます。
| 選択色 | RGB | 最小値 | 元の値 | 最大値 | | (元の値-最小値)÷(最大値-最小値)→ | 相対位置 |
85, 107, 47 #556B2F  DarkOliveGreen | R
G
B | 38
60
0 | 85
107
47 | 233
255
195 | | (
(
( | 85
107
47 | -
-
- | 38
60
0 | )÷(
)÷(
)÷( | 233
255
195 | -
-
- | 38
60
0 | )→
)→
)→ | 24.10 %
24.10 %
24.10 % |
222, 184, 135 #DEB887  BurlyWood | R
G
B | 87
49
0 | 222
184
135 | 255
217
168 | | (
(
( | 222
184
135 | -
-
- | 87
49
0 | )÷(
)÷(
)÷( | 255
217
168 | -
-
- | 87
49
0 | )→
)→
)→ | 80.36 %
80.36 %
80.36 % |
128, 0, 128 #800080  Purple | R
G
B | 128
0
128 | 128
0
128 | 255
127
255 | | (
(
( | 128
0
128 | -
-
- | 128
0
128 | )÷(
)÷(
)÷( | 255
127
255 | -
-
- | 128
0
128 | )→
)→
)→ | 0.00 %
0.00 %
0.00 % |
これで[選択色]をRGBグラフで見たときの「だいたいの位置」が、ひとつの数値として数値化できているのではないか、ということです。
ちなみに別の方法として、相対位置の両端のRGB値を [0,0,0](黒), [255,255,255](白) とする場合も考えられます。これは「明暗」の考え方です。
| 左端:暗=黒(最小値) | | 選択色(元の色) | | 右端:明=白(最大値) |
0, 0, 0 Black  #000000 #000000 | ◀ | 85, 107, 47 DarkOliveGreen  #556B2F | ▶ | 255, 255, 255 White  #FFFFFF #FFFFFF |
0, 0, 0 Black  #000000 #000000 | ◀ | 222, 184, 135 BurlyWood  #DEB887 | ▶ | 255, 255, 255 White  #FFFFFF #FFFFFF |
0, 0, 0 Black  #000000 #000000 | ◀ | 128, 0, 128 Purple  #800080 | ▶ | 255, 255, 255 White  #FFFFFF #FFFFFF |
その場合には、最小値のゼロが省けますので、次のような計算になりそうです。
| 選択色 | RGB | 元の値 | ÷ | 最大値 → | 相対位置 | → | 3値平均 |
85, 107, 47 #556B2F  DarkOliveGreen | R
G
B | 85
107
47 | ÷
÷
÷ | 255
255
255 | →
→
→ | 33.33 %
41.96 %
18.43 % | ↘
→
↗ |
31.24 %
|
222, 184, 135 #DEB887  BurlyWood | R
G
B | 222
184
135 | ÷
÷
÷ | 255
255
255 | →
→
→ | 87.06 %
72.16 %
52.94 % | ↘
→
↗ |
70.72 %
|
128, 0, 128 #800080  Purple | R
G
B | 128
0
128 | ÷
÷
÷ | 255
255
255 | →
→
→ | 50.19 %
0.00 %
50.19 % | ↘
→
↗ |
33.46 %
|
この値は、実は HSI の[I](Intensity;輝度,強度)の値と同じになっています。
このような指標となる数値は、ほかに HSV の[V](Value,Brightness;明度)をはじめ様々あり、どれを使うかの決まりはありません。
これらは特に個別のボタンにはしていませんが、画面下段の表示を参考に、数値入力やトラックバーを使って簡単に適用できますのでお試しください。
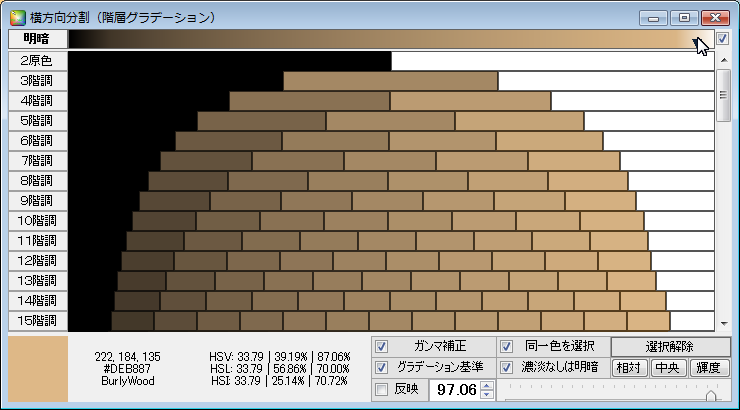
なお、選択色の▼の位置を自由に動かすには、最上段のグラデーション描画域を一回クリックして、マウスを左右に動かします。
グラデーションの描画域内で再びクリックするか、マウスのポインタ矢印が描画域を出ると、そこで▼の位置が固定されます。


(上の画像は最上段のグラデーション描画域で▼の位置を変更しているところです。前出の画像よりも極端に寄せています。)
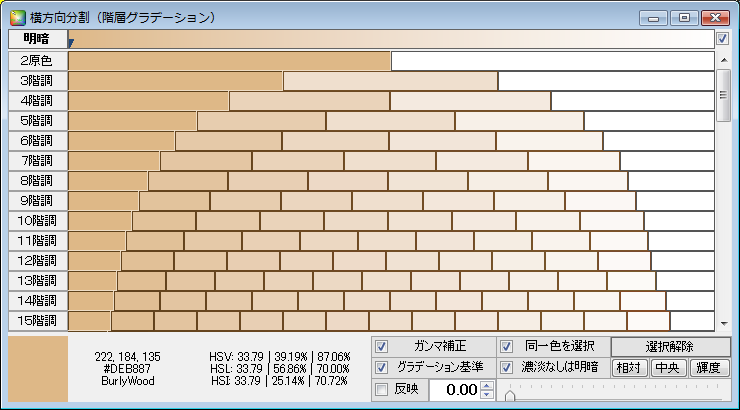
また、最下段のトラックバーのツマミを左右にドラッグしたり、数値入力欄を使って指定することもできます。


(上の画像は最下段のトラックバーを使って▼の位置を 0.00%(左端) と 100.00%(右端) に変更しています。)
(これらの場合のみ、左端の黒または右端の白の位置が [選択色] で置き換わることになります。)
ガンマ補正について線型グラデーションを描画する際の技術的オプションとして「
ガンマ値」による「ガンマ補正」があります。
ガンマ補正については理屈抜きに、グラデーションを感覚的に自然な感じにするもの、とでも捉えておけばよいでしょう。
この有無によってもグラデーションの偏り方がかなり変わってきますので、ここでは自由に選択できるようにしています。
| ガンマ補正「あり」(標準・再掲) | ガンマ補正「なし」 |
| [中央] |  |  |
| [輝度] |  |  |
| [相対] |  |  |
(ガンマ補正「なし」(右側)の場合は、この色では途中の黒味が増しています。)
「
グラデーション基準」のチェックは、各分割行が最上段の「描画されたグラデーション」を基準にしていることを示します。
チェックを外すと、最上段に描画されたグラデーションとは無関係に、各行の分割数に応じて、色を割り直します。
このため、基本的には、各行に1箇所の[選択色]が置かれるようになります。(横方向分割のみの機能)
(以下に両者を比較します。例示はすべて「同一色を選択」にチェックが入っており、ガンマ補正「なし」の場合を示しています。) | グラデーション基準「有効」(前出右側より再掲) | グラデーション基準「無効」 |
| [中央] |  |  |
| [輝度] |  |  |
| [相対] |  |  |
(右側では各行の分割位置(▼)に該当するセルで[選択色]と同一色の箇所が「選択」されています。)
(この機能は ガンマ補正「なし」を選択している場合のみ有効で、ガンマ補正「あり」の場合には無効となります。)
なお、画面左上の「
明暗」と書かれた箇所をクリックすると、選択色を基準とした「
濃淡」(次項)に切り替えることができます。
また「濃淡なしは明暗」のチェックボックスによる機能は、次項「濃淡」においてのみ有効で、本項「明暗」においては無効です。
これら機能の連携につきましては、次項「濃淡」(横)もご参照ください。
• [濃淡]-横
メイン画面の [選択色] を基準にした「濃淡」グラデーションを、横方向へ等間隔に分割します。

画面最上段の「濃淡」の右側に描かれたグラデーションをもとに、各行の分割数で両端から等間隔に採った色が配置されます。
基準の [選択色] の初期位置は、横方向分割では [中央] に置かれ、最上段のグラデーションの中央に三角形の印(▼)が示されます。
上の画像の例示色では、画面右下の「同一色を選択」のチェックにより
基準の [選択色] と同じ色が、各行で「選択」された状態になっています。
「濃淡」というのは、基準となった [選択色] の RGB値の割合は保ったままで
RGB値の 最小値(0)から最大値(255)までの間を変化させたグラデーション、ということです。
両端の色は、メイン画面の RGB値を、「連動」ボタンを押した状態で、トラックバーを左右に動かした場合と同じになります。
| 左端:濃(最小値) | | 選択色(元の色) | | 右端:淡(最大値) |
| | 38, 60, 0  #263C 00 | ◀ | 85, 107, 47 DarkOliveGreen  #556B2F | ▶ | 233, 255, 195  #E9 FFC3 |
RGBの範囲は 0~255 の間ですので、系統色の範囲はおのずと明らかです。
([選択色]については、グラデーション描画に伴って発生する整数値の誤差収束により、分割結果の各行には必ずしも置かれない場合があります。)
(左端の[濃]と右端の[淡]についての正確性は、画面右上のチェックボックス(縦横分割でいう[明確化]チェックボックス)により確保されています。)
本項では、メイン画面の右側中段に3つあるグラデーションの、2番目 [濃淡] が、考え方の基本になっています。
85, 107, 47 #556B2F  DarkOliveGreen |  | ◁◁◁ [明暗]
◀◀◀ [濃淡]
◁◁◁ [混色] |
ただしここでは、基準の [選択色] を途中に置いて、明示的に扱えるようにしています。
比較しやすくなるよう、中間的な灰色よりも少し明るめの色
BurlyWood と 暗めの色
Purple の2色の場合で例示します。
| 左端:濃(最小値) | | 選択色(元の色) | | 右端:淡(最大値) |
| | 87, 49, 0  #5731 00 | ◀ | 222, 184, 135 BurlyWood  #DEB887 | ▶ | 255, 217, 168  # FFD9A8 |
| 左端:濃(最小値) | | 選択色(元の色) | | 右端:淡(最大値) |
| | 128, 0, 128  #80 0080 | ◀ | 128, 0, 128 Purple  #800080 | ▶ | 255, 127, 255  # FF7F FF |
| (選択色がPurpleの場合は、当初から RGB値に[0]が含まれるため、左側の範囲に余裕が無い ということになります。) |
(HSLの[L] の値 や 相対位置が [50.00%] となる色もあります。その場合 [輝度]や[相対]が[中央]の位置に一致します。)
基本的な操作等につきましては、前項「明暗」(横)をご参照ください。
濃淡が無効となる場合[選択色] が純色である場合など、その色の RGB値が 最小値(0)と最大値(255)の両方を持つ場合には
RGB3値の配合による[選択色]そのものが有効なだけで、濃い色も淡い色も存在しない
(3原色のうち2色が左右の端(上限と下限)にあるため [連動]で右にも左にも動けない)ことから
その色では「濃淡」ということ自体が「ありえない」、ということになります。
127, 255, 0 Chartreuse  #7FFF 00 | ◁ | 127, 255, 0 Chartreuse  #7FFF00 | ▷ | 127, 255, 0 Chartreuse  #7F FF00 | |  | ◁◁◁ [明暗]
◀◀◀ [濃淡]
◁◁◁ [混色] |
(このような色は、赤(red:255,0,0),緑(lime:0,255,0),青(blue:0,0,255) をはじめ、
シアン(cyan:0,255,255),マゼンタ(magenta:255,0,255),イエロー(yellow:255,255,0) および
上掲のシャルトリューズ(Chartreuse:127,255,0) や スプリンググリーン(SpringGreen:0,255,127) などの色が該当します。)
「
濃淡なしは明暗」のチェックボックスは、そのような色の場合に、自動的に「濃淡」を回避して「明暗」に切り替える機能です。
次の例示は、ともに「濃淡なしは明暗」の
チェックを外した場合 での、本項「濃淡」ならびに前項「明暗」を示しています。
| 本項「濃淡」 | 前項「明暗」 |
 |  |
(左図は「濃淡」の場合ですが、完全に「1色のみ」となっているので、意味的には「濃淡」に「なっていない」ことになります。
このとき「濃淡なしは明暗」にチェックが入っていると、「濃淡」(左図)を選ぼうとしても 自動的に「明暗」(右図)になるため
選択色が「濃淡を持たない色」であることが、簡単に把握できるようになっています。)
なお、画面左上の「
濃淡」と書かれた箇所をクリックすると、選択色を基準とした「
明暗」(前項)に切り替えることができます。
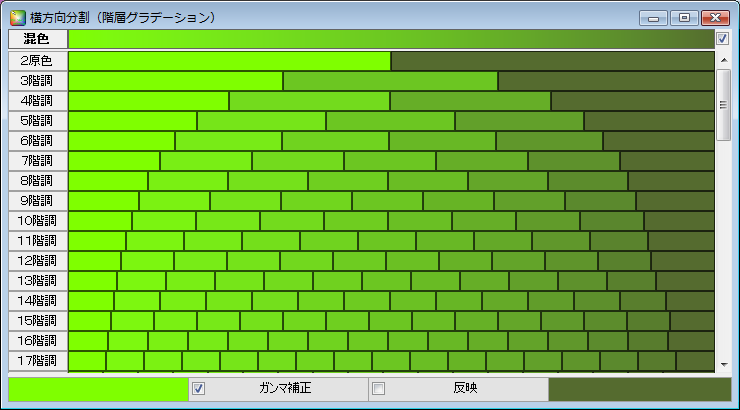
• [混色]-横
メイン画面の [文字色] と [下地色] の2色を使った「混色」グラデーションを、横方向へ等間隔に分割します。

「混色」というのは、メイン画面の [文字色] から [下地色] へと至る、単純な2色間のグラデーションです。| | 左端:文字色 | | 右端:下地色 |
| | 127, 255, 0 #7FFF00  Chartreuse | ~ | 85, 107, 47 #556B2F  DarkOliveGreen |
(画面最下段の左端に表示された[文字色]と右端の[下地色]についての正確性は、
画面右上のチェックボックス(縦横分割でいう[明確化]チェックボックス)により確保されています。)
本項では、メイン画面の右側中段に3つあるグラデーションの、3番目 [混色] が基本になっています。
85,107,47
#556B2F
DarkOliveGreen |  | ◁◁◁ [明暗]
◁◁◁ [濃淡]
◀◀◀ [混色] |
もし3色以上をポイントにする混色グラデーションが欲しい場合には、[文字色]→[下地色] の連携を途中で分けるように考え
まず [A]→[B] で採ったあと、次に [B]→[C] のようにして、[B]色で繋ぐように処理を分けると良いでしょう。
以下に [A]→[B]→[C] の [B]色に
Chartreuse を置いて
DarkOliveGreen から
Red (赤) へと至る例を示します。
[文字色] と [下地色] の順序を入れ替えたい場合は、メイン画面で「入替」ボタンを押してから、あらためて当画面を開きます。
85, 107, 47 #556B2F  DarkOliveGreen | 127, 255, 0 #7FFF00  Chartreuse | 127, 255, 0 #7FFF00  Chartreuse | 255, 0, 0 #FF0000  Red |
 |  |
(左側の例示では [文字色] が
DarkOliveGreen で [下地色] は
Chartreuse (冒頭の例示の順序を入れ替え)です。)
(右側の例示では [文字色] が
Chartreuse で [下地色] は
Red になっています。)
これで
DarkOliveGreen →
Chartreuse →
Red の3色を使った
分割可能な「混色」グラデーションが得られたことになります。
ちなみに以下は、ガンマ補正「なし」の場合です。
(例示はわかりやすくするため極端な色にしています。ご利用時には適切な色を自由にお選びください。)
本項「混色」はシンプルにしているため、各行の分割数ごとに等間隔に分けた色のセルの選択操作が中心です。
各行やセルの基本的な操作等につきましては、別項「明暗」(横)をご参照ください。
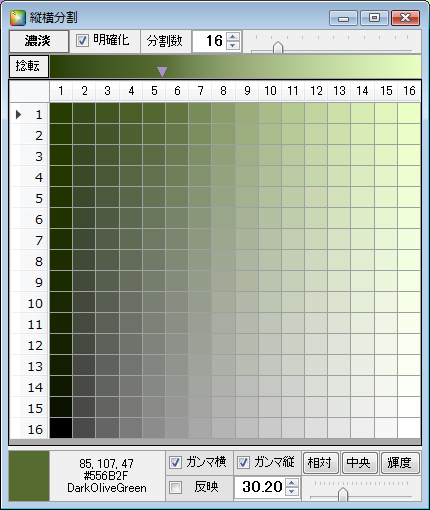
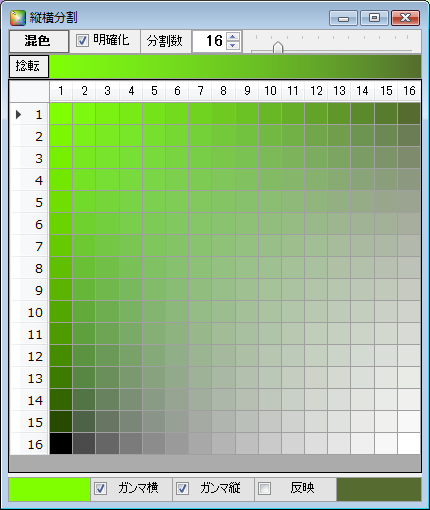
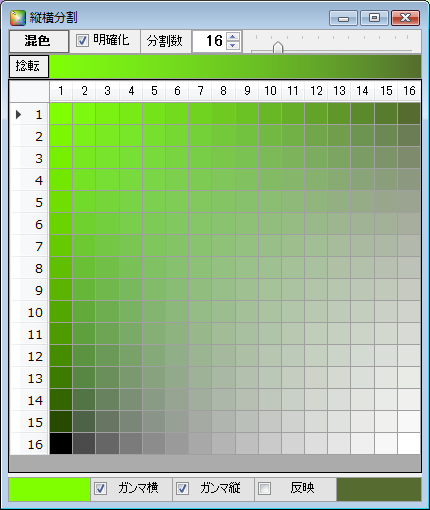
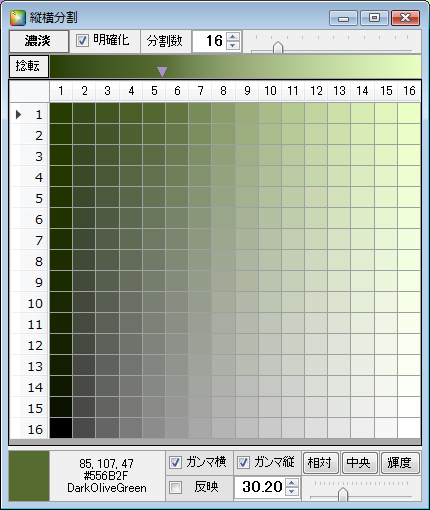
• [明暗]-縦横
メイン画面の [選択色] を基準にした「明暗」グラデーションを、縦横の等間隔に分割します。

横方向分割でも説明しましたが、「明暗」というのは、基準となった [選択色] を途中に置き、基本的には
最も暗い色である[黒]から、[選択色]を経由して、最も明るい色である[白]までの間を変化させたグラデーション、ということでした。
縦横分割では、四隅が[黒]または[白]の 固定色であり、上辺の途中に[選択色]を置く 格子状の分割グラデーションになっています。 | | 左端:暗(最小値:黒) | 選択色(元の色) | 右端:明(最大値:白) |
| (上辺) | 0, 0, 0 Black  # 000000 | 85, 107, 47 DarkOliveGreen  #556B2F | 255, 255, 255 White  # FFFFFF |
| (下辺) | 0, 0, 0 Black  # 000000 | 128, 128, 128 Gray  #808080 | 255, 255, 255 White  # FFFFFF |
| 左端:暗(最小値:黒) | 中間色(灰色) | 右端:明(最大値:白) |
縦横分割では、前述の横方向グラデーションが 平面の上辺にきており、[選択色]はその途中にある、というようになっています。
平面の左上から左下、すなわち左辺は、つねに純粋な [黒]1色 であり、右側の右辺も、つねに純粋な [白]1色 です。
平面の下辺は、純粋な[黒]から純粋な[白]までのグラデーション、いわゆる「グレースケール」となっています。
(左辺の[黒]と右辺の[白]についての正確性は、[明確化]チェックボックスにより確保されています。)
本項では、メイン画面の右側中段に3つあるグラデーションの、1番目 [明暗] が、平面の上辺の考え方の基本になっています。
85, 107, 47 #556B2F  DarkOliveGreen |  | ◀◀◀ [明暗]
◁◁◁ [濃淡]
◁◁◁ [混色] |
縦横分割では、画面最上段のグラデーションの[選択色](▼)は、はじめは「輝度」の位置に置かれます。
この [選択色] の位置(▼)は、[中央] ボタンを押して 平面上辺の中央の位置に移すこともできますし
[相対] ボタンを押して RGBグラフで見た場合の相対的な位置へ移すこともできます。
比較しやすくなるよう、中間的な灰色よりも少し明るめの色
BurlyWood と 暗めの色
Purple の2色の場合で例示します。
| | 左端:暗(最小値:黒) | 選択色(元の色) | 右端:明(最大値:白) |
| (上辺) | 0, 0, 0 Black  # 000000 | 222, 184, 135 BurlyWood  #DEB887 | 255, 255, 255 White  # FFFFFF |
| (下辺) | 0, 0, 0 Black  # 000000 | 128, 128, 128 Gray  #808080 | 255, 255, 255 White  # FFFFFF |
| | 左端:暗(最小値:黒) | 中間色(灰色) | 右端:明(最大値:白) |
| | 左端:暗(最小値:黒) | 選択色(元の色) | 右端:明(最大値:白) |
| (上辺) | 0, 0, 0 Black  # 000000 | 128, 0, 128 Purple  #800080 | 255, 255, 255 White  # FFFFFF |
| (下辺) | 0, 0, 0 Black  # 000000 | 128, 128, 128 Gray  #808080 | 255, 255, 255 White  # FFFFFF |
| | 左端:暗(最小値:黒) | 中間色(灰色) | 右端:明(最大値:白) |
(HSLの[L] の値 や 相対位置が [50.00%] となる色もあります。その場合 [輝度]や[相対]が[中央]の位置に一致します。)
また下図のように 上から2段目にあるグラデーション描画域をクリックして 平面上辺の自由な位置へ動かすこともできます。


あるいは下図のように 最下段にあるトラックバーや数値入力域を使って 平面上辺の端の位置まで動かすこともできます。


(上図の場合のみ、平面の左上または右上に[選択色]がくることになります。左下が[黒]、右下が[白]というのは同じです。)
([選択色] の位置▼は、[輝度] ボタンを押せば 当画面が表示された はじめの位置([輝度]の位置)に戻すこともできます。)
分割数については、最上段の数値入力域またはトラックバーを用いて、縦横共通に 2~100 のあいだで変更できます。


(分割数が多くなり過ぎるとセル間の格子状の枠線も増えるため、セルの面積が減る一方で全体の表示に要する面積が増えます。
画面の領域に収まりきらなくなるとスクロールバーが表示されますが、画面の枠を拡げてやれば扱い易くできます。)
ガンマ横・ガンマ縦 について縦横分割は「平面」のようですが、実際には 縦・横ともに「線型グラデーション」の手法で描画しているため
縦・横 それぞれに対する「ガンマ補正」の有無の指定ができます。(例示は
Purple [中央]の場合)

縦・横とも有(再掲) | 
横あり・縦なし |

横なし・縦あり | 
縦・横とも無 |
捻転 ボタンについて画面左上にある [捻転] のボタンは、押し込み式になっており(チェックボックスと同様)、押し込むと赤く点灯して
右側の上下を入れ替えた(ひねった)グラデーションにすることができます。
ただし「捻転」機能は、本項「明暗」においては、基本的に右辺が[白]1色となるため、ほとんどの場合で効果がありません。

標準([中央]・再掲) | 
捻転([中央]) |
ちなみに本項で「捻転」機能が有効となるのは、次に示すように右辺が[白]1色とならない場合、すなわち選択色の位置▼が[100.00%]の場合だけです。

標準(選択色の位置▼[100.00%]・再掲) | 
捻転(選択色の位置▼[100.00%]) |
したがいまして「捻転」につきましては、基本的に次項以降の「濃淡」「混色」(縦横)において、十分にご利用いただける機能とお考えください。
なお、画面左上の「
明暗」と書かれた箇所をクリックすると、選択色を基準とした「
濃淡」(次項)に切り替えることができます。
• [濃淡]-縦横
メイン画面の [選択色] を基準にした「濃淡」グラデーションを、縦横の等間隔に分割します。

横方向分割でも説明しましたが、「濃淡」というのは、基準となった [選択色] の RGB値の割合は保ったままで
RGB値の 最小値(0)から最大値(255)までの間を変化させたグラデーション、ということでした。
縦横分割では、上辺に 最小値の[濃]から[選択色]を経由して最大値の[淡]へと至るグラデーション、
下辺に 最も暗い色である[黒]から最も明るい色である[白]へのグレースケールをとった、格子状の分割グラデーションになります。 平面上辺の両端の色は、メイン画面の RGB値を、「連動」ボタンを押した状態で、トラックバーを左右に動かした場合と同じです。
| | 左端:濃(最小値) | 選択色(元の色) | 右端:淡(最大値) |
| (上辺) | 38, 60, 0  #263C 00 | 85, 107, 47 DarkOliveGreen  #556B2F | 233, 255, 195  #E9 FFC3 |
| (下辺) | 0, 0, 0 Black  # 000000 | 128, 128, 128 Gray  #808080 | 255, 255, 255 White  # FFFFFF |
| | 左端:暗(最小値:黒) | 中間色(灰色) | 右端:明(最大値:白) |
平面の下辺は、純粋な[黒]から純粋な[白]までのグラデーション、いわゆる「グレースケール」となっています。
(左上の[濃]と右上の[淡]、および左下の[黒]と右下の[白]の、四隅についての正確性は、[明確化]チェックボックスにより確保されています。)
本項では、メイン画面の右側中段に3つあるグラデーションの、2番目 [濃淡] が、平面の上辺の考え方の基本になっています。
85, 107, 47 #556B2F  DarkOliveGreen |  | ◁◁◁ [明暗]
◀◀◀ [濃淡]
◁◁◁ [混色] |
ただしここでは、基準の [選択色] を途中に置いて、明示的に扱えるようにしています。
比較しやすくなるよう、中間的な灰色よりも少し明るめの色
BurlyWood と 暗めの色
Purple の2色の場合で例示します。
| | 左端:濃(最小値) | 選択色(元の色) | 右端:淡(最大値) |
| (上辺) | 87, 49, 0  #5731 00 | 222, 184, 135 BurlyWood  #DEB887 | 255, 217, 168  # FFD9A8 |
| (下辺) | 0, 0, 0 Black  # 000000 | 128, 128, 128 Gray  #808080 | 255, 255, 255 White  # FFFFFF |
| | 左端:暗(最小値:黒) | 中間色(灰色) | 右端:明(最大値:白) |
| |
| | 左端:濃(最小値) | 選択色(元の色) | 右端:淡(最大値) |
| (上辺) | 128, 0, 128  #80 0080 | 128, 0, 128 Purple  #800080 | 255, 127, 255  # FF7F FF |
| (下辺) | 0, 0, 0 Black  # 000000 | 128, 128, 128 Gray  #808080 | 255, 255, 255 White  # FFFFFF |
| 左端:暗(最小値:黒) | 中間色(灰色) | 右端:明(最大値:白) |
| (選択色がPurpleの場合は、当初から RGB値に[0]が含まれるため、左側の範囲に余裕が無い ということになります。) |
(HSLの[L] の値 や 相対位置が [50.00%] となる色もあります。その場合 [輝度]や[相対]が[中央]の位置に一致します。)
捻転 ボタンについて画面左上にある [捻転] のボタンは、押し込み式になっており(チェックボックスと同様)、押し込むと赤く点灯して
右側の上下を入れ替えた(ひねった)グラデーションにすることができます。

標準([中央]・再掲) | 
捻転([中央]) |
なお、画面左上の「
濃淡」と書かれた箇所をクリックすると、選択色を基準とした「
明暗」(前項)に切り替えることができます。
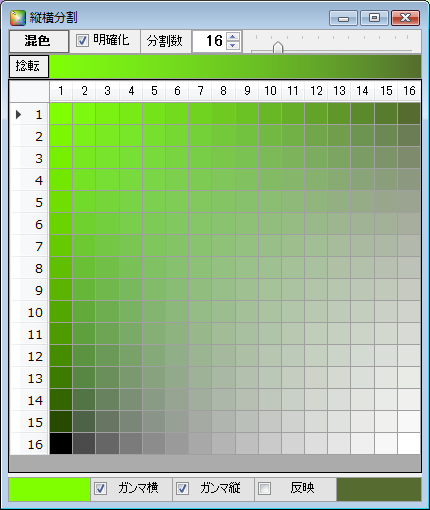
• [混色]-縦横
メイン画面の [文字色] と [下地色] の2色を使った「混色」グラデーションを、縦横の等間隔に分割します。

横方向分割でも説明しましたが、「混色」というのは、メイン画面の [文字色] から [下地色] へと至る、単純な2色間のグラデーション、ということでした。
縦横分割では、上辺に [文字色] から [下地色] への単純な2色間グラデーション、
下辺に [黒] から [白] へのグレースケールをとった、格子状の分割グラデーションになっています。| | 左端:文字色 | 右端:下地色 |
| (上辺) | 127, 255, 0 #7FFF00  Chartreuse | 85, 107, 47 #556B2F  DarkOliveGreen |
| (下辺) | 0, 0, 0 Black  # 000000 | 255, 255, 255 White  # FFFFFF |
| | 左端:暗(最小値:黒) | 右端:明(最大値:白) |
(左上の[文字色]と右上の[下地色]、および左下の[黒]と右下の[白]の、四隅についての正確性は、[明確化]チェックボックスにより確保されています。)
本項では、メイン画面の右側中段に3つあるグラデーションの、3番目 [混色] が、平面の上辺の基本になっています。
85,107,47
#556B2F
DarkOliveGreen |  | ◁◁◁ [明暗]
◁◁◁ [濃淡]
◀◀◀ [混色] |
捻転 ボタンについて画面左上にある [捻転] のボタンは、押し込み式になっており(チェックボックスと同様)、押し込むと赤く点灯して
右側の上下を入れ替えた(ひねった)グラデーションにすることができます。

標準(再掲) | 
捻転 |
ちなみに上辺の左右を入れ替えたい場合は、[文字色] と [下地色] の入れ替え、ということですので、一旦メイン画面に戻って
[文字色] と [下地色] を「入替」ボタンで入れ替えてから、ふたたび「混色」ボタンで当画面を作成します。

標準(入替後) | 
捻転(入替後) |
なお、上に示した4パターンでも、左下は[黒]で常に固定されています。
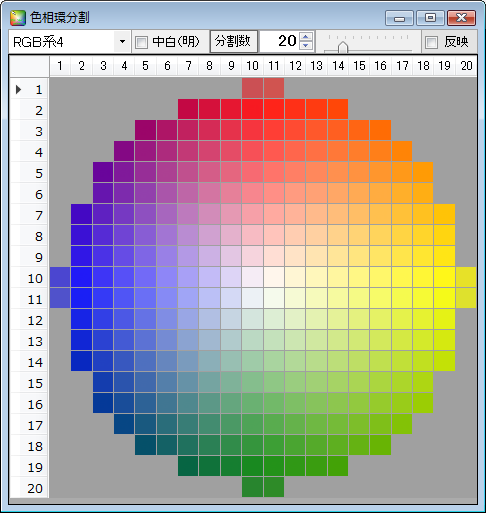
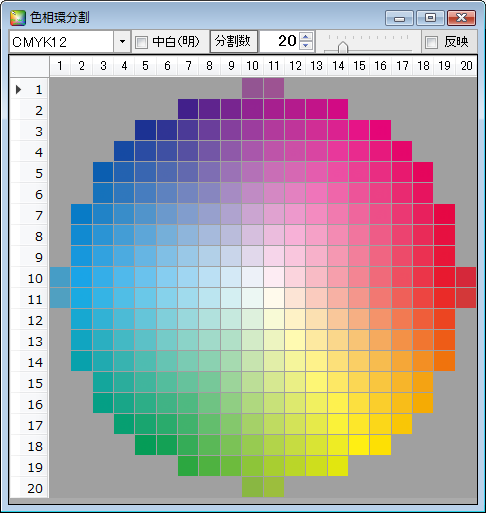
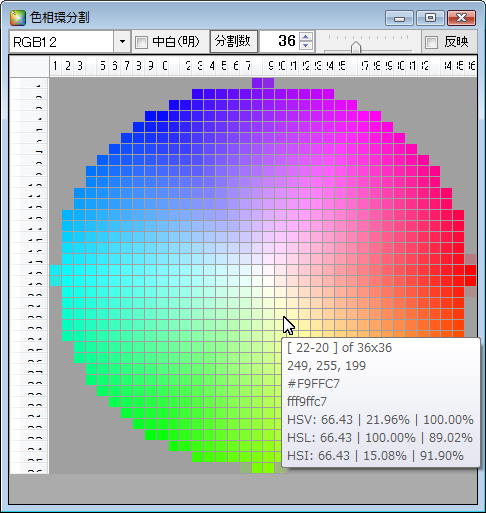
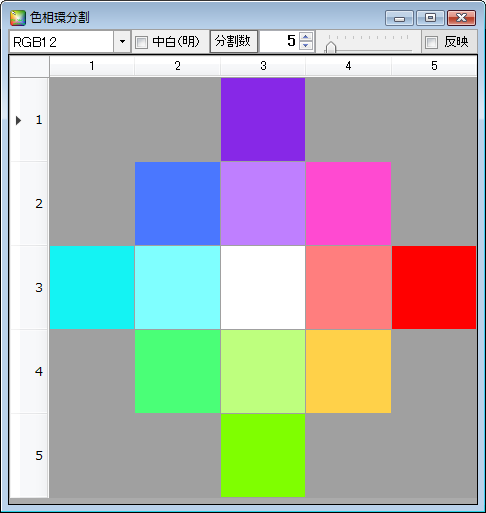
• 色相環分割
コントロール部を切り替えたときに「機能」の中央にある「分割」ボタンは、色相環のグラデーションを縦横の等間隔に分割します。
 色相環の色調は「基本色」と同様に切替でき、分割数も「縦横」と同様に変更できます。
色相環の色調は「基本色」と同様に切替でき、分割数も「縦横」と同様に変更できます。
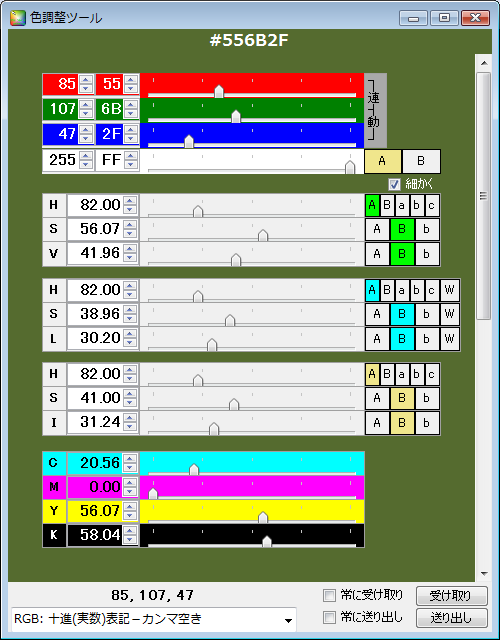
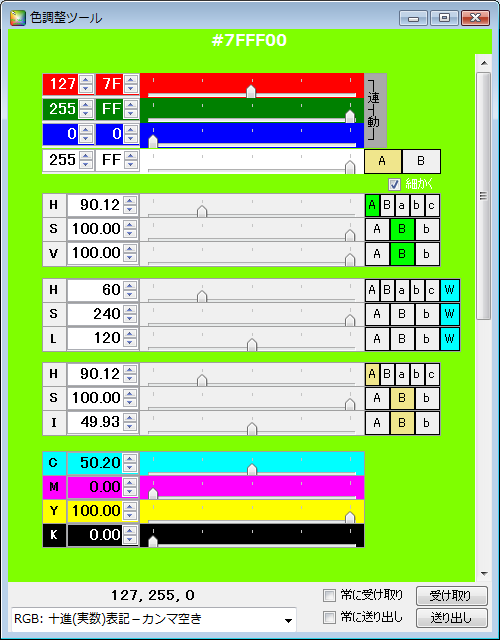
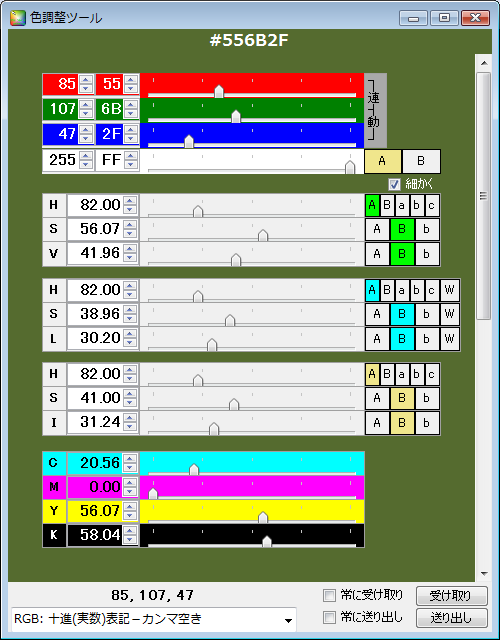
色調整ツール
基本仕様 前提として
パソコンソフトである当アプリ においては、
sRGB の範囲を超える色は実質的に扱うことができません のでご承知置きください。
(たとえば XYZ色空間 は RGB色空間 よりも広い範囲をカバーしますが、XYZ の指定値が sRGB の範囲を超える部分については 無効になるということです。)
なお 画面の枠はマウスでドラッグして伸縮できます。上下方向に拡げれば、前半部と後半部を同時に扱うこともできます。
前半部
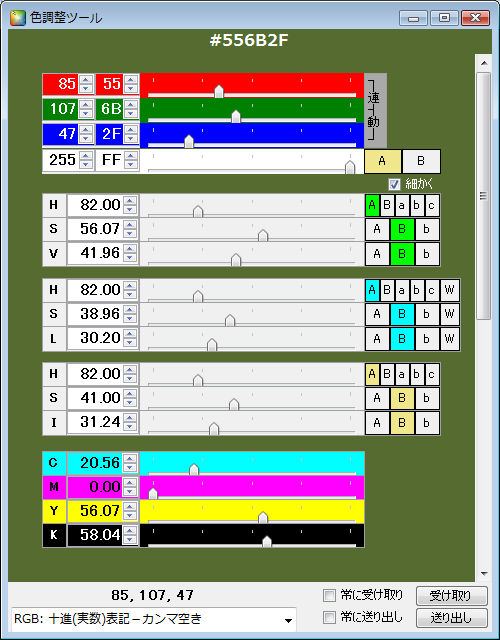
 | | この画面の背景色は、現在操作中の色をあらわしており
最上段には [#]つき16進のRGBカラーコードが常に表示されます。
(はじめに表示されるのはメイン画面の選択色となります。)
画面下部の表示域には、上に16進コードで示された背景色の情報が
最下段のコンボボックスで選んだ様式で表示されます。(下表参照)
メイン画面の選択色をこちらへ反映させるには「受け取り」ボタン、
こちら側の現在の背景色をメイン画面の選択色に反映させる場合は
「送り出し」ボタンを押します。
操作中のリアルタイムな色の変化を常に反映させたい場合は
「常に受け取り」または「常に送り出し」にチェックを入れます。
(このチェックはどちらか一方のみとなります。)
RGB では、メイン画面と同様に「連動」機能も利用できます。
数値の切り替え
RGB(RGBA) では、10進数に加えて 16進数での指定も可能です。
(不)透明度を示すアルファ値(A)にある [A]/[B] の切り替えは
[0~255]/[0~100%] の表記を切り替えます。
HSV, HSL, HSI についても [A][B][a][b][c] などの選択肢で
各種アプリに対応した数値の表記法などに切り替えできます。
(HSLの[W]は、Windows標準のカラーダイアログ対応用です。)
HSV 以降の数値については「細かく」のチェックボックスで
小数部の数値の有無を選択できます。(HSLの[W]は整数値のみ) |
次の表は、最下段のコンボボックスで選べる 表示様式の選択肢と、例示画像の背景色(#556B2F=85,107,47=DarkOliveGreen)の場合の 色の情報の表示例です。
| 選択肢(1/2) | 表示例 | | 選択肢(2/2) | 表示例 |
| RGB: 十進(実数)表記-カンマ空き | 85, 107, 47 | CSS-rgba: 十進(実数)表記-空白区切り/割合 | rgba(85 107 47 / 1) |
| RGB: 十進(実数)表記-カンマ詰め | 85,107,47 | CSS-rgba: 十進(実数)表記-空白区切り/% | rgba(85 107 47 / 100%) |
| RGB: 十進(実数)表記-空白区切り | 85 107 47 | CSS-hsl(解析): カンマ空き | hsl(82, 39%, 30%) |
| RGB: 十進(実数)表記-タブ区切り | 85 | 107 | 47 | | CSS-hsl(解析): カンマ詰め | hsl(82,39%,30%) |
| ARGB: 十進(実数)表記-カンマ空き | 255, 85, 107, 47 | CSS-hsl(解析): 空白区切り | hsl(82 39% 30%) |
| ARGB: 十進(実数)表記-カンマ詰め | 255,85,107,47 | CSS-hsla(解析): カンマ空き_割合 | hsla(82, 39%, 30%, 1) |
| ARGB: 十進(実数)表記-空白区切り | 255 85 107 47 | CSS-hsla(解析): 空白区切り/割合 | hsla(82 39% 30% / 1) |
| ARGB: 十進(実数)表記-タブ区切り | 255 | 85 | 107 | 47 | CSS-hsla(解析): 空白区切り/% | hsla(82 39% 30% / 100%) |
| RGB/CSS: #16進表記-小文字 | #556b2f | CSS-hsl(指定): カンマ空き | hsl(82, 39%, 30%) |
| RGB/CSS: #16進表記-大文字 | #556B2F | CSS-hsl(指定): カンマ詰め | hsl(82,39%,30%) |
| CSS-rgb: 十進(実数)表記-カンマ空き | rgb(85, 107, 47) | CSS-hsl(指定): 空白区切り | hsl(82 39% 30%) |
| CSS-rgb: 十進(実数)表記-カンマ詰め | rgb(85,107,47) | CSS-hsla(指定): カンマ空き_割合 | hsla(82, 39%, 30%, 1) |
| CSS-rgb: 十進(実数)表記-空白区切り | rgb(85 107 47) | CSS-hsla(指定): 空白区切り/割合 | hsla(82 39% 30% / 1) |
| CSS-rgb: 百分率(%)表記-カンマ空き | rgb(33%, 42%, 18%) | CSS-hsla(指定): 空白区切り/% | hsla(82 39% 30% / 100%) |
| CSS-rgb: 百分率(%)表記-カンマ詰め | rgb(33%,42%,18%) | NTSC-Luminance: 加重平均法-% | 36.69% |
| CSS-rgba: #16進表記-小文字 | #556b2fff | NTSC-Luminance: 加重平均法-255 | 93.56 |
| CSS-rgba: #16進表記-大文字 | #556B2FFF | .NET-ARGB | Color [A=255, R=85, G=107, B=47] |
| CSS-rgba: 十進(実数)表記-カンマ空き_割合 | rgba(85, 107, 47, 1) | 各種色名 | DarkOliveGreen |
([解析]と[指定]の違いは 計算方法の違いで、基本的に同じ値になります。CSSにおける表記法については
こちら を参考にしています。)
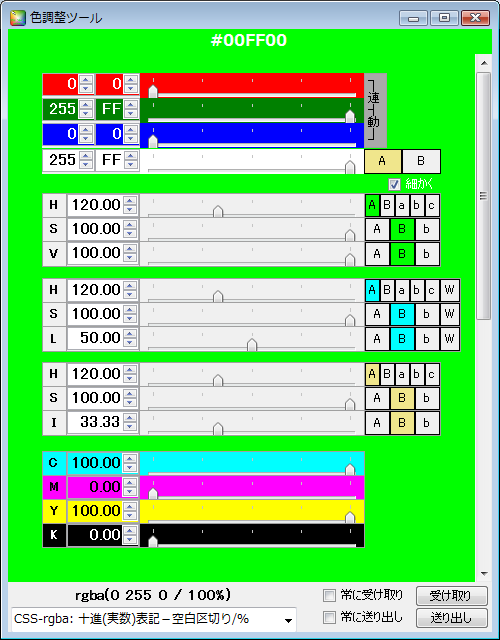
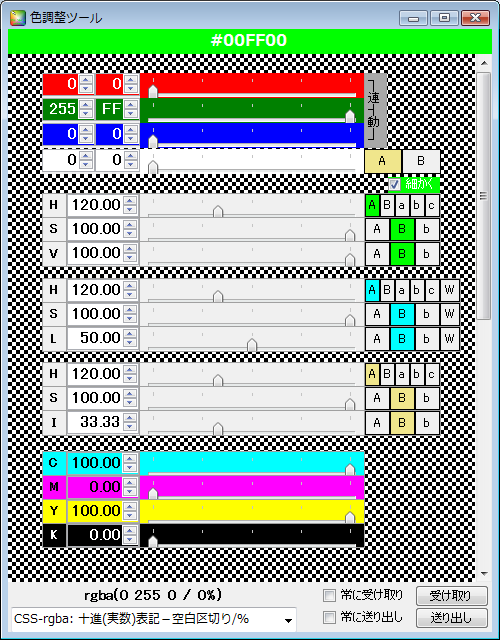
以下の画像は上記から抜粋した表示例です。
(表示内容はクリックすればコピーできます。
タブ区切りはくっついて見えますが、コピーして表計算等へ貼り付けると、各項目が分かれて数珠繋ぎに貼り付きます。)
• RGB (RGBA)
RGB は、赤(R),緑(G),青(B) の3原色ごとに 暗(黒)~明(白) を256の階層に分け、10進表現で 0~255 の整数値をとるものです。
この3原色の 0~255 の整数値は、2桁の16進数に直すと 00~FF の範囲になります。
それを RGB の順に繋いで6桁とし、先頭に[#]を置くと、広く使われている 16進のカラーコードになります。
(RGB の具体的な定義はいくつかありますが、ここでいう RGB は、パソコン仕様の [sRGB] を指しています。)
RGBA は、透明度を示す アルファ値(A) を RGB に追加して、様々な背景に「上塗り」できる [半透明な色] を表現するものです。 RGBA は もとの色の RGB値を保ったまま半透明にし、背景との混色などに際して便利に使えるようにするもので、色空間とは異なる概念です。
アルファ値(A) も 10進表現で 0~255 の整数値ですが、表現するのは 透明(0)~不透明(255) のため「不透明度」と捉えるとわかりやすくなります。
なお、対応するアプリ等によっては、ARGB の順序で記述する場合があるので注意を要します。
• HSV, HSL, HSI
| HSV(HSB) | : | 色相(Hue)…360度、 | 彩度(Saturation)…白色から色相色(純色)、 | 明度(Value/Brightness)…黒から白 |
| HSL(HLS) | : | 色相(Hue)…360度、 | 彩度(Saturation)…灰色から色相色(純色)、 | 輝度(Luminance/Lightness)…黒から白 |
| HSI | : | 色相(Hue)…360度、 | 彩度(Saturation)…白色から色相色(純色)、 | 輝度(Intensity:強度)…R,G,B の平均値 |
色相[H] については HSV, HSL, HSI とも 同じものですが、それ以外は(彩度[S] についても)それぞれ内容が異なります。
HSV と HSL について詳しくは別項(前章)をご覧ください。HSI については
こちら や
こちら(pdf) をご参照ください。
HSL のみに設けてある [W] の選択肢は、数値表現を [0-255] の範囲に直すもので、WindowsOSでは標準的な
「色の設定」画面(カラーダイアログ)に見られる、色合い(E)・鮮やかさ(S)・明るさ(L) の数値表現(整数値のみ)をサポートするためのものです。
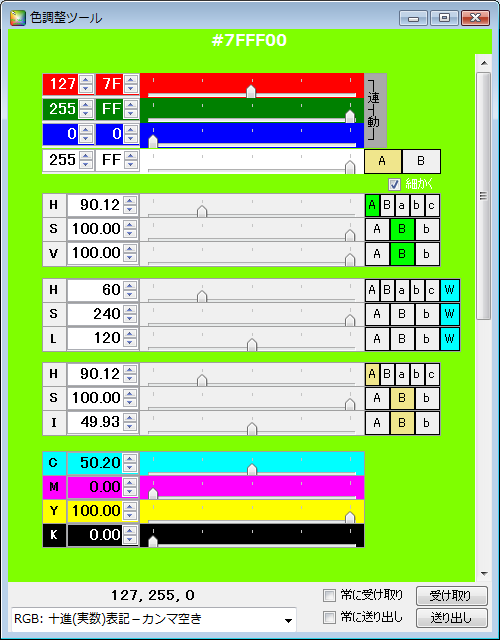
#556B2F (85, 107, 47) DarkOliveGreen | #7FFF00 (127, 255, 0) Chartreuse |
 |  |  |  |
| HSL(82.00, 38.96, 30.20) → HSL(55, 94, 72)[0-255] | HSL(90.12, 100.00, 50.00) → HSL(60, 240, 120)[0-255] |
 |  |
| 色合い(E)=55, 鮮やかさ(S)=94, 明るさ(L)=72 | 色合い(E)=60, 鮮やかさ(S)=240, 明るさ(L)=120 |
• CMYK
CMYK は、シアン(Cyan), マゼンタ(Magenta), イエロー(Yellow), ブラック(BlacK, 正しくは KeyPlate(=[版]) の K) の4色からなり
インクによる印刷結果など、物質的な反射色により構成される「減法混合」を成すよう表現されます。つまりは「プリンタや印刷機などでのインクの配合などを考慮に入れた、印刷用途に向いた色の表現」と言えますが
パソコンなどの一般的なプリンタにおいては「カラーマネジメントシステム」を介して印刷されるため
パソコン側では「普通に(発光表示画像イメージのRGB=加法混合のままで)印刷を指示」するだけで
プリンタ側では「実際に(反射光印刷インク配合のCMYK=減法混合へ自動的に変換して)印刷してくれる」ようになっています。
(昨今のプリンタで一般ユーザーが実際の印刷時に確認すべきことの中では、専用インクと印刷用紙が量的に足りていることの確認のほかには
選択した用紙に対する各種の指定--普通紙/インクジェット紙/写真用紙/等々の紙質選択、用紙の大きさ・向き・表裏・部数などの指定--が、
たまにしか使わない/慣れないうちは、特に面倒で間違えやすい作業になっているといえます。)
そのため「CMYKへの変換」は事実上不要ですし、またプリンタによっては CMY の中間色のインクも用いて色再現性を高めている機種もあります。
したがって、ここで得られる CMYK の値はあまり意味がなく「参考程度にとどめておくものだ」という理解で十分だろうと思われます。
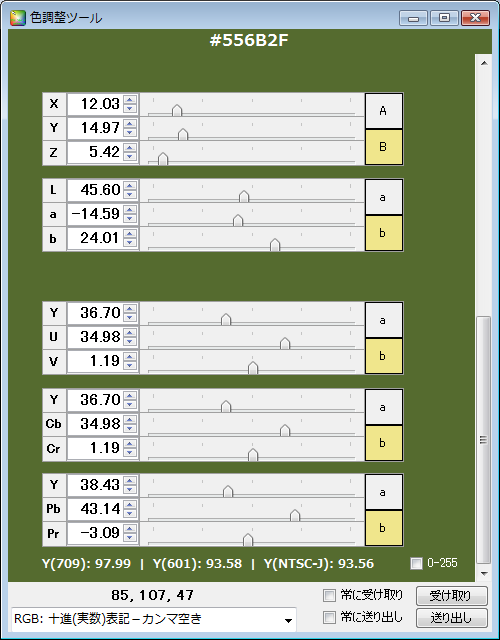
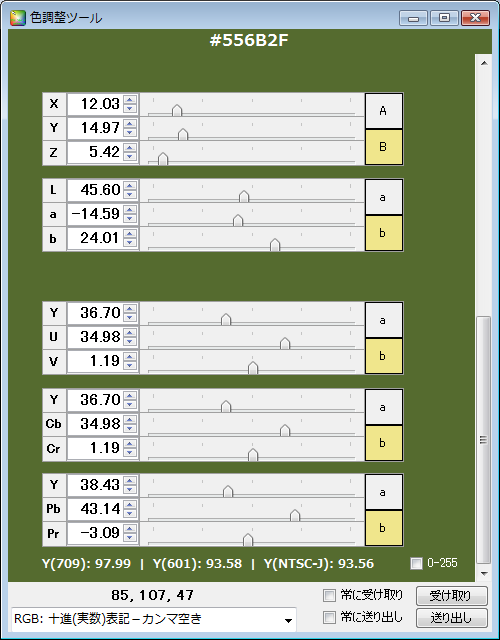
後半部

(数値表現に B/b を選択(黄色)、右下チェックボックス=[0-255]:初期状態)
[YUV]と[YCbCr]は、パーセント表示(左図、比率・割合)では同じになりますが
具体的な値(右図)では表現範囲(下表)が異なるため [Y]以外は違う値になります。 | 
(数値表現に A/a を選択(黄色)、右下チェックボックス=[割合] に変更)
数値表現の選択が変わっても トラックバーの位置は変わっていないことに注目。
Y(709)=YPbPrの[Y]、Y(601)=YUV/YCbCrの[Y] となっていることにも注意。 |
次の表は、後半部での数値表現の選択肢がとる値の範囲(値域)を示したものです。(実際の画面ではマウスのツールチップヒントでも表示されます。前半部は割愛)
| 選択肢 | | | XYZ | | | Lab | | | YUV | YCbCr | YPbPr |
A/a
(右図) | A | X | 0~0.9505 | a
(整数値) | L | 0~100 | a | Y | 0~0.9505 | Y | 0~1.0 | Y | 0~1.0 |
| Y | 0~1.0 | a | -128~0~+127 | U | -0.436~0~+0.436 | Cb | -0.5~0~+0.5 | Pb | -0.5~0~+0.5 |
| Z | 0~1.089 | b | -128~0~+127 | V | -0.615~0~+0.615 | Cr | -0.5~0~+0.5 | Pr | -0.5~0~+0.5 |
B/b
(左図) | B | X | 0~100% | b | L | 0~100% | b | Y | 0~100% | Y | 0~100% | Y | 0~100% |
| Y | 0~100% | a | -100%~0~+100% | U | -100%~0~+100% | Cb | -100%~0~+100% | Pb | -100%~0~+100% |
| Z | 0~100% | b | -100%~0~+100% | V | -100%~0~+100% | Cr | -100%~0~+100% | Pr | -100%~0~+100% |
A/a は 具体的な値をとるもの、B/b は パーセント表示。
A,B は 範囲の最小値(0)が左端になる方式、a,b は 範囲の中央に(0)を置く方式(を含むもの)。
• XYZ, Lab
XYZ は、RGBとともに国際照明委員会(CIE)が1931年に定義した「CIE 1931色空間」のひとつです。
人間の目の網膜で色を感じる3種類の錐体細胞の反応を示す三刺激値に基づいて、平均的なヒトが知覚することができるすべての色を包含し
RGBよりも広い範囲の物理的な色を、目の色覚を表す客観的な表現に置き換える、デバイス非依存の標準的な色表現となっています。
XYZ は正式には「CIE 1931 XYZ色空間」(RGBは「CIE 1931 RGB色空間」)といい、[Y]は輝度、[X][Z]は色度をあらわします。
正直なところ難解で、わかりやすく説明するのも至難の業なのですが、
こちら や
こちら の説明が正確で確実なようです。
次の2つの図は、どちらも「CIE 1931 xy色度図」を用いて「CIE 1931色空間」をあらわしたものです。
| 内側の三角形は「CIE 1931 RGB色空間」の範囲 | 内側の三角形は「sRGB」の範囲(再掲) |
 |  |
色の付いた部分が 人間が知覚できる可視光の色域です。(表示色は[sRGB]による便宜的な表現であり不正確)
その外側の 色の無い部分は、紫外線や赤外線といった 不可視光の波長域をあらわしています。さらに可視光と不可視光の境界にあたる
外周の曲線部分は「スペクトル軌跡」と呼ばれ、プリズム分光によって得られる「スペクトル」

が表現されています。
Lab は、補色空間の一種で、明度を意味する次元 L と補色次元の a および b を持ち
CIE XYZ 色空間の座標を非線形に圧縮したものに基づいています。
Lab は、マスターの色空間である CIE 1931 XYZ 色空間から派生したもので、XYZよりも知覚的に均等になっており
RGBやCMYKは人間の知覚よりも出力機器の都合が優先されているのに対し、Lab色空間は人間の視覚を近似するよう設計されています。
用語としては[Hunter 1948 L, a, b 色空間]と[CIE 1976 (L*, a*, b*) 色空間](CIELAB)の2つを指しますが
Adobe Photoshop 等では後者の CIELAB D50 を使っており、当アプリで扱っているのも後者です。
• YUV, YCbCr, YPbPr
YUV, YCbCr, YPbPr は、輝度信号[Y]と 2つの色差信号を使って表現される色空間です。
ビデオ機器などの映像系分野で、おもに色差コンポーネント信号として使われています。
色差信号は、輝度を先に求めておき、(青-輝度)、(赤-輝度) に一定の定数を掛けて求められます。
輝度[Y]の計算に用いる定数は、YCbCr には YUV と同じ定数を用いるのが基本のようです。YPbPr の定数は YUV/YCbCr とは異なります。
色差の計算には、それぞれの方式ごとに特有の定数が用いられます。
このため当アプリでも、YUVの輝度[Y] と YCbCrの輝度[Y] は まったく同じ値となりますが、YPbPrの輝度[Y] は 異なる値になります。
また、YUV と YCbCr の色差については、具体的な値(選択肢:a)は 異なりますが、パーセント表示(選択肢:b、割合)で見た場合には 同じになります。
YCbCr, YPbPr は YUV をもとに ITU-R からの勧告(BT.601, BT.709)に基づき派生した方式ですが、これらの使い分けには明確な基準はない模様です。
次の表は
ウィキペディアの記述 を参考に まとめたものです。
| 色空間 | 輝度 | 色差 | ITU-R
勧告 | PAL,SECAM用
コンポーネント信号 | アナログ | デジタル | 色差コンポーネント成分 | ARIB
(日本) | SMPTE(米国) | デジタル伝送
HDMI |
| 青系 | 赤系 | SD映像用 | HD映像用 | アナログ | デジタル |
| YUV | Y | U | V | | ○ | | | | | | | | |
| YCbCr | Y | Cb | Cr | BT.601 | | ○ | | ○ | | | | ○ | ○ |
| YPbPr | Y | Pb | Pr | BT.709 | | | ○ | | ○ | ○ | ○ | | |
ITU-R は
国際電気通信連合(ITU) の 無線通信部門(Radiocommunication Sector) のことです。(ITU-R 勧告の一覧は
こちら)
勧告 BT.601(1982-2011)は アナログビデオ信号をデジタルビデオに符号化するための、標準画質テレビ(SDTV)と同等の規格です。
勧告 BT.709(1990-)は 16:9 のアスペクト比をもつ ハイビジョンテレビ(HDTV)の対応規格です。
ARIB(アライブ:電波産業会)は 日本のデジタルテレビ規格 の代名詞で 地上デジタル放送(地デジ) や ワンセグ放送 などの標準規格を策定しています。
SMPTE は 米国映画テレビ技術者協会(1916年~) のことで 映像技術に関する様々な標準規格(SMPTEタイムコード,アナログNTSC等)を策定しています。
(日米ほかのアナログテレビで使われた
NTSC は、輝度と2つの
色度を用いる方式(YIQ)であり、YUVなどの
色差方式とは本質的に異なるものです。)
• Y(709), Y(601), Y(NTSC-J)
Y(709) は、ITU-R 勧告 BT.709 に基づく YPbPr での 輝度信号[Y] の表現です。
ITU-R は
国際電気通信連合(ITU) の 無線通信部門(Radiocommunication Sector) のことです。(ITU-R 勧告の一覧は
こちら)
勧告 BT.709(1990-)は 16:9 のアスペクト比をもつ ハイビジョンテレビ(HDTV)の対応規格です。
(超高精細4K,8Kテレビ(UHDTV)の規格は
勧告 BT.2020、2K,4K,8K向け高ダイナミックレンジ(HDR)ビデオの規格は
勧告 BT.2100 となっています。)
(当アプリでは YPbPr の輝度[Y] に対応しており、数値表現の選択肢を揃えれば 同じ値で表示されます。)
輝度[Y]の計算式(RGB値からYPbPrの輝度[Y]を求める):
Y = 0.2126 × R + 0.7152 × G + 0.0722 × B
Y(601) は、ITU-R 勧告 BT.601 に基づく YCbCr(YUV) での 輝度信号[Y] の表現です。
勧告 BT.601(1982-2011)は アナログビデオ信号をデジタルビデオに符号化するための、標準画質テレビ(SDTV)と同等の規格です。
あたかもそれがデジタル的に符号化されたアナログコンポーネントビデオ信号であると見なすことができるものです。
(輝度[Y]は 標準のNTSC方式(YIQ)にも用いられました。カラーエンコーディングシステムは [YCbCr 4:2:2] としても知られます。)
(当アプリでは YCbCr および YUV の輝度[Y] に対応しており、数値表現の選択肢を揃えれば 同じ値で表示されます。)
輝度[Y]の計算式(RGB値からYCbCr(YUV,YIQ)の輝度[Y]を求める): Y = 0.299 × R + 0.587 × G + 0.114 × B
Y(NTSC-J) は、日本のNTSC方式(NTSC-J) で広く使われる、加重平均法 で求めた 輝度信号[Y] の表現です。
NTSC は、日本やアメリカのアナログテレビで使われた コンポジット映像信号の仕様および標準規格で、輝度と2つの色度(YIQ)であらわします。
輝度0%の表現(黒)には、標準のNTSC規格(RS-170A/SMPTE-170M)では 7.5 IREを用いますが、NTSC-J では 0 IRE(=0V)が用いられました。
輝度100%の表現(白)には、標準のNTSC規格では色温度 6500K(標準光源D65)を用いますが、NTSC-J では業界標準の 9300K(D93)が用いられました。
NTSC-J の輝度[Y]の計算には、それらの要素を加味した定数が用いられるようです。(NTSC/NTSC-J(YIQ)の色度(I,Q)については当アプリでは未対応)
輝度[Y]の計算式(RGB値からNTSC-Jの輝度[Y]を求める):
Y = 0.298912 × R + 0.586611 × G + 0.114478 × B
表記は 右側にあるチェックボックスで [0-255], [割合], [percent] の3種類から選べるようになっています。
備考:輝度と白黒変換
テレビのカラー放送は 白黒テレビ放送の仕様を引き継いだ という歴史的経緯を持っています。これを応用すると
カラー画像を 白黒画像にしたい場合は、輝度信号[Y]だけをグレースケールに適用すればよい、ということになります。
パソコンなどデジタルでのカラー画像の白黒変換は、ピクセル(画素)単位で異なる色について、すべてのピクセルに対して個別におこなう必要があります。
(当アプリでは、ひとつの色についての輝度を求めているに過ぎません。)
また、白黒変換に どの方式の輝度信号を使うべきかは、元のカラー画像の 全体の配色によっても、結果の印象が違ってくる場合があります。
理想的には、複数の方式を使って白黒に変換してみた上で、元のカラー画像と見比べて決めるのがいいようです。
各種方式を用いる
白黒変換ツール が
こちら で紹介されていましたのでご参考まで。
(元になるカラー画像を赤枠内へドラッグ&ドロップすると、複数の方式で一括変換してくれます。YCgCoについては
こちらをご参照ください。)
(上記紹介元によれば、日本のNTSC方式には他に2種類の計算式があるということです。)
当アプリ [ColorCode Researcher] では前述のように、日本のNTSC方式(NTSC-J)には一般的と見られる計算式を採用しています。
カラー画像を元にした白黒変換については、当方作成の別アプリ [Frame Capture] にて、複数の方式で対応できるようにしています。



 インストーラ [ ColorCodeResearcher_Install.exe ] を zip圧縮形式 で ダウンロード
インストーラ [ ColorCodeResearcher_Install.exe ] を zip圧縮形式 で ダウンロード



































 初期値では「R,G,B」形式が選択されています。「画像」形式については もちろん文字情報ではありませんのでご注意ください。
(色情報を不用意にコピーしてしまうことを避けたい場合は、事前に「しない」に切り替えておかれることをお奨めします。)
初期値では「R,G,B」形式が選択されています。「画像」形式については もちろん文字情報ではありませんのでご注意ください。
(色情報を不用意にコピーしてしまうことを避けたい場合は、事前に「しない」に切り替えておかれることをお奨めします。)
 この【クリックでコピー】は「横方向分割」「縦横分割」「色相環分割」「色立体シミュレーション(HSV/HSL)」など
色が格子状に区切られる仕組みの画面については、どれも同様に利用できます。(「色調整ツール」には固有の方式があります。)
この【クリックでコピー】は「横方向分割」「縦横分割」「色相環分割」「色立体シミュレーション(HSV/HSL)」など
色が格子状に区切られる仕組みの画面については、どれも同様に利用できます。(「色調整ツール」には固有の方式があります。)





 ([▶]印のある項目には細目が付随しますが、[▶]印の項目でクリックしても その項目の機能が実現されるようになっています。)
([▶]印のある項目には細目が付随しますが、[▶]印の項目でクリックしても その項目の機能が実現されるようになっています。)































































 (この画像では「枠線」に加えて「現在地」のチェックも外れています。)
(この画像では「枠線」に加えて「現在地」のチェックも外れています。)


















































































 色相環の色調は「基本色」と同様に切替でき、分割数も「縦横」と同様に変更できます。
色相環の色調は「基本色」と同様に切替でき、分割数も「縦横」と同様に変更できます。















































 (はい:初期化、いいえ:編集、キャンセル)
(はい:初期化、いいえ:編集、キャンセル)